- CSS Animation — The Pulse Effect
- The HTML
- The CSS
- Conclusion
- Эффект пульсации для сайта на чистом CSS
- Делаем эффект пульсации
- Усиливаем эффект, финальный код
- Результат
- Pulse Animation CSS with Heart, Ring and Circle
- HTML Code
- CSS Code
- Pulse Animation in Use
- Create Circle Pulsate Animation Effect Using CSS3 and HTML
- Creating a CSS3 Pulsating Circle Animation
CSS Animation — The Pulse Effect
Update: I also created a YouTube video for this tutorial. Check out below!
I’ve been playing around the past week with this CSS animation and I thought that it would be nice and useful to write a short article about how we can create it.
Below you can see an example that I created on Codepen (make sure you give it a heart ❤️ there 😉):
Where can you use this kind of effect? 🤔 Well. you can use this effect if you want to highlight something on the website. I’m using this to highlight the subscribe button. (You can see it in the left sidebar on desktop or in the footer on mobile).
The HTML
The HTML markup is simple, just a div :
A single div with a .blob class, as we use this to target it in the CSS.
The CSS
Let’s start with some basic CSS first:
.blob background: black; border-radius: 50%; margin: 10px; height: 20px; width: 20px; >This will create a little black blob (or circle if you wish). And now for the fun part, let’s create the animation:
.blob background: black; border-radius: 50%; margin: 10px; height: 20px; width: 20px; box-shadow: 0 0 0 0 rgba(0, 0, 0, 1); transform: scale(1); animation: pulse 2s infinite; > @keyframes pulse 0% transform: scale(0.95); box-shadow: 0 0 0 0 rgba(0, 0, 0, 0.7); > 70% transform: scale(1); box-shadow: 0 0 0 10px rgba(0, 0, 0, 0); > 100% transform: scale(0.95); box-shadow: 0 0 0 0 rgba(0, 0, 0, 0); > >As you can see, we declared a @keyframes named pulse which has 3 selectors: 0%, 70%, 100% .
Initially we have the box-shadow be full opacity of 1 (the 4th attribute on the rgba ), but already at the 70% mark we make it invisible — 0 . At the same time the spread property on the box-shadow becomes 10px and then it will get back to 0 at the 100% mark. Read more about the box-shadow property.
Also, we play with the scale property as this will make the blob shrink and grow back gently, adding a little effect.
At the end we add this animation to the .blob class and we set it to run every 2 seconds an infinite amount of times.
Conclusion
Simple yet powerful effect as it will get your visitors attention to the element on the page that you want to be highlighted.
I hope you like it! Let me know where you’ll use this effect!
Эффект пульсации для сайта на чистом CSS
Приветствую, друзья, сегодня делаем эффект пульсации для сайта на чистом CSS. Мы не будем использовать JavaScript или jQuery. Именно поэтому данную анимацию пульсации может сделать даже новичок без особо большого опыта. Данный эффект сможет разнообразить ваш сайт, при этом он не потребляет много ресурсов.
Напоминаю, что вы можете взять код как с сайта, так и посмотреть его на Codepen . Там же вы можете поиграться с кодом, попробовать его изменить под себя.
Делаем эффект пульсации
Начнем, как всегда, с HTML. Тут разметка максимально простая. В дополнение к ней — вы так же можете обернуть картинку (или другой контент в ссылку . Так же вы можете заменить картинку на текст, иди другой контент. Для примера, я поместил картинку своего канала.
После этого переходим в CSS, где мы и будем делать основную часть работы. Для начала стилизуем саму картинку, пока без анимации. Ниже код с комментариями, что именно и для чего я делал.
После этого зададим свойства для псевдокласса ::before. Именно его мы и будем анимировать. Мы сделаем его так же круглым, без фона, но с обводкой. Так же делаем его прозрачным. При анимации мы просто будем убирать его прозрачность и увеличивать его.
После чего прописываем саму анимацию.
Усиливаем эффект, финальный код
На этом все готово, однако я хочу еще добавить анимацию для псевдокласса ::after, что бы усилить эффект. Для этого нужно прописать для него все те же стили, что и для ::before + добавить задержку перед анимацией. Вот финальный код:
.pulse::after, .pulse::before < content: ''; position: absolute; border: 2px solid #3D64FF; left: -20px; opacity: 0; right: -20px; top: -20px; bottom: -20px; border-radius: 50%; animation: pulse 2.5s linear infinite; >.pulse::after < animation-delay: 1.25s; >@keyframes pulse < 0% < transform: scale(0.5); opacity: 0; >50% < opacity: 1; >100% < transform: scale(1.2); opacity: 0; >>Результат
Спасибо, что прочитали! Если у вас остались вопросы, возникли проблемы или вы заметили ошибку — пишите в комментариях под этой статьей, постараюсь помочь всем)
Так же предлагаю ознакомиться с другими моими уроками:
Full Stack разработчик, Frontend: Vue.js (2,3) + VueX + Vue Router, Backend: Node.js + Express.js. Раньше работал с РНР, WordPress, написал несколько проектов на Laravel. Люблю помогать людям изучать что-то новое)
Pulse Animation CSS with Heart, Ring and Circle
Let’s create pulse animation effect with CSS on Heart, Ring and Circle. A pulsating animation effect can be easily created with CSS. Below you can see the CodePen demo of the animations I created.
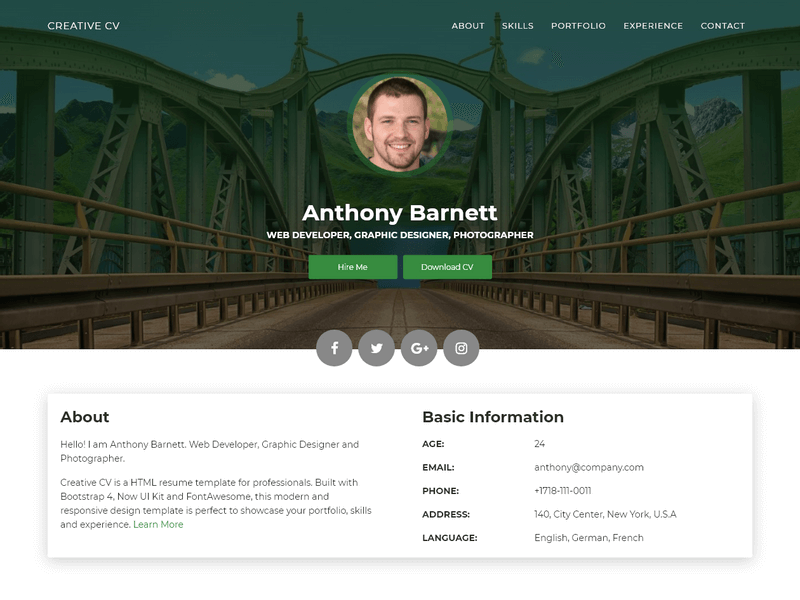
We have used this same effect in our template Creative CV. The pulse animation has been used for highlighting the profile picture in the header section. It gives a nice attractive effect to profile photos.
HTML Code
The HTML code for this demo is quite simple and consists of multiple div for creating the base shape. You can also embed an image inside these div and style them appropriately.
Classes .pulse-base , .pulse-circle and heart are used to add the CSS animation.
div class="panel">
div class="col">
div class="pulse-base">div>
div>
div class="col">
div class="pulse-base pulse-circle">div>
div>
div class="col">
div class="heart">❤div>
div>
div>CSS Code
The CSS code describes @keyframes for pulasting animations. We create the normal pulsate effect and also the heart-pulse which emulates a heart beating animation with CSS.
Individual classes .pulse-base , .pulse-circle and heart then use these animation with animation-iteration-count of infinite . Take a look at the CSS below.
@keyframes pulsate
0%
transform: scale(0.6, 0.6);
opacity: 0;
>
50%
opacity: 1;
>
100%
transform: scale(1, 1);
opacity: 0;
>
>
@keyframes heart-pulse
0%
transform: scale(0.75, 0.75);
>
30%
transform: scale(1, 1);
>
>
.pulse-base
position: relative;
height: 60px;
width: 60px;
border: 15px solid #222;
border-radius: 50%;
margin: 0 auto;
>
.pulse-circle
background: #86cfda;
>
.pulse-base:before
content: '';
border: 15px solid rgba(255, 255, 255, 0.3);
border-radius: 50%;
height: 60px;
width: 60px;
position: absolute;
left: -15px;
bottom: -15px;
animation: pulsate 1.6s ease-out;
animation-iteration-count: infinite;
opacity: 0;
z-index: 99;
>
.heart
font-size: 90px;
line-height: 1;
color: red;
margin: 0 auto;
padding: 0;
animation: heart-pulse 0.8s ease-out alternate;
animation-iteration-count: infinite;
>Pulse Animation in Use
You can find that we used pulse animation in our template Creative CV. The pulse animation adds effect to the profile picture in the header section. Check out the demo and download the template to see it in action.
If you liked the above template, you can find more such resume website templates offered by us. You can also take a look at these HTML resume templates for more options.
Create Circle Pulsate Animation Effect Using CSS3 and HTML
Today we are going to discuss how to create simple circle pulsating animation effect using CSS3. Nowadays most of the websites have integrated similar kind of Pulsating Circle animation effect to their websites. If you are the user of Reddit, Then you may have been observed Pulsate animation effect during the ajax call or new page load.
Check out our blog archive on the topic if you’re looking to learn about JQuery Pulsate Animation Effect.
Here we have used Keyframe property of CSS3 to provide smooth animation effect to our design. Below is the excerpt from the CSS stylesheet design.
@keyframes pulse 0% -moz-box-shadow: 0 0 0 0 rgba(204,169,44, 0.4); box-shadow: 0 0 0 0 rgba(204,169,44, 0.4); > 70% -moz-box-shadow: 0 0 0 30px rgba(204,169,44, 0); box-shadow: 0 0 0 30px rgba(204,169,44, 0); > 100% -moz-box-shadow: 0 0 0 0 rgba(204,169,44, 0); box-shadow: 0 0 0 0 rgba(204,169,44, 0); > >
Creating a CSS3 Pulsating Circle Animation
Lets see the complete and simple example for pulsate animation effect using CSS3.
circle-pulsate-animation.html
HTML layout design for circle pulsate animation effect.
href="style.css" rel="stylesheet" type="text/css"> class="pulse-animation"> class="pulse-animation" src="img1.jpg" /> class="pulse-animation" src="img2.jpg" /> class="pulse-animation" src="img3.jpg" /> class="pulse-animation" src="img4.jpg" /> .pulse-animation margin:50px; display: block; width: 52px; height: 52px; border-radius: 50%; background: #ff8717; cursor: pointer; animation: pulse 2s infinite; float:left; > .pulse-animation:hover animation: none; > @keyframes pulse 0% -moz-box-shadow: 0 0 0 0 rgba(204,169,44, 0.4); box-shadow: 0 0 0 0 rgba(204,169,44, 0.4); > 70% -moz-box-shadow: 0 0 0 30px rgba(204,169,44, 0); box-shadow: 0 0 0 30px rgba(204,169,44, 0); > 100% -moz-box-shadow: 0 0 0 0 rgba(204,169,44, 0); box-shadow: 0 0 0 0 rgba(204,169,44, 0); > >
This is all about pulsing circle animation effect using CSS3. Hope you like this simple example. Thank you for reading this article, and if you have any problem, have a another better useful solution about this article, please write message in the comment section.