- Как сделать бьющееся сердце на чистом CSS
- Бьющееся сердце на CSS3
- ШАГ 1: Пишем HTML документ
- ШАГ 2: Как нарисовать сердце?
- ШАГ 3: Начинаем рисовать
- ШАГ 4: Появление сердца
- ШАГ 5: Делаем фон
- ШАГ 6: Заставим наше сердце биться
- ШАГ 7: Вопросы кроссбраузерности
- Результат
- How to create a beating heart with pure CSS for your valentine
- Бьющееся сердце на CSS3
- ШАГ 1: Пишем HTML документ
- ШАГ 2: Как нарисовать сердце?
- ШАГ 3: Начинаем рисовать
- ШАГ 4: Появление сердца
- ШАГ 5: Делаем фон
- ШАГ 6: Заставим наше сердце биться
- ШАГ 7: Вопросы кроссбраузерности
- Результат
Как сделать бьющееся сердце на чистом CSS
Каждый год 14 февраля многие люди обмениваются открытками, конфетами, подарками или цветами со своей особой «валентинкой». День романтики, который мы называем Днем Святого Валентина, назван в честь христианского мученика и восходит к 5-му веку, но берет свое начало в римском празднике Луперкалия.
Пока все хорошо. Но что может сделать программист для своей валентинки?
Мой ответ: использовать CSS и быть креативным!
Я люблю CSS. Это не очень сложный язык (в большинстве случаев он даже не считается языком программирования). Но с некоторой геометрией, математикой и некоторыми основными правилами CSS, вы можете превратить ваш браузер в основу своего творчества!
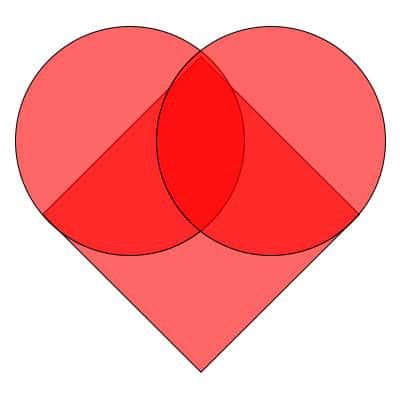
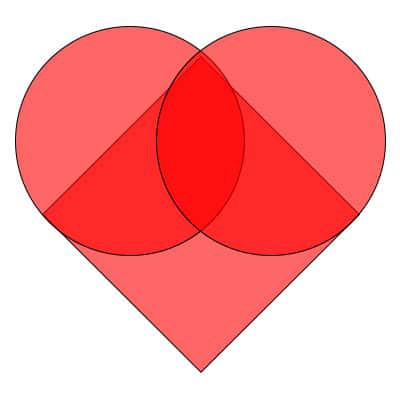
Итак, начнем. Как бы вы создали сердце с помощью геометрии?
Вам просто нужен квадрат и два круга. Правильно?
Мы можем нарисовать это одним элементом, благодаря псевдоэлементам ::after и ::before . Говоря о псевдоэлементах, ::after — это псевдоэлемент, который позволяет вставлять контент на страницу из CSS (без необходимости HTML). ::before — то же самое, только он вставляет контент перед любым другим контентом в HTML, а не после.
Для обоих псевдоэлементов конечный результат фактически отсутствует в DOM, но он появляется на странице так, как если бы он был.
Итак, давайте создадим наше сердце.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 .heart background-color: red; display: inline-block; height: 50px; margin: 0 10px; position: relative; top: 0; transform: rotate(-45deg); position: absolute; left: 45%; top: 45%; width: 50px; > .heart:before, .heart:after content: ""; background-color: red; border-radius: 50%; height: 50px; position: absolute; width: 50px; > .heart:before top: -25px; left: 0; > .heart:after left: 25px; top: 0; > Вы можете заметить, что мы определяем квадрат и его расположение, используя основной класс heart и два круга с псевдоэлементами ::before и ::after . Круги — это лишь 2 квадрата с border-radius 50%.
Но что такое сердце без биения?
Давайте создадим его. Мы будем использовать правило @keyframes . CSS-правило @keyframes используется для определения поведения цикла CSS-анимации.
Когда мы используем правило ключевых кадров, мы можем разделить период времени на более мелкие части и создать преобразование/анимацию, разделив его на этапы (каждый шаг соответствует проценту от завершения периода времени).
Итак, давайте создадим сердцебиение. Анимация сердцебиения состоит из 3 шагов:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 @keyframes heartbeat 0% transform: scale( 1 ); > 20% transform: scale( 1.25 ) translateX(5%) translateY(5%); > 40% transform: scale( 1.5 ) translateX(9%) translateY(10%); > > - 0% начинаем без трансформации
- 20% уыеличиваем масштаб до 125%.
- 40% увеличиваем масштаб до 150% от первоначального размера.
В остальные 60% времени возвращаем наше сердце в исходное состояние.
Назначаем анимацию нашему сердцу:
.heart animation: heartbeat 1s infinite; // наше сердце будет биться безконечно . > Чуть не забыл. Вы можете почитать меня в твиттере или телеграме, посмотреть мои фотографии в инстаграме, подружиться со мной в PSN, позлить меня на твиче пока я играю или посмотреть в записи. А самые лучшие человеки могут меня поддержать деньгой.
Бьющееся сердце на CSS3
Доброго времени суток, уважаемый хабражитель! Сегодня я покажу Вам безграничные возможности CSS и научу при их помощи создать красивое пульсирующее сердце.
ШАГ 1: Пишем HTML документ
Приступим к работе. Начнём с написания HTML-кода. Для создания нашего сердца нужен всего лишь один пустой блочный элемент, которому мы дадим класс heart.
Это всё, что нам понадобится сейчас.
ШАГ 2: Как нарисовать сердце?
По схеме приведённой на рисунке ниже мы будем рисовать наше сердце. Подробнее алгоритм прорисовки описан в следующих шагах.
ШАГ 3: Начинаем рисовать
Зададим нашему блоку размер 100х100px, красну рамку толщиной в 1 пиксель и уберём рамку сверху и слева. Для псевдо-элементов .heart:before и .heart:after мы зададим размеры 70х100px, такую же красную рамку в 1 пиксель, уберём рамку справа, а также заокруглим левый верхний и левый нижний углы радиусом 50px.
.heart < position: relative; width: 100px; height: 100px; border: solid 1px red; border-top: none; border-left: none; >.heart:before, .heart:after < position:absolute; content: ' '; -webkit-border-radius: 50px 0 0 50px; /* для Chrome и Safari */ -moz-border-radius: 50px 0 0 50px; /* для Firefox */ border-radius: 50px 0 0 50px; width: 70px; height: 100px; border: solid 1px red; border-right: none; >
ШАГ 4: Появление сердца
- Повернуть псевдо-элемент .heart:after на 90 o используя свойство transform: rotate(90deg);
- Сместить псевдо-єлементы .heart:before и .heart:after так чтобы наш блочный элемент принял форму сердца;
- Повернуть блочный элемент на 45 o .
.heart < position: relative; width: 100px; height: 100px; -webkit-transform: rotate(45deg); /* для Chrome и Safari */ -moz-transform: rotate(45deg); /* для Firefox */ -o-transform: rotate(45deg); /* для Opera */ transform: rotate(45deg); border: solid 1px red; border-top: none; border-left: none; >.heart:before, .heart:after < position:absolute; content: ' '; -webkit-border-radius: 50px 0 0 50px; -moz-border-radius: 50px 0 0 50px; border-radius: 50px 0 0 50px; width: 70px; height: 100px; border: solid 1px red; border-right: none; left:-70px; >.heart:after
То что у нас получилось выглядит так:
ШАГ 5: Делаем фон
Чтобы наше сердце стало красивее мы рыскрасим его с помощью градиентов. Так как официально CSS3 не утверждён и ни один браузер его полностью не поддерживает, то градиенты я прописал отдельно для нескольких браузеров.
Градиент для тела самого блока:
Градиенты подобраны лично мною методом научного тыка 😉
Браузеры, которые по каким то непонятным причинам не понимают CSS3-градиенты, будут видеть просто красное сердечко.
ШАГ 6: Заставим наше сердце биться
Теперь попытаемся заставить наше сердечко биться. В этом нам поможет чудесное свойство CSS3 — animation. В нём записывается название так называемого кейфрейма (в нём описано как изменяются стили элемента во время анимации), длительность анимации, количество повторений и т.п.
Чтобы указать браузеру что он должен анимировать наш элемент в классе .heart напишем:
Теперь напишем наш кейфрейм для анимации. В нём мы напишем что элемент во время анимации должен увеличиваться в 1,1 раза, а потом возвращаться к исхожному размеру. Не забываем о том, что элемент мы повернули на 45 o .
ШАГ 7: Вопросы кроссбраузерности
- -webkit- для браузеров на движке Webkit (Chrome, Safari);
- -moz- для браузеров на движке Gecko (Firefox, SeaMonkey);
- -o- для браузеров на движке Presto (Opera, Nintendo DS Browser);
Обратите внимание, что при написании кейфрейма для браузеров на движке Gecko, кавычки в имени кейфрейма ставить не нужно.
Результат
Результат как по мне потрясающий: красиво, изящно, просто. Демо вы можете посмотреть тут.
Корректно будет работать в Mozilla Firefox 4.0+, Safari 4, Google Chrome 3.0+. В Opera начиная с версии 12 будут видны лишь градиенты.
P.S.: Мне кажется, что данное сердечко будет отличным подарком девушке-айтишнице на День влюблённых. Как вы считаете?
How to create a beating heart with pure CSS for your valentine
Each year on February 14th, many people exchange cards, candies, gifts or flowers with their special “valentine”. The day of romance we call Valentine’s Day is named for a Christian martyr and dates back to the 5th century, but has origins in the Roman holiday Lupercalia.
Ok so far so good. But what can a programmer do for their Valentine?
My answer is: use CSS and be creative!
I really love CSS. It’s not a really sophisticated language (it’s not even considered a programming language most of the time). But with some geometry, mathematics and some basic CSS rules, you can turn your browser into a canvas of your creativity!
So let’s start. How would you create a heart with pure Geometry?
You just need a square and two circles. Right?
And we can draw that with a single element, thanks to the ::after and ::before pseudo elements. Speaking about pseudo elements, ::after is a pseudo element which allows you to insert content into a page from CSS (without it needing to be in the HTML). ::before is exactly the same, only it inserts the content before any other content in the HTML instead of after.
For both pseudo elements, the end result is not actually in the DOM, but it appears on the page as if it would be.
.heart < background-color: red; display: inline-block; height: 50px; margin: 0 10px; position: relative; top: 0; transform: rotate(-45deg); position: absolute; left: 45%; top: 45%; width: 50px; >.heart:before, .heart:after < content: ""; background-color: red; border-radius: 50%; height: 50px; position: absolute; width: 50px; >.heart:before < top: -25px; left: 0; >.heart:after
You can easily notice that we define the square and its positioning by using the main ‘heart’ class and the two circles with the ::before and ::after pseudo elements. The circles are actually just 2 more squares that have their border-radius reduced to the half.
But what is a heart without beating?
Let’s create a pulse. Here we are going to use the @keyframes rule. The @keyframes CSS at-rule is used to define the behaviour of one cycle of a CSS animation.
When we are using the keyframes rule, we can divide a time period to smaller parts and create a transformation/animation by splitting it into steps (each step corresponds to a percentage of the completion of the time period).
So let’s create the heartbeat. Our heartbeat animation consists of 3 steps:
@keyframes heartbeat < 0% < transform: scale( 1 ); >20% < transform: scale( 1.25 ) translateX(5%) translateY(5%); >40% < transform: scale( 1.5 ) translateX(9%) translateY(10%); >>- On 0% of the time period we start with no transformation.
- On 20% of the time period we scale our shape to 125% of its initial size.
- On 40% of the time period we scale our shape to 150% of its initial size.
For the remaining 60% of the time period we leave time for our heart to return to its initial state.
Finally we have to assign the animation to our heart.
We have a beating heart that will beat forever.
Or maybe as long as your own love lasts…
Feel free to check out the related Codepen:
I wish you a wonderful Valentine’s day!
Бьющееся сердце на CSS3
Доброго времени суток, уважаемый хабражитель! Сегодня я покажу Вам безграничные возможности CSS и научу при их помощи создать красивое пульсирующее сердце.
ШАГ 1: Пишем HTML документ
Приступим к работе. Начнём с написания HTML-кода. Для создания нашего сердца нужен всего лишь один пустой блочный элемент, которому мы дадим класс heart.
Это всё, что нам понадобится сейчас.
ШАГ 2: Как нарисовать сердце?
По схеме приведённой на рисунке ниже мы будем рисовать наше сердце. Подробнее алгоритм прорисовки описан в следующих шагах.
ШАГ 3: Начинаем рисовать
Зададим нашему блоку размер 100х100px, красну рамку толщиной в 1 пиксель и уберём рамку сверху и слева. Для псевдо-элементов .heart:before и .heart:after мы зададим размеры 70х100px, такую же красную рамку в 1 пиксель, уберём рамку справа, а также заокруглим левый верхний и левый нижний углы радиусом 50px.
.heart < position: relative; width: 100px; height: 100px; border: solid 1px red; border-top: none; border-left: none; >.heart:before, .heart:after < position:absolute; content: ' '; -webkit-border-radius: 50px 0 0 50px; /* для Chrome и Safari */ -moz-border-radius: 50px 0 0 50px; /* для Firefox */ border-radius: 50px 0 0 50px; width: 70px; height: 100px; border: solid 1px red; border-right: none; >
ШАГ 4: Появление сердца
- Повернуть псевдо-элемент .heart:after на 90 o используя свойство transform: rotate(90deg);
- Сместить псевдо-єлементы .heart:before и .heart:after так чтобы наш блочный элемент принял форму сердца;
- Повернуть блочный элемент на 45 o .
.heart < position: relative; width: 100px; height: 100px; -webkit-transform: rotate(45deg); /* для Chrome и Safari */ -moz-transform: rotate(45deg); /* для Firefox */ -o-transform: rotate(45deg); /* для Opera */ transform: rotate(45deg); border: solid 1px red; border-top: none; border-left: none; >.heart:before, .heart:after < position:absolute; content: ' '; -webkit-border-radius: 50px 0 0 50px; -moz-border-radius: 50px 0 0 50px; border-radius: 50px 0 0 50px; width: 70px; height: 100px; border: solid 1px red; border-right: none; left:-70px; >.heart:after
То что у нас получилось выглядит так:
ШАГ 5: Делаем фон
Чтобы наше сердце стало красивее мы рыскрасим его с помощью градиентов. Так как официально CSS3 не утверждён и ни один браузер его полностью не поддерживает, то градиенты я прописал отдельно для нескольких браузеров.
Градиент для тела самого блока:
Градиенты подобраны лично мною методом научного тыка 😉
Браузеры, которые по каким то непонятным причинам не понимают CSS3-градиенты, будут видеть просто красное сердечко.
ШАГ 6: Заставим наше сердце биться
Теперь попытаемся заставить наше сердечко биться. В этом нам поможет чудесное свойство CSS3 — animation. В нём записывается название так называемого кейфрейма (в нём описано как изменяются стили элемента во время анимации), длительность анимации, количество повторений и т.п.
Чтобы указать браузеру что он должен анимировать наш элемент в классе .heart напишем:
Теперь напишем наш кейфрейм для анимации. В нём мы напишем что элемент во время анимации должен увеличиваться в 1,1 раза, а потом возвращаться к исхожному размеру. Не забываем о том, что элемент мы повернули на 45 o .
ШАГ 7: Вопросы кроссбраузерности
- -webkit- для браузеров на движке Webkit (Chrome, Safari);
- -moz- для браузеров на движке Gecko (Firefox, SeaMonkey);
- -o- для браузеров на движке Presto (Opera, Nintendo DS Browser);
Обратите внимание, что при написании кейфрейма для браузеров на движке Gecko, кавычки в имени кейфрейма ставить не нужно.
Результат
Результат как по мне потрясающий: красиво, изящно, просто. Демо вы можете посмотреть тут.
Корректно будет работать в Mozilla Firefox 4.0+, Safari 4, Google Chrome 3.0+. В Opera начиная с версии 12 будут видны лишь градиенты.
P.S.: Мне кажется, что данное сердечко будет отличным подарком девушке-айтишнице на День влюблённых. Как вы считаете?