- Android color to html color
- How to create an Android Color from a hexadecimal/HTML string (#fff)
- The Android Color.parseColor method
- Using an alpha value with Color.parseColor
- Standard Android colors (Color class docs)
- Creating Android colors using RGB values
- How to Set a Color In Android
- Changing Colors in Android and Naming Them for Convenience
- Named Color Resources in Android
- Referencing Colors in Android XML Layouts
- Accessing Android System Color Resources
- The Android Color Class
- Android Oreo Introduced ColorSpace
- Changing Text Color in Android
- Android Color Codes Example Project
- Adding a Color Picker to an App
- And Finally.
- Summary
- See Also
- Acknowledgements
- Do you have a question or comment about this article?
Android color to html color
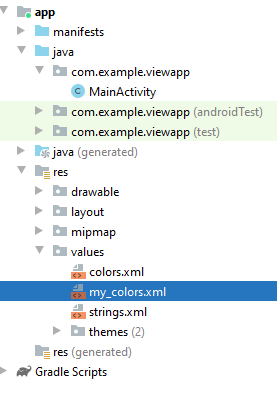
В приложении Android также можно определять ресурсы цветов (Color). Они должны храниться в файле по пути res/values и также, как и ресурсы строк, заключены в тег . Так, по умолчанию при создании самого простого проекта в папку res/values добавляется файл colors.xml :
#FFBB86FC #FF6200EE #FF3700B3 #FF03DAC5 #FF018786 #FF000000 #FFFFFFFF
Цвет определяется с помощью элемента . Его атрибут name устанавливает название цвета, которое будет использоваться в приложении, а шестнадцатеричное число — значение цвета.
Для задания цветовых ресурсов можно использовать следующие форматы:
- #RGB (#F00 — 12-битное значение)
- #ARGB (#8F00 — 12-битное значение с добавлением альфа-канала)
- #RRGGBB (#FF00FF — 24-битное значение)
- #AARRGGBB (#80FF00FF — 24-битное значение с добавлением альфа-канала)
Чтобы не трогать и не портить данный файл, определим свой новый файл ресурсов и для этого добавим в папку res/values новый файл ресурсов, который назовем my_colors.xml .
Изменим файл my_colors.xml , добавив в него пару цветов:
Применим цвета в файле activity_main.xml :
С помощью атрибута android:textColor устанавливается цвет текста в TextView, а атрибут android:background устанавливает фон TextView. В качестве значения они используют цвет, например, в том же шестнадцатеричном формате. Для получения самого цвета после «@color/» указывается имя ресурса.
Также можно использовать цветовые ресурсы в коде MainActivity:
package com.example.viewapp; import androidx.appcompat.app.AppCompatActivity; import androidx.constraintlayout.widget.ConstraintLayout; import android.content.res.Resources; import android.os.Bundle; import android.widget.TextView; public class MainActivity extends AppCompatActivity < @Override protected void onCreate(Bundle savedInstanceState) < super.onCreate(savedInstanceState); //setContentView(R.layout.activity_main); // получаем ресурсы Resources resources = getResources(); int textColor = resources.getColor(R.color.textViewFontColor, null); int backgroundColor = resources.getColor(R.color.textViewBackColor, null); ConstraintLayout constraintLayout = new ConstraintLayout(this); ConstraintLayout.LayoutParams layoutParams = new ConstraintLayout.LayoutParams (ConstraintLayout.LayoutParams.WRAP_CONTENT , ConstraintLayout.LayoutParams.WRAP_CONTENT); layoutParams.leftToLeft = ConstraintLayout.LayoutParams.PARENT_ID; layoutParams.topToTop = ConstraintLayout.LayoutParams.PARENT_ID; TextView textView = new TextView(this); textView.setText("Hello Android"); textView.setTextSize(32); // используем ресурсы color textView.setTextColor(textColor); textView.setBackgroundColor(backgroundColor); textView.setLayoutParams(layoutParams); constraintLayout.addView(textView); setContentView(constraintLayout); >> Для получения цвета из ресурсов применяется метод resources.getColor() , который принимает два параметра. Первый параметр — идентификатор ресурса, цвет которого надо получить. Второй параметр представляет тему. Но поскольку в данном случае тема не важна, для этого параметра передаем значение null
Следует учитывать, что метод resources.getColor() с двумя параметрами, который использован выше, доступен, если для минимальная версия Android не ниже Android 6.0 (или Android 23). Однако минимальная версия Android ниже, то можно использовать устаревшую версию с одним параметром:
int textColor = resources.getColor(R.color.textViewFontColor); // вместо //int textColor = resources.getColor(R.color.textViewFontColor, null);
How to create an Android Color from a hexadecimal/HTML string (#fff)
Android FAQ: How can I create a Color from a hexadecimal color string in Android?
The Android Color.parseColor method
Solution: Use the Android Color.parseColor method, like this:
int color = Color.parseColor("#519c3f"); I just used it like this in my code, where I directly set the Paint color:
paint.setColor(Color.parseColor("#519c3f")); The string shown is a hexadecimal/HTML color string which represents a light shade of green. The important part of this is that I liked that color in a prototype, then got the HTML/hexadecimal color string using Gimp, and then could use that string directly in my Android/Java application to create a color, without having to manually convert the color string to RGB.
Using an alpha value with Color.parseColor
To add an alpha value, just add two more hex values at the front of the string. This alpha setting ( FF ) means the color is “fully on,” i.e., it is not transparent at all:
paint.setColor(Color.parseColor("#ff519c3f")); This alpha setting ( 22 ) means the color is almost fully transparent:
paint.setColor(Color.parseColor("#22519c3f")); Standard Android colors (Color class docs)
For the record, the full package for the Android Color class is android.graphics.Color. Also, those docs state:
Supported formats are: #RRGGBB #AARRGGBB or one of the following names: 'aqua' 'black' 'blue' 'cyan' 'darkgray' 'darkgrey' 'fuchsia' 'gray' 'green' 'grey' 'lightgray' 'lightgrey' 'lime' 'magenta' 'maroon' 'navy' 'olive' 'purple' 'red' 'silver' 'teal' 'white' 'yellow'
Creating Android colors using RGB values
Also, while I’m in the neighborhood, this is one way to create an Android Color instance using RGB values:
g.setColor(Color.rgb(130, 130, 130));
How to Set a Color In Android
How does color work in Android? An Android color is a 32-bit integer value consisting of four eight bit parts (4×8=32). The four parts are tagged ARGB. This is the amount of Red, Green and Blue in the color, plus how opaque (see through) it is, called the Alpha value, the lower the alpha value the more transparent the color appears. (Note that in British English color is spelt colour.) This article shows how to set a color in Android and provides some demo code to try out.
(This Android color tutorial assumes that Android Studio is installed, a basic app can be created and run, and the code in this article can be correctly copied into Android Studio. The example code can be changed to meet your own requirements. When entering code in Studio add import statements when prompted by pressing Alt-Enter.)
Changing Colors in Android and Naming Them for Convenience
The alpha value is the highest (first) byte in the 32-bit value, followed by the red, then green and finally the blue byte. Hence it is referred to as an ARGB value with each letter representing the type and order of the byte. This format allows for easy representation as a hexadecimal number in Java. Add this code to the basic starting app at the bottom of the onCreate in the MainActivity.java (the TextView displaying Hello World! is given the ID of textView):
//---------A-R-G-B- int lime=0xff00ff00; findViewById(R.id.textView).setBackgroundColor(lime);The three byes representing the color values provide over 16 million color possibilities in Android (256 x 256 x 256 = 16,777,216). A color depth better than the human eye (stated in the Wikipedia article). Plus all these colors can range from transparent (completely see through when alpha is 0), to opaque (completely solid when alpha is 255).
Named Color Resources in Android
To help with handling colors in Android they can be made into a resource for easy reuse. Either open an existing resource file or create a new one. In the Android Studio project there should be a colors.xml file in the res/values folder. In colors.xml add a definition for the required color, Lime is defined here as an example:
(Note: To add a new resource first select the app in the Project explorer file. Then use the File or context menu, usually right-click, then the New option and select Android resource file. A color resource does not need to be stored in colors.xml, other file names can be used.)
Use getColor() to read the color value from the resource:
int lime=getResources().getColor(R.color.Lime); findViewById(R.id.textView1).setBackgroundColor(lime);If the color is solid (full alpha value) then the color resource can leave the alpha value out. Though for clarity and future maintenance it is wise to be explicit and always define all four parts of an Android color:
The use of a named color in a resource file is handy when dealing with common colors (such as the standard HTML named web colors, i.e. CSS colors, or X Window System and SVG color names). A resource file can be created to define the common colors for an app. Here is a resource file to use the HTML/CSS color names in Android code:
#FFFFFFFF #FFC0C0C0 #FF808080 #FF000000 #FFFF0000 #FF800000 #FFFFFF00 #FF808000 #FF00FF00 #FF008000 #FF00FFFF #FF008080 #FF0000FF #FF000080 #FFFF00FF #FF800080 Then just use them as required:
findViewById(R.id.textView1).setBackgroundColor(getResources().getColor(R.color.Purple)); Referencing Colors in Android XML Layouts
To reference an Android color resource in an XML layout simple use @color/name_of_color, the same way other resources are referenced, such as strings:
Accessing Android System Color Resources
Are there predefined colors in Android? Yes, there are existing color resources, but not many. Also Google does not recommend using certain system resources as they are not guaranteed to stay the same in future releases, or even be there. You can browse the Android color resources in an app project. Select Packages at the top of the Project explorer in Studio. Expand the Libraries and android, in the R.class view the items in class color. There are resources such as R.color.black and R.color.holo_purple. The full list is also available in the R.color developer documentation. To access these resources you need the package qualifier, as in @android:color/black. In code add android before the R:
findViewById(R.id.textView1).setBackgroundColor(getResources().getColor(android.R.color.darker_gray));Note that the Android color resources starting holo are not available on versions of Android prior to API level 14 (Ice Cream Sandwich).
The Android Color Class
There is a helper class in Android that has functions to ease the generation of color values from individual alpha, red, green and blue components, from strings and from Hue, Saturation and Value (HSV), and back again. The Color class defines a limited range of static colors, e.g. Color.YELLOW, see the Android developer documentation for full information on the Color class:
((TextView)findViewById(R.id.textView1)).setTextColor(Color.YELLOW);Android Color class static constants: BLACK, BLUE, CYAN, DKGRAY, GRAY, GREEN, LTGRAY, MAGENTA, RED, TRANSPARENT, WHITE, YELLOW
Color class methods: HSVToColor, RGBToHSV, alpha, argb, blue, colorToHSV, green, parseColor, red, rgb
Android Oreo Introduced ColorSpace
Android Oreo (API 26) introduce advanced color models that go beyond the previous RGB model, e.g. CMYK (the cyan, magenta, and yellow key format). For most apps the RGB colors are fine. However, for specialised applications the new models may be required. See the article Enhancing Graphics with Wide Color Content and the ColorSpace documentation on Android Developers.
For wide color support the Color class was expanded to provide 64 bit color values. Existing methods now come with support for long, and the new methods are: colorspace, convert, getColorSpace, getComponent, getComponentCount, getComponents, getMaxValue, getMinValue, getModel, isInColorSpace, isSrgb, isWideGamut, luminance, pack, toArgb
Changing Text Color in Android
Use the textColor attribute to modify the color of text when it is defined in an XML layout:
Android Color Codes Example Project
To see all the above Android color hexadecimal codes and named colors in action use the color test demo project. Here are examples of the above in action:
Download color-test.zip, extract it to a folder on your development PC and import it into Android Studio. This sample Android colors project is also available from the Tek Eye Android Example Projects page, where further details on importing a sample project into Studio is provided.
Adding a Color Picker to an App
If you need to add the ability to configure a color for a setting in an app it is easily done. The Android SeekBar can be used for a quick and easy color picker, drop four SeekBars onto a layout, one for each component of a color (only three are needed if you do not want to change the transparency). Use the methods from the Color class to combine the SeekBar outputs into the color value. Here’s one in action:
An article on building the above color picker is available in the Android Color Picker Tutorial. That tutorial also covers the color picker available in the original Android API Demos app. The API Demos project was in the pre-Androud Studio versions of the Android Software Development Kit (SDK). In API Demos the color picker is in ColorPickerDialog.java.
There are also plenty of other Android color pickers available, with full source, on GitHub, simply search for Android color picker.
And Finally.
What is the color of the Android Robot? Android green is 0xA4C639.
Summary
Storing ARGB color values in an Android resource files, e.g.
See Also
- Download the code for this example, available in color-test.zip
- An Android Color Picker Tutorial with example source code and project.
- See Color State List Resource for information on changing colors in Views on different states.
- See the Android Studio example projects to learn Android app programming.
- For a full list of all the articles in Tek Eye see the full site Index.
Acknowledgements
Author: Daniel S. Fowler Published: 2013-04-15 Updated: 2017-11-26
Do you have a question or comment about this article?
(Alternatively, use the email address at the bottom of the web page.)
↓markdown↓ CMS is fast and simple. Build websites quickly and publish easily. For beginner to expert.
Free Android Projects and Samples: