- Как использовать CSS для постепенного появления и исчезновения HTML-текста и изображений
- Затухание
- Исчезновение
- Pure CSS animation visibility with delay
- Анимация от «display: block» до «display: none»
- Зачем может понадобиться анимировать свойство «display»?
- Использование Opacity и Display
- Почему не работает?
- Возможное решение
- А как это сделали вы?
- Создаём CSS-анимацию без плагинов
- Навигация по статье:
- Как это работает?
- Анимация плавного увеличение и исчезновение элемента
Как использовать CSS для постепенного появления и исчезновения HTML-текста и изображений
Если вы когда-либо использовали программное обеспечение для редактирования видео — будь то Windows Movie Maker или Adobe Premiere Pro — то, скорее всего, вы знакомы с переходами видео с нарастанием и исчезновением. Они чрезвычайно эффективны для создания приятного и безупречного ощущения, и нет причин, по которым вы не должны иметь их в своем арсенале при программировании веб-приложений.
Затухание
Чтобы изменить прозрачность изображения до полной непрозрачности, сначала вставьте следующий код в свой блок CSS.
.fade-in < animation: fadeIn ease 10s; -webkit-animation: fadeIn ease 10s; -moz-animation: fadeIn ease 10s; -o-animation: fadeIn ease 10s; -ms-animation: fadeIn ease 10s; >@keyframes fadeIn < 0% < opacity:0; >100% < opacity:1; >> @-moz-keyframes fadeIn < 0% < opacity:0; >100% < opacity:1; >> @-webkit-keyframes fadeIn < 0% < opacity:0; >100% < opacity:1; >> @-o-keyframes fadeIn < 0% < opacity:0; >100% < opacity:1; >> @-ms-keyframes fadeIn < 0% < opacity:0; >100%
В fade-in вы можете изменить 10s на любое желаемое кратное секундам. 10-секундное затухание несколько медленное, поэтому, если вы хотите более быстрое затухание, вы можете попробовать что-нибудь в более низком диапазоне. Я рекомендую поэкспериментировать с ним, пока не добьетесь желаемого эффекта.
Также обратите внимание, что -webkit , -moz , -o и -ms — это префиксы поставщиков, которые позволяют гарантировать, что код работает в разных браузерах (например, между Google Chrome и Mozilla Firefox). По общему признанию, поддерживать дублированный код CSS для каждого из них раздражает, но важно обеспечить единообразие для ваших конечных пользователей, независимо от того, какой браузер они используют.
Наконец, вы можете просто сослаться на класс fade-in в одном из ваших HTML-тегов, чтобы убедиться, что он принимает вставленный вами код CSS:
В этом примере все, что находится в области действия тега , исчезнет со временем перехода 10 секунд.
Исчезновение
Чтобы скрыть элемент HTML, вставьте следующий код в свой блок CSS:
.fade-out < animation: fadeOut ease 8s; -webkit-animation: fadeOut ease 8s; -moz-animation: fadeOut ease 8s; -o-animation: fadeOut ease 8s; -ms-animation: fadeOut ease 8s; >@keyframes fadeOut < 0% < opacity:1; >100% < opacity:0; >> @-moz-keyframes fadeOut < 0% < opacity:1; >100% < opacity:0; >> @-webkit-keyframes fadeOut < 0% < opacity:1; >100% < opacity:0; >> @-o-keyframes fadeOut < 0% < opacity:1; >100% < opacity:0; >> @-ms-keyframes fadeOut < 0% < opacity:1; >100%
Основное изменение заключается в том, что параметры 0% (начало) имеют непрозрачность 1 (максимальное значение), а затем параметры 100% (конец) имеют непрозрачность 0 (минимальное значение). Технически этого было бы достаточно, но изменение fadeIn на fadeOut из предыдущего примера гарантирует, что вы на простом английском языке точно знаете, что происходит.
Опять же, вам придется явно использовать код CSS в ваших HTML-классах:
В этом примере птица исчезает в течение 8 секунд.
Анимировать элементы HTML с помощью CSS без каких-либо внешних библиотек или файлов — это здорово, поэтому я надеюсь, что вам понравился этот вариант!
Pure CSS animation visibility with delay
I am trying to implement some animation onLoad without Javascript. JS is easy, CSS is . not. I have a div which should be on display: none; and should be display: block; after 3 secondes. Lots of resources told me animate does not work with display , but should with visibility (which I use often in my transition). Right know I have this terrible javascript function :
I tried some animation in CSS but no result . nothing seems to work. I have few animation in my page, but just struggling with the display: none; on animation.
@-moz-keyframes showEffect < 0% < display: none; visibility: hidden; >100% < display: block; visibility: block; >> @-webkit-keyframes showEffect < 0% < display: none; visibility: hidden; >100% < display: block; visibility: block; >> @keyframes showEffect < 0% < display: none; visibility: hidden; >100% < display: block; visibility: block; >> .css_only
It is important as hidden, this element does not take space at all. I created a JSFiddle to make quite tests. My main concerne is SEO . I don’t think the JS option is really nice for that which is why I would like a pure CSS alternative. Also interested to test those animations and see where are those limits (Am I seeing one right now ?). Kinda having fun on such challenge. Thanks for reading, hope someone has an answer.
Анимация от «display: block» до «display: none»
Возможно вам известно, что с помощью свойств transition и animation в CSS3 можно создавать анимацию для определенных CSS-свойств . Но есть свойства, не поддающиеся анимации. Одним из них является display .
Было бы очень полезно анимировать это свойство, но это невозможно, как мне казалось до недавнего времени (ну например, как анимировать нечисловое свойство display: table ?). Но есть обходной путь, который я покажу в данной статье.
Зачем может понадобиться анимировать свойство «display»?
Нужда в анимации свойства display может исходить от необходимости решить следующие проблемы:
- Нужно сделать плавное исчезновение объекта со страницы;
- Вы не хотите, чтобы элемент занимал место после своего исчезновения (например, нужно вызвать перестройку потока вывода после исчезновения некоторого объекта);
- Вы хотите использовать для анимации исключительно CSS, без применения сторонних библиотек.
Исходя из вышеперечисленного, изменения значения свойства opacity до нуля недостаточно, так как элемент с нулевой прозрачностью все еще будет занимать место на странице.
Давайте пошагово решим поставленную задачу.
Использование Opacity и Display
Первым делом, мы попробуем использовать оба свойства — и opacity и display . HTML-код будет таким:
CSS-код может выглядеть так:
В классе « hidden » у нас имеются значения display: none и opacity: 0 . Если мы будем подставлять данный класс с помощью jQuery, то можно использовать такой код:
var box = $('#box'); $('button').on('click', function () < box.toggleClass('hidden'); >); Однако если мы сделаем так, то не увидим эффекта перехода, который определен в стилевом блоке .box . Получится вот что (пример в Firefox немного отличается от Chrome/IE10):
Нажмите несколько раз на кнопку « Переключение видимости » и увидите, что прямоугольник исчезает и появляется мгновенно, без перехода.
Чтобы это исправить, мы можем попробовать отделить свойство display от opacity в CSS-файле:
Теперь мы можем переключать оба класса по очереди:
var box = $('#box'); $('button').on('click', function () < box.toggleClass('visuallyhidden'); box.toggleClass('hidden'); >); Однако данный вариант не поможет нам выполнить поставленной задачи:
Нам нужно, чтобы элемент сначала плавно исчезал со страницы визуально, а затем полностью удалялся.
Даже если мы скомбинируем opacity: 0 с visibility: hidden , то несмотря на присутствие анимации, элемент по-прежнему будет занимать место на странице после исчезновения, что опять же нас не устраивает.
Почему не работает?
Перед применением моего метода, я хочу пояснить, почему мы не можем решить задачу простой поочередной заменой классов.
Во-первых, если вы будете добавлять классы так, как показано в примере выше, даже при нормально работающем переходе, необходимо будет разделить секцию для удаления и замены классов (то есть, если прямоугольник начинает скрываться, то сначала нужно установить свойство display: block , а затем изменить прозрачность).
Но этот прием не работает. JavaScript выполняет строку за строкой и не ждет выполнения операций, которые запускает каждая из них. Другими словами, если вы запускаете анимацию или другое асинхронное событие в строке 1, строка 2 будет выполнена, даже если анимация еще не закончилась.
После запуска анимации свойством opacity , а ее выполнение требует определенного времени, вы не увидите процесса, потому что строка display: none выполняется тут же.
Давайте подытожим возникшие перед нами проблемы:
- Когда элемент видим, сначала запускаем анимацию прозрачности, а затем, после её окончания, применяем строку display: none ;
- Когда элемент невидим, сначала устанавливаем свойство display: block , а затем пока он еще невидим, но уже присутствует на странице, запускаем анимацию.
Возможное решение
Возможно, есть и другие способы решения данной проблемы, но мой способ таков.
CSS-код не менется (два класса hidden по-прежнему разделены), а вот код jQuery будет таким:
var box = $('#box'); $('button').on('click', function () < if (box.hasClass('hidden')) < box.removeClass('hidden'); setTimeout(function () < box.removeClass('visuallyhidden'); >, 20); > else < box.addClass('visuallyhidden'); box.one('transitionend', function(e) < box.addClass('hidden'); >); > >); Вот что этот код делает, когда прямоугольник видим:
- Добавляет класс visuallyhidden , который запускает анимацию до полного исчезновения элемента;
- После добавления класса, добавляется обработчик с помощью jQuery -метода .one() , который ожидает возникновения события transitionend ;
- Событие transitionend наступает, когда анимация свойства opacity закончилась, и было установлено свойство display: block .
Так как мы не можем определить возникновение события transitionend для свойства display , то нужно использовать другой путь, когда прямоугольник невидим:
- Сначала мы удаляем класс hidden , устанавливаем свойство display: block , пока элемент еще визуально скрыт;
- После того, как это произошло, скрипт запускает таймер с помощью функции setTimeout() , после чего начинается анимация.
Обратите внимание, что некоторые браузеры требуют префикс для transitionend. Modernizr.prefixed() может в этом помочь.
Задержка равна 20 миллисекундам. Так как свойство display: block устанавливается мгновенно, то достаточно, чтобы элемент занял свою позицию на странице и можно запускать анимацию.
А как это сделали вы?
Как было замечено выше, возможно имеются и другие способы решения данной задачи, либо улучшения для приведенного мною решения.
Лично мне кажется, что использование функции setTimeout это оптимальный вариант. Тем более, что способ работает и, скорее всего не вызовет проблем, только если на странице не будут одновременно запускаться сотни анимаций. Но тогда это уже будет другая задача.
Вадим Дворников автор-переводчик статьи « Animating from “display: block” to “display: none »
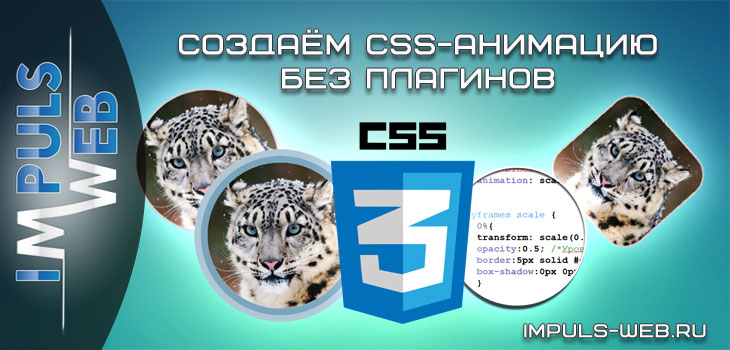
Создаём CSS-анимацию без плагинов
В этой статье вы узнаете, как можно буквально за пять-десять минут создать на своем сайте интересные CSS-анимации. При этом вам не придётся прибегать к помощи различных плагинов, модулей, подключать какие-либо библиотеки, скрипты и т.д. Все, что нам будет нужно, это присвоить определенному элементу на сайте CSS-класс, а потом в файле стилей дописать несколько CSS-свойств.
Навигация по статье:
Как это работает?
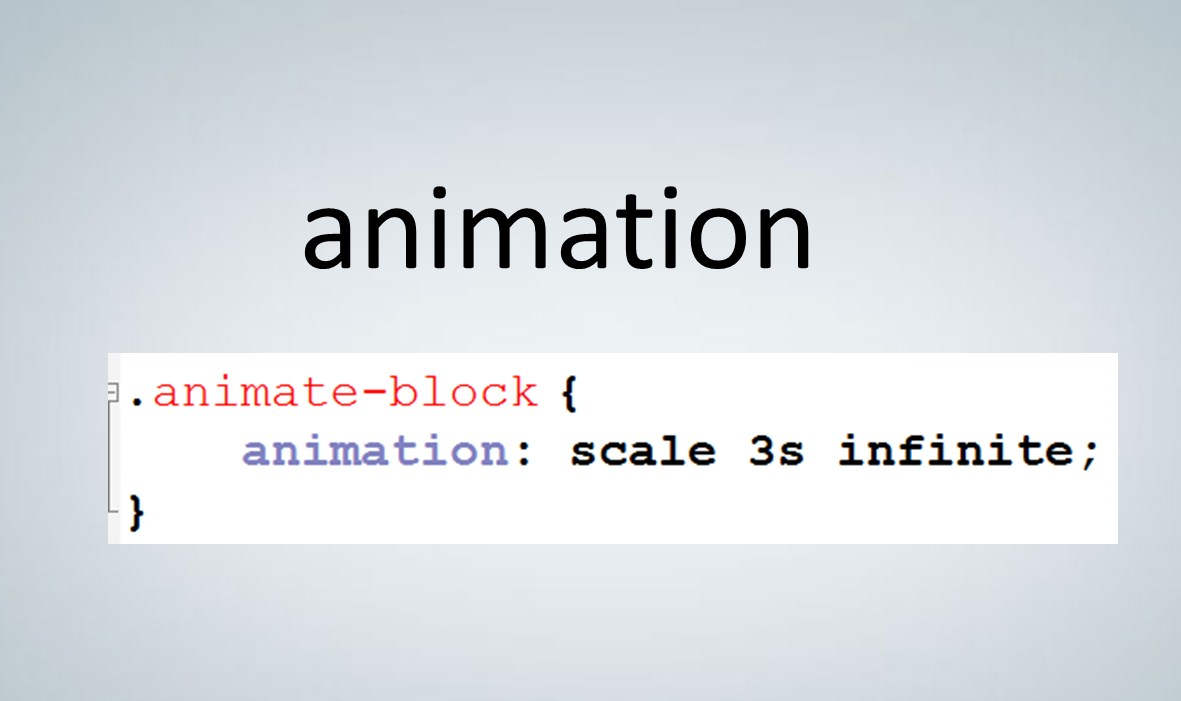
В основе создания такой анимации лежит CSS-свойство animation. Благодаря которому мы можем задавать название CSS-анимации, тип, количество повторов, время и направление движения.
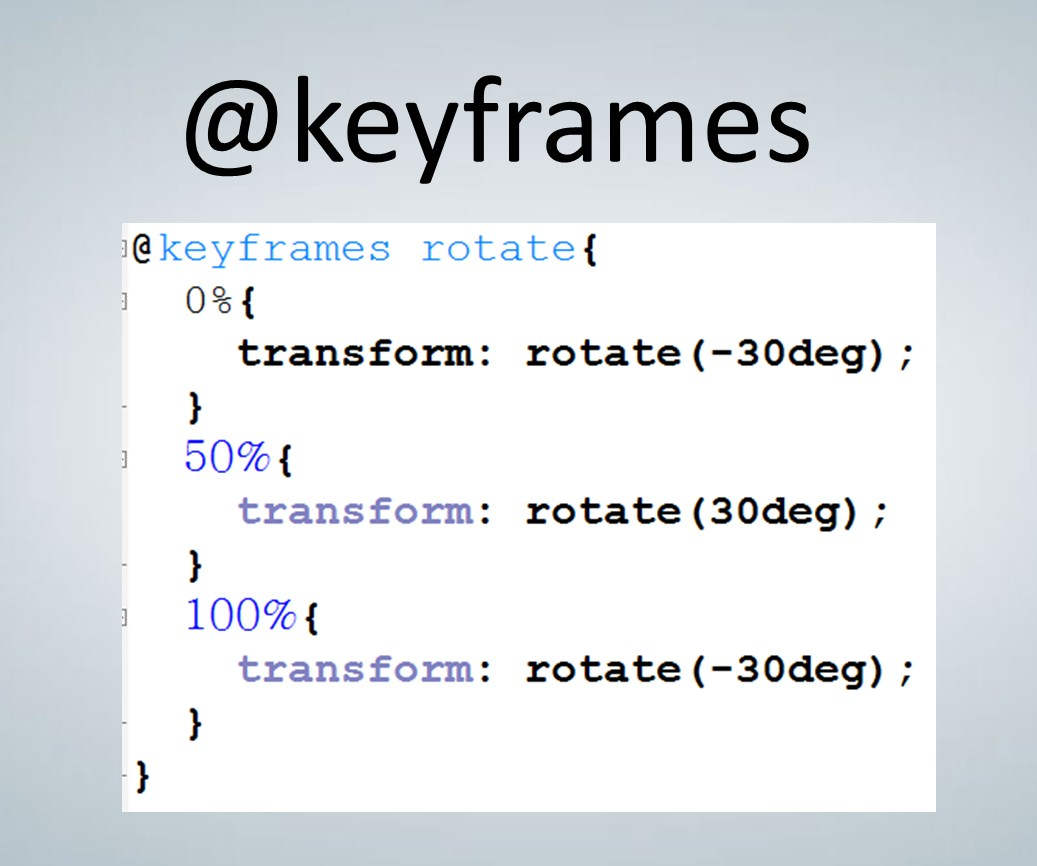
Так же нам понадобится правило @keyframes, внутри которого мы будем по шагам описывать начальное и конечное значение CSS-свойств анимируемого элемента, и так же можем задать его промежуточные значения для создания более плавных и интересных эффектов CSS-анимации.
Анимация плавного увеличение и исчезновение элемента
Итак, начнем с самого простого эффекта анимации, это у нас будет эффект плавного появления и исчезновения.
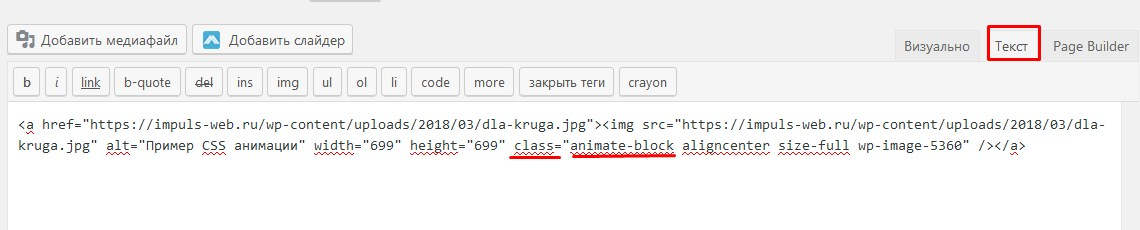
- 1. Для этого нам нужно будет добавить на свой сайт какое-либо изображение или блок с текстом, или любой другой элемент, и добавить для него определенный CSS-класс. В моем случае я добавляю для этого элемента класс animate-block.
Я не сторонник редактирования файлов темы через админку WordPress. На мой взгляд, быстрее, удобнее и безопаснее редактировать их при помощи какого-то редактора кода.
В файле стилей нашей темы, или же просто в файле стилей сайта, указываем наш CSS-класс, а далее в фигурных скобочках указываем CSS-свойство animation.