- Background Color Animation With CSS (Simple Examples)
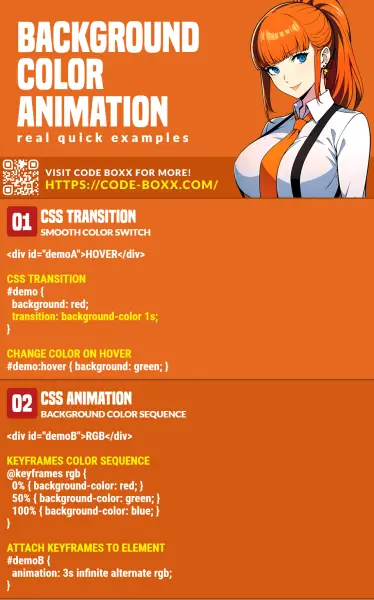
- TLDR – QUICK SLIDES
- TABLE OF CONTENTS
- DOWNLOAD & NOTES
- QUICK NOTES
- EXAMPLE CODE DOWNLOAD
- CSS BACKGROUND COLOR ANIMATION
- 1) BACKGROUND COLOR TRANSITION
- 2) BACKGROUND COLOR KEYFRAME SEQUENCE
- 3) BACKGROUND COLOR ANIMATION LOOP
- 4) BACKGROUND COLOR ANIMATION WITH OPACITY
- EXTRA BITS & LINKS
- COMPATIBILITY CHECKS
- LINKS & REFERENCES
- YOUTUBE TUTORIAL
- INFOGRAPHIC CHEAT SHEET
- THE END
- Сборник анимированных градиентов
- Плавная смена цветов по горизонтали
- Результат:
- Плавная смена цветов по вертикали
- Результат:
- Плавная смена цветов по диагонали
- Результат:
- Бегущие полоски
- Результат:
- Бегущие полоски 2
- Результат:
- Комментарии
- Другие публикации
- CSS3 Color Animations
- Getting Started
- Syntax
- Prefixes
- Keyframes
- Real-World Example
- Falling Back Gracefully
- Detect Support and Polyfill
- Summary
Background Color Animation With CSS (Simple Examples)
Welcome to a tutorial on how to do background color animation with pure CSS. Once upon a time in the Stone Age of the Internet, doing color animations involves crazy scripts and fighting with digital monsters. But thankfully, it is a breeze with modern CSS.
- Use CSS transition to progressively change the background color.
- Demo
- #demo < transition: background-color 1s >
- document.getElementById(«demo»).style.backgroundColor = «red»;
-
- Use CSS keyframes to specify a sequence of background colors.
- @keyframes col < 0% 50% 100% >
- #demo
That covers the basics, but let us walk through more examples in this guide – Read on!
ⓘ I have included a zip file with all the example code at the start of this tutorial, so you don’t have to copy-paste everything… Or if you just want to dive straight in.
TLDR – QUICK SLIDES
TABLE OF CONTENTS
DOWNLOAD & NOTES
Firstly, here is the download link to the example code as promised.
QUICK NOTES
If you spot a bug, feel free to comment below. I try to answer short questions too, but it is one person versus the entire world… If you need answers urgently, please check out my list of websites to get help with programming.
EXAMPLE CODE DOWNLOAD
Click here to download the source code, I have released it under the MIT license, so feel free to build on top of it or use it in your own project.
CSS BACKGROUND COLOR ANIMATION
All right, let us now get started with the examples of background color animation with CSS.
1) BACKGROUND COLOR TRANSITION
#demo < /* (A1) ALL WE NEED : CSS TRANSITION */ transition: background-color 1s; /* (A2) COSMETICS */ width: 100%; height: 100px; background-color: #eee; >/* (A3) BACKGROUND COLOR CHANGE */ #demo.swap
- (B1) We have a that defaults to background-color: #eee .
- (B2) Clicking on the button will toggle the .swap CSS class on #demo , effectively changing it to background-color: #e00 .
- (A1) Normally, the background color change will be instantaneous. But that single line of transition: background-color 1s is all it takes to do animation magic.
2) BACKGROUND COLOR KEYFRAME SEQUENCE
/* (A1) ANIMATION KEYFRAMES — BACKGROUND COLOR SEQUENCE */ @keyframes morph < 0% < background-color: red; >50% < background-color: green; >100% < background-color: blue; >> /* (A2) COSMETICS */ #demo < width: 100%; height: 100px; background-color: #eee; >/* (A3) BACKGROUND COLOR ANIMATION WITH KEYFRAMES */ #demo.swap
- (A1) Start by creating a set of @keyframes to define the sequence of background colors.
- (A3) Then, attach the keyframe sequence to a CSS class.
- (B) This is the same mechanism as the previous example. We only need to attach .swap to #demo , and this will effectively trigger the animation sequence.
3) BACKGROUND COLOR ANIMATION LOOP
/* (A1) BACKGROUND COLOR SEQUENCE */ @keyframes morph < 0% < background-color: red; >33% < background-color: green; >66% < background-color: blue; >100% < background-color: red; >> /* (A2) ATTACH SEQUENCE */ #demo By now, this should be pretty self-explanatory. As above, all we need is to create a set of @keyframes and attach it to an element/class. But in this example, we set the animation to loop infinitely, no Javascript is required to run.
4) BACKGROUND COLOR ANIMATION WITH OPACITY
/* (A1) BACKGROUND COLOR SEQUENCE */ @keyframes morph < 0% < background-color: rgba(0, 0, 0, 0); >50% < background-color: rgba(255, 0, 0, 0.5); >100% < background-color: rgba(0, 255, 0, 1); >> /* (A2) ATTACH SEQUENCE */ #demo Finally, this is for you guys who are wondering how to add opacity to the equation – Simply use rgba() instead of the “usual” hex or color name.
EXTRA BITS & LINKS
That’s all for the main tutorial, and here is a small section on some extras and links that may be useful to you.
COMPATIBILITY CHECKS
CSS animation and transitions are generally well-supported on all modern browsers.
LINKS & REFERENCES
YOUTUBE TUTORIAL
INFOGRAPHIC CHEAT SHEET
THE END
Thank you for reading, and we have come to the end of this short tutorial. I hope that it has helped you to better understand CSS animations on the background color. If you have anything to add to this guide, please feel free to comment below. Good luck and happy coding!
Сборник анимированных градиентов
Сборник анимированных градиентов c использованием CSS keyframes.
Плавная смена цветов по горизонтали
body < background: linear-gradient(90deg, #ee7752, #e73c7e, #23a6d5, #23d5ab); background-size: 400% 400%; animation: gradient 10s ease infinite; transform: translate3d(0, 0, 0); >@keyframes gradient < 0% < background-position: 0% 50%; >50% < background-position: 100% 50%; >100% < background-position: 0% 50%; >>Результат:
Плавная смена цветов по вертикали
body < background: linear-gradient(180deg, #641e39, #98749b, #ddf810, #8f4ff4); background-size: 400% 400%; animation: gradient 10s ease infinite; >@keyframes gradient < 0% < background-position: 50% 0%; >50% < background-position: 50% 100%; >100% < background-position: 50% 0%; >>Результат:
Плавная смена цветов по диагонали
body < background: linear-gradient(-45deg, #ed193b, #a98055, #f286e2, #681d7a); background-size: 400% 400%; animation: gradient 10s ease infinite; >@keyframes gradient < 0% < background-position: 0% 50%; >50% < background-position: 100% 50%; >100% < background-position: 0% 50%; >>Результат:
Бегущие полоски
Результат:
Бегущие полоски 2
Результат:
Комментарии
Другие публикации
Такой эффект можно сделать с помощью :before у родительского элемента. Поверх изображения помещается абсолютный блок с.
CSS3 Color Animations
CSS3 animations allow you to alter the values of CSS properties over time. They’re now supported in Firefox 5+, Chrome, Safari 4+, iOS, Android 4+, and the upcoming IE10, therefore, using them in real production websites is possible. One of the cool things you can do with them is change the color of an element using exclusively CSS. Previously a technique like this was only possible using JavaScript’s setInterval function to gradually change the appropriate property of the element. See jQuery UI’s animate demos for a good example.
Getting Started
Let’s start with a basic example (note — Whether or not you see the animation depends on whether your browser supports CSS3 animations. You can check at caniuse.com.
Basic example of a color animation Open in New Window
Syntax
Let’s break this down how this works one section at a time.
The animation property is how you define a CSS3 animation. The MDN (Mozilla Developer Network) docs have extensive documentation on all the various sub properties available to configure the animation here. In this example I’m setting…
- color_change — This refers to a named @keyframes rule, which we’ll get into in a minute.
- animation_duration : 1s — The animation should last 1 second.
- animation_iteration_count : infinite — The animation will cycle forever.
- animation_direction : alternate — This will tell the animation to alternate, from start to end, then end to start, then start to end, and so on. In this example it keeps the box from being jerky by quickly switching from red to blue.
For readability you can also list the properties out individually.
/* Note: Prefixes omitted, see below */ div
Prefixes
The vendor prefixes are necessary because CSS3 animations are still considered an experimental feature (the spec is still in working draft status. However, the syntax is consistent across modern browsers, so you only have to copy and paste the code to add all the necessary prefixes. Always include the un-prefixed property last to make your code future friendly to browsers that add un-prefixed support. For an up to date list of what browsers support CSS3 animations and which prefixes to use check out the CSS animation page at caniuse.com.
If you get sick of typing out all the vendor prefixes you’re not alone. -prefix-free is a tool by Lea Verou that lets you write your CSS unprefixed. A JavaScript file detects whether a browser prefix is necessary, which one to use, and applies it automatically.
Another option is Prefixr by Jeffrey Way of nettuts. It lets you copy and paste your code in, run it, and have the appropriate prefixes added automatically.
Browser prefixes have been been a hot topic lately after it was announced that IE, Firefox, and Opera are considering adopting support for -webkit prefixes. If you’re curious a number of others have written about this.
Keyframes
@-webkit-keyframes color_change < from < background-color: blue; >to < background-color: red; >> @-moz-keyframes color_change < from < background-color: blue; >to < background-color: red; >> @-ms-keyframes color_change < from < background-color: blue; >to < background-color: red; >> @-o-keyframes color_change < from < background-color: blue; >to < background-color: red; >> @keyframes color_change < from < background-color: blue; >to < background-color: red; >> Keyframes are a way of specifying a set of properties and their values at different states of an animation. @keyframes color_change gives the @keyframes a name of color_change . This provides the connection used on the animation property above.
This animation only has 2 steps, a start and an end. Since such animations are quite common, the spec provides the keywords from and to for defining the state of properties at the beginning and end of the animation. This could also have been written using percentages for the steps.
If the animation has more than 2 steps, they can be listed using multiple steps as such.
Real-World Example
Since the first demo was rather contrived, I thought I’d provide an example of how you could use this technique in the real world. On buttons, a common UI pattern is to provide the user with visual feedback that they’re on the button by applying a subtle color change. This is usually done by applying a different background-color on the hover pseudoclass of the button as such:
To improve upon this, we can add a CSS 3 color animation to gradually make the color transition. The following example shows each side by side:
Color animation on a button Open in New Window
Falling Back Gracefully
Since CSS3 animations are only present in modern browsers, there’s a good chance a number of your users won’t have them available. Luckily, CSS3 animations fallback gracefully to browsers that don’t support them. If the browser doesn’t know how to handle a CSS animation, it just ignores the CSS rules. Therefore, make sure not to use CSS animations to perform functionality that is vital to your site or application, it should simply enhance the user experience.
In the button example above if the browser can’t perform the animation, the animated button will simply fallback on the hover button’s behavior.
Detect Support and Polyfill
If you have a CSS color animation that you absolutely must have work on all browsers back to IE6, you can do so by detecting support via Modernizr, and falling back to jQuery UI’s animation.
if (!Modernizr.cssanimation) < $('button').on('mouseover', function() < //jQuery UI doesn't support the hotpink keyword :( $(this).animate(< backgroundColor: '#FF69B4' >, 1000); >).on('mouseout', function() < $(this).stop(true, true); $(this).css('backgroundColor', 'pink'); >); > Live example (this should work across all browsers):
Color animation polyfilled Open in New Window
If the jQuery UI approach already works cross browser why would you bother doing this with CSS?
- Certain desktop and mobile browsers can use hardware acceleration with CSS3 animations. This usually results in the animation rendering smoother.
- Users with JavaScript disabled will still see the animation.
- If you’re only using jQuery & jQuery UI for this animation you can save yourself two HTTP requests by using Modernizr’s load function. This will first test whether the browser supports CSS animations, if it does nothing needs to be done, if it doesn’t all scripts listed in the nope parameter will be loaded.
Summary
CSS 3 color animations can be used in modern browsers today. For most use cases no animations in unsupported browsers isn’t a problem, and, if it is, jQuery UI can be used to polyfill the functionality.