- Saved searches
- Use saved searches to filter your results more quickly
- SiGMobileUIUC/AndroidBrowser
- Name already in use
- Sign In Required
- Launching GitHub Desktop
- Launching GitHub Desktop
- Launching Xcode
- Launching Visual Studio Code
- Latest commit
- Git stats
- Files
- README.md
- Viewing source code in a web browser on an Android device: How can it be done?
- How do I view source code in an Android web browser?
- Html viewer for android demo
- How to use html viewer in android ,Learn html ,Hidden
- Content viewer Android
- Render HTML in android
- How to view website HTML/CSS source code on Android
- View HTML source code on Android Without an app
- View HTML source code on Android with an app (my preferred method)
Saved searches
Use saved searches to filter your results more quickly
You signed in with another tab or window. Reload to refresh your session. You signed out in another tab or window. Reload to refresh your session. You switched accounts on another tab or window. Reload to refresh your session.
Create a fully functioning browser
SiGMobileUIUC/AndroidBrowser
This commit does not belong to any branch on this repository, and may belong to a fork outside of the repository.
Name already in use
A tag already exists with the provided branch name. Many Git commands accept both tag and branch names, so creating this branch may cause unexpected behavior. Are you sure you want to create this branch?
Sign In Required
Please sign in to use Codespaces.
Launching GitHub Desktop
If nothing happens, download GitHub Desktop and try again.
Launching GitHub Desktop
If nothing happens, download GitHub Desktop and try again.
Launching Xcode
If nothing happens, download Xcode and try again.
Launching Visual Studio Code
Your codespace will open once ready.
There was a problem preparing your codespace, please try again.
Latest commit
Git stats
Files
Failed to load latest commit information.
README.md
Tutorial for SiGMobile to create a functional Android browser with Javascript and HTML enabled.
This tutorial will run you through learning the tools you need to create a browser application with a URL navigator
Open up Android Studio and create a new project. Create a Blank Activity. Set the minimum API to KitKat.

Create a WebView in your activity_main.xml the Text way. A WebView is a generic Android view that shows web pages.
in order for your Activity to access the Internet and load web pages in a WebView, you must add the INTERNET permissions to your Android Manifest file:
Instantiate a WebView object in your Main Activity, and find the WebView you created in your activity with the findViewByID Method. Enable Javascript with the setJavaScriptEnabled(boolean x) method, and load a URL.
Now that you have a working web browser, lets set up a URL navigator so you can go to different websites. Go to the Design tab of your activity_main.xml. Locate «Plain Text» under Text Fields on your palette.
Drag it over to your Device Screen and position it above your WebView. Also, delete the Hello World TextView.
Go back to your text tab of your activity_main and locate the EditText that was generated. You want to add two additional lines to specify that the text field will be taking URL’s. One sets it to a URL field, and the other adds an option to set up a reaction when the send button is pressed:
Same as you did with the WebView, instantiate the EditText object and link it with the View in your main activity XML
When you type in a URL and hit enter, you want Android to take the URL and load the website in your WebView. You can do that with an Activity Listener.
You want to create a Listener that will execute an action (loading the webpage) when a button (the enter key) is pressed.
In your listener, you are Overriding the onEditorAction method to listen for the enter key (ActionID=IME_ACTION_SEND), and loading the URL currently typed into the EditText when the key is pressed.
If you run your app at this time, you’ll notice that when you load a new URL, the default Browser app in Android opens. This happens because when the Intent to load the page is created, Android uses the default loader to load the webpage. For the page to load in your WebView, you want to override the intent to open the Browser. To do this, create a new Java Class that extends the WebViewClient class:

In this class, you want to override one method in the WebViewClient class called shouldOverrideUrlLoading(Webview, String) You want to return false if you are creating an Intent to load a webpage, so that it loads in your Webview and not the default Browser:
The last thing you need to do in your Main Activity class is to set the client to your child class instead of the generic WebViewClient class so that your code uses the overriden method you created in your class:
You might notice if you press the back button, the app will exit. Traditionally, when you press the back button in a browser, it should go to the previous page. There is an easy way to set up this functionality in Android
To do this, Override the system method, onBackPressed(). Make it such that if your WebView can go back, it will go to the previous page. Else the method will call its super, or parent method in the Android system
Once you override the method, see Step 10!
#Congratulations, you created a functional Android browser!
Viewing source code in a web browser on an Android device: How can it be done?
My idea was to generate HTML documents and present them through a WebView. Do you know of any method to access the source code of HTML files on an Android web browser?
How do I view source code in an Android web browser?
How can I access the HTML source code on an Android web browser?
With the help of the alert function in Javascript, you can retrieve the source code by entering it into the address bar.
It is feasible to perform view source on Android using Firefox or Chrome by adding a prefix to the URL in the address bar, which can be done by entering view-source: before the desired URL, such as view-source:http://google.com .
Search for and download an application called View Web Source from the marketplace.
While browsing, select the «share» option from your menu and then opt for View Web Source from the list that appears.
The mentioned app hasn’t received any updates since 2009.
Consider giving VT a shot, as suggested by View Source .
Android — Open html with html viewer app, 2 Answers. Sorted by: 1. Let try with this code. We will query activities that can open this mime type and find exactly htmlviewer app. Try your … Code samplefinal ActivityInfo htmlActivity = resolve.activityInfo;final ComponentName componentName = new ComponentName(htmlActivity.applicationInfo.packageName, htmlActivity.name);htmlIntent.addCategory(Intent.CATEGORY_LAUNCHER);htmlIntent.setFlags(Intent.FLAG_ACTIVITY_NEW_TASK | Intent.FLAG_ACTIVITY_RESET_TASK_IF_NEEDED);htmlIntent.setComponent(componentName);Feedback
Html viewer for android demo
App — https://play.google.com/store/apps/details?id=com. html .htmlviewerDeveloper — https://plus.google.com/+YogevHaham
How to use html viewer in android ,Learn html ,Hidden
Please watch: «how to delete facebook account permanently without password and email» https:// www .youtube. com /watch?v=Z42U3eU_dNY —~—(Technical cheez) …
Content viewer Android
To display information on monuments, I plan to utilize HTML files and a WebView within an activity. However, I also require these contents to be exportable onto the sdcard in a readable format. Despite attempting various solutions, exporting as a PDF appears to be challenging. Therefore, I am considering alternative formats to HTML. How should I proceed?
Can you suggest a direction for me to take? I’m at a loss for other options.
There are various choices available, and I would recommend opting for the PDF route.
In case you have authority over the content, you can opt for creating PDF files and sending an intent to open them. The intent will provide the user with an option to select a viewer if multiple viewers are available. However, if only one viewer is available, the PDF will be opened in that viewer. In the absence of any available options, you may suggest the user download a PDF viewer from the market to view the document.
Render HTML in android, 1) Html.FromHtml (html); method but it doesnt support all tag It work for some tags only (color is not recognise) 2) Jsoup.parse (html).text () i …
Render HTML in android
I have an Android application that receives HTML content from the server, and my goal is to properly display the HTML tags, including the ,,, tag.
Sample HTML = Social Work
At least 1 day / month
1) Html.FromHtml(html); method but it doesnt support all tag It work for some tags only (color is not recognise) 2) Jsoup.parse(html).text() i used from Jsoup lib but It gives same result as above 3) sp=StringEscapeUtils.escapeHtml4(html) than I used this like Html.fromHtml(Html.fromHtml(sp).toString())) Still no expected result Upon utilizing the hashtag html.fromhtml and executing it, the outcome obtained was as follows —
Social Work At least 1 day / month Social Work At least 1 day / month (with "1 day" in RED color) If there exists an alternative approach to accomplish this task or if I have made any errors in the aforementioned method.
In case your HTML is simple and WebView is not suitable for your needs, you might want to check out the following github project: https://github.com/kobjects/htmlview
Why not utilize a WebView to display the Html instead of any other method?
Otherwise, it may be preferable to modify your server’s response to meet your needs as it is a more dependable option.
How to view website HTML/CSS source code on Android
This is one of those things that has always bothered me, but I never got around to doing and that is being able to view the source code of a website on Android.
For the most part I don’t do any actual coding on my phone, but there are many circumstances where I have to view the source code of a website while on my Android phone.
As an SEO, being able to view HTML source code on the fly is very important for me. I am always analyzing new websites, doing proposals and helping people with issues. As an SEO there are many times when I can’t get to a desktop and need to view the HTML or CSS source code on my Android phone.
View HTML source code on Android Without an app
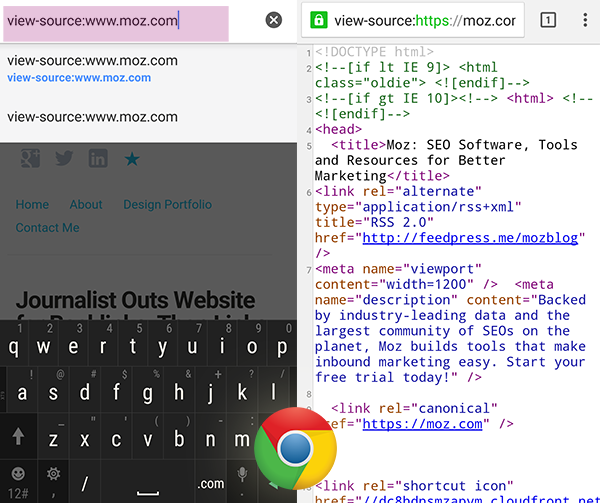
While there is a way to view the HTML source code of a website on an Android via chrome natively (without a plugin or an app) there really isn’t much flexibility. To do so, all you need to do do is go to Chrome and within the URL / location bar enter:
view-source:http://www.example.com
Once you do that Chrome will display the source code right within the browser:
So if you are viewing a website and want to view the source code, just replace the “http” with “view-source” and it’ll pop right up for ya.
View HTML source code on Android with an app (my preferred method)
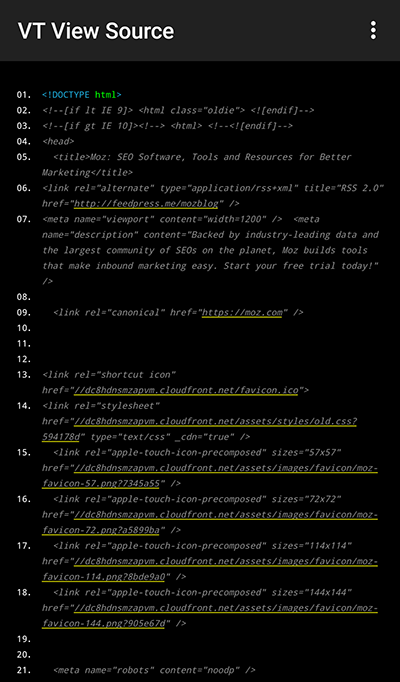
While in general I am not a huge fan of using apps for things a device can do natively, in this case I do prefer using the VT view source app to view HTML or CSS source code on my Android device.
This is the best app that I’ve found so far, and has done me well over the last few months.
The app is called VT View Source. The VT I believe stands for Vagharshak Tozalakyan who is the developer of this app.
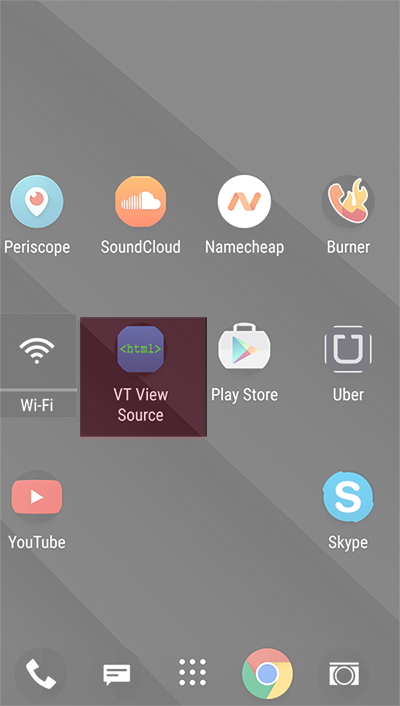
I normally keep this app on my secondary home screen, alongside my other apps so I can launch it easily:
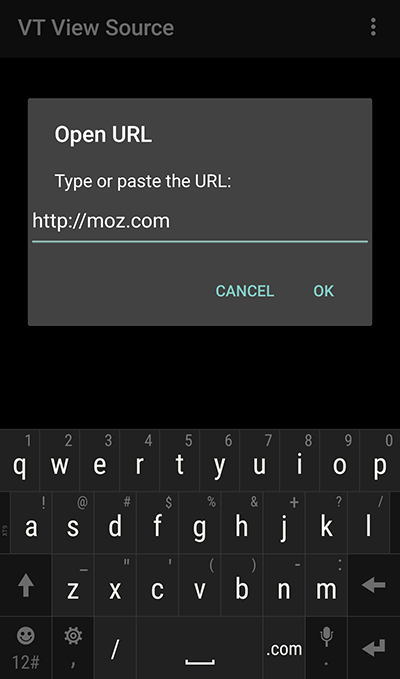
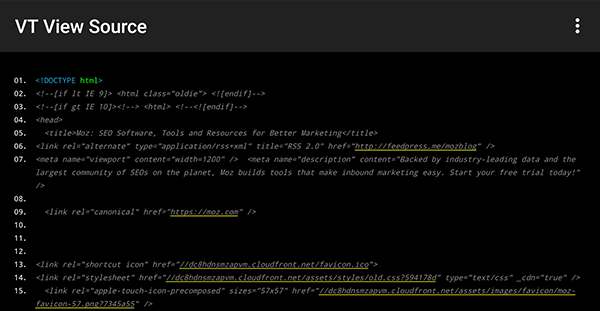
This is the first screen that you’ll see when you launch the app. Enter a URL and you are good to go:
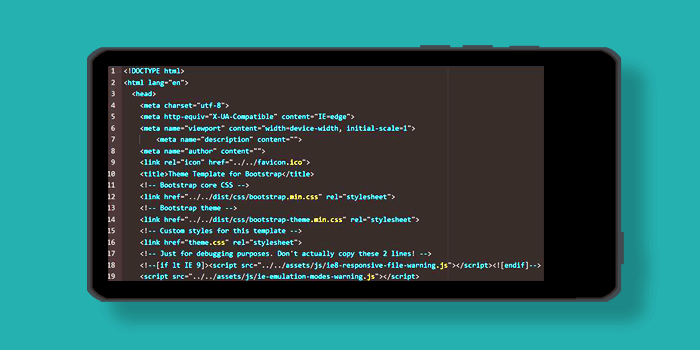
Bam: you can view the source code on an Android phone. It does a great job of showing lien numbers, and highlighting HTML syntax. Links are clickable (if you choose) and will take you to the source code of the link you click, not the actual website.
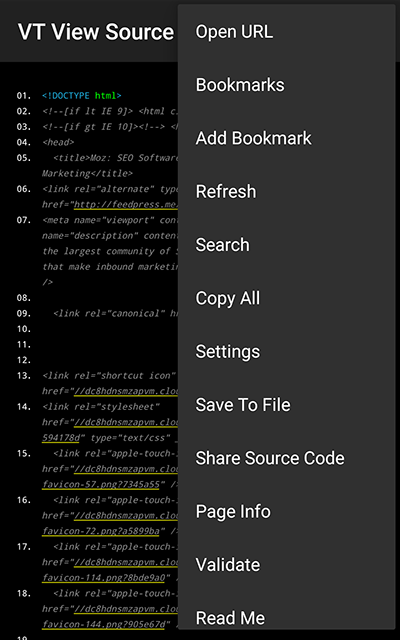
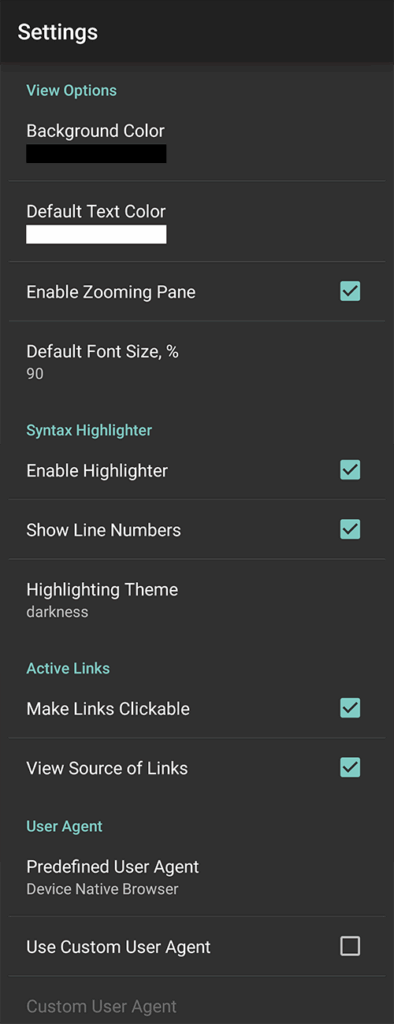
There are a number of settings on this app.
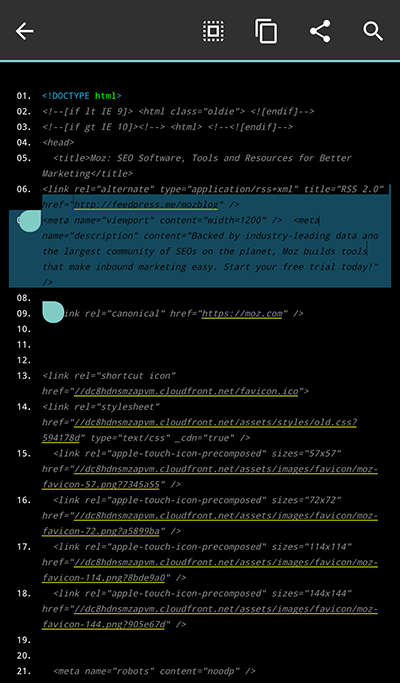
You can easily highlight code and copy / paste it into another program.
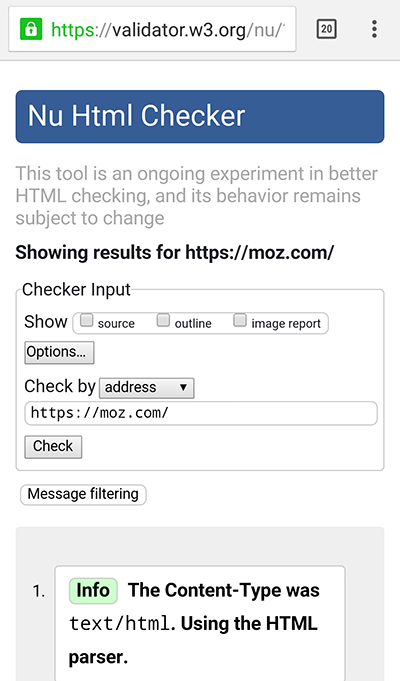
One feature that I like is the ability to validate the HTML via w3.org.
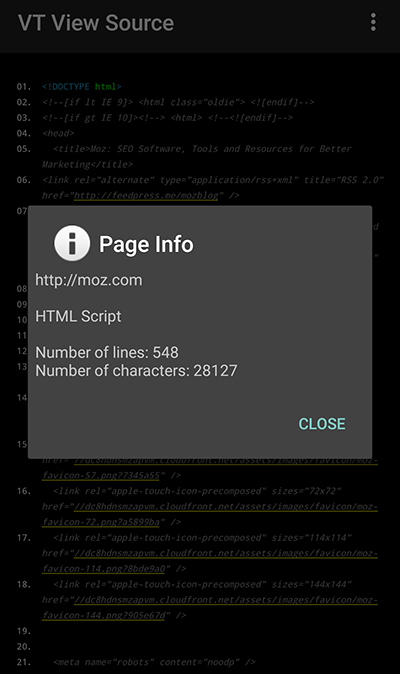
With one click you can view some cool page info, such as how many lines of code it is and the total number of characters.
Landscape view is also quite nice, and in my opinion the preferred way to view the code.
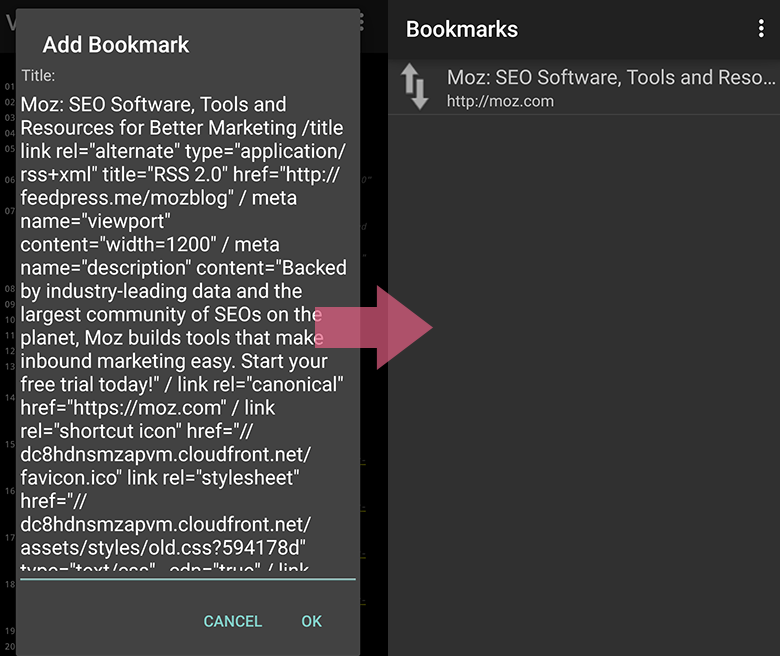
You can bookmark websites, and manage your bookmarks.
Another view of the settings. You can change the background color, text color, zooming, font size (%), syntax highlighting and a number of other options.
In addition to HTML and CSS, this app can also view source code for other languages such as JavaScript. I did not test any other languages: