360 О нас HTML шаблоны
Наши веб-шаблоны «О нас» — это ответ, когда вам не хватает продающей страницы «О нас». Как вы видите, что одни шаблоны сайтов более успешны, чем другие? В успешных шаблонах дизайна удачно сочетаются стиль страницы и цель. Их блоки веб-сайтов «О нас» содержат четкое сообщение, а веб-дизайн визуально дополняет его. Центр недвижимости, интернет-магазин и креативное агентство будут стремиться к тому, чтобы различные дизайны веб-сайтов поразили вас своим посланием. Страница их веб-сайта Us — это одна из самых важных страниц и современных инструментов веб-сайта, которые им нужны, чтобы рассказать свою историю и помочь понять, как они производят отличное первое впечатление. Множество бизнес-тем WordPress и плагинов WordPress помогут грамотно стилизовать блок «О нас». Так как же им сделать пользовательские значения генератора страниц «О нас», чтобы сделать их наиболее важными элементами и сделать их страницу лучше всего о нас. Страница, содержащая все, что вам нужно и что вы знаете?
Как написать лучшую страницу «О нас»? Простое и ясное изложение миссии вашей компании является частью эффективного контент-маркетинга, который отличает эффективные и отличные страницы «О нас». Ваш лучший способ добиться успеха. В шаблонах страниц «О нас» есть примеры для прокрутки и перемещения по некоторым красивым бесплатным шаблонам «Расскажите свою историю», которые должны показать им, насколько вы профессиональны и преданны. Для нас важнее всего показать вам, как и каким образом сделать так, чтобы простой дизайн страницы «О нас» был свободен от ненужных отвлекающих элементов, таких как звуковые эффекты. При прокрутке страницы пользователи найдут справочный центр, ссылки в социальных сетях и контактную форму, поэтому лучше посвятить основную часть шаблона «О нас» устному представлению вашего бизнеса. Найдите более полезную информацию об их частной компании, их бизнесе, их миссии или ценностях в сообщениях блога Nicepage и добавьте свой адрес электронной почты для обратной связи. Прежде чем начать бизнес по продаже онлайн в своем магазине электронной коммерции и обеспечению обслуживания клиентов, имейте в виду, что некоторые тематические исследования показывают, что потенциальные клиенты должны знать людей, стоящих за экраном, и получить социальное подтверждение того, насколько им небезразлично.
Все, что вам нужно, от успешных примеров страниц, шаблонов справки до бесплатных инструментов и шаблонов эффектов, вы можете найти в базе данных Nicepage. В нашей бесплатной электронной коммерции вы найдете примеры страниц и функции, каждая из которых имеет более десяти различных настраиваемых эффектов. Полноразмерные слайдеры изображений, бесплатные инструменты онлайн-маркетинга и многие другие эффективные решения для интернет-маркетинга, к которым вы получаете доступ, загружая наш адаптивный шаблон страницы «О нас». О нас, блок станет отличным дополнением к веб-дизайну лендингов. Начните 14-дневную бесплатную пробную версию и узнайте, как рассказать историю своего бренда и все, что нужно знать людям, и скомпилируйте рассказы вашей истории в одном месте. Посмотрите, как страница «О нас» должна охватывать основные ценности, условия обслуживания, потому что они похожи на гамаки из желтых листьев, рассказывает историю компании. Возьмите последний обновленный шаблон веб-сайта целевой страницы и модернизируйте его в нашем конструкторе страниц. Следите за дополнительными шаблонами HTML и скоро появятся варианты шаблонов!
Create About Us Page in HTML & CSS
When someone visits your website and knows nothing about you or your business, where do you think they go? Possibly the About Us Page, this is one of the most important pages on your website. If you are looking for an easy and quick way to create an About Us Page then this blog is written for you.
In this blog, you will learn to create an About Us Page in HTML & CSS only. By creating an About Us page, you may provide visitors with a convincing overview of your company. In my recent blog post, I have provided the top 10 best CSS Animation & Transition which could be helpful for you.
An about us page’s real purpose is to inform the reader about the business and its processes. Building trust with your audience is made easier with a well-designed About Us page.
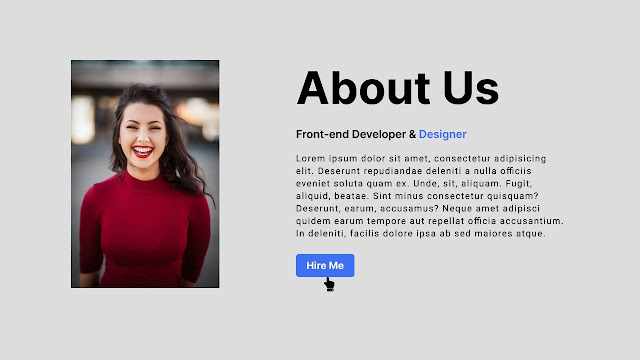
Have a quick look at the given image of my About Us page. As you can on this About Us Page there is one image, the main description some text, and one hire me button with a background color and white text color.
I have explained all the HTML and CSS code that I have used to create this About Us Page also if you want to make this About Us Page with me step by step, then you can watch the video tutorial that I have given below.
Create an About Us Page in HTML & CSS | Video Tutorial
All of the HTML and CSS code that I used to create this About Us section is provided. Instead of duplicating the code or downloading the source code file, I strongly advise you to watch the full video explanation of this About Us Page. By watching the video tutorial, you can create this About Us Page.
As you have seen in the video tutorial of this About Us Page. There is one image main title, some text, and one button whenever we take a cursor over this button the color of the background will be changed.
Now, hopefully, you can create this About Us section using HTML and CSS. The source codes for all of the HTML and CSS that I used to develop this About Us page are provided below.
You May Like This Video:
About Us Page in HTML & CSS [Source Codes]
- Create a folder. You can name this folder whatever you want, and inside this folder, create the mentioned files.
- Create an index.html file. The file name must be index and its extension .html
- Create a style.css file. The file name must be style and its extension .css
Once you create these files, paste the given codes into the specified files. If you don’t want to do these then scroll down and download the About Us Page by clicking on the given download button.
First, paste the following codes into your index.html file.
About Us
Front-end Developer & Designer
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Expedita natus ad sed harum itaque ullam enim quas, veniam accusantium, quia animi id eos adipisci iusto molestias asperiores explicabo cum vero atque amet corporis! Soluta illum facere consequuntur magni. Ullam dolorem repudiandae cumque voluptate consequatur consectetur, eos provident necessitatibus reiciendis corrupti!
Hire Me
Second, paste the following codes into your style.css file.
@import url(‘https://fonts.googleapis.com/css2?family=Poppins:wght@200;300;400;500&display=swap’); * < margin: 0; padding: 0; box-sizing: border-box; font-family: 'Poppins', sans-serif; >.about-us < height: 100vh; width: 100%; padding: 90px 0; background: #ddd; >.pic < height: auto; width: 302px; >.about < width: 1130px; max-width: 85%; margin: 0 auto; display: flex; align-items: center; justify-content: space-around; >.text < width: 540px; >.text h2 < font-size: 90px; font-weight: 600; margin-bottom: 10px; >.text h5 < font-size: 22px; font-weight: 500; margin-bottom: 20px; >span < color: #4070f4; >.text p < font-size: 18px; line-height: 25px; letter-spacing: 1px; >.data < margin-top: 30px; >.hire < font-size: 18px; background: #4070f4; color: #fff; text-decoration: none; border: none; padding: 8px 25px; border-radius: 6px; transition: 0.5s; >.hire:hover
If you face any difficulties while creating your Website About us Page or your code is not working as expected, you can download the source code files for this About Us Section for free by clicking on the download button, and you can also view a live demo of this card slider by clicking on the view live button.
- TAGS
- About Me Page
- About Us Page
- About Us Page in HTML & CSS
- About Us Section
- Create About Us Page in HTML & CSS
- HTML & CSS
- Page in HTML & CSS
- Website
- Website Sections
About Us Page
Some text about who we are and what we do.
Resize the browser window to see that this page is responsive by the way.
Our Team

Jane Doe
Some text that describes me lorem ipsum ipsum lorem.
jane@example.com

Mike Ross
Some text that describes me lorem ipsum ipsum lorem.
mike@example.com

John Doe
Some text that describes me lorem ipsum ipsum lorem.
john@example.com
Step 2) Add CSS:
Example
body <
font-family: Arial, Helvetica, sans-serif;
margin: 0;
>
*, *:before, *:after box-sizing: inherit;
>
.column float: left;
width: 33.3%;
margin-bottom: 16px;
padding: 0 8px;
>
.card box-shadow: 0 4px 8px 0 rgba(0, 0, 0, 0.2);
margin: 8px;
>
.about-section padding: 50px;
text-align: center;
background-color: #474e5d;
color: white;
>
.container::after, .row::after content: «»;
clear: both;
display: table;
>
.button border: none;
outline: 0;
display: inline-block;
padding: 8px;
color: white;
background-color: #000;
text-align: center;
cursor: pointer;
width: 100%;
>
.button:hover background-color: #555;
>
@media screen and (max-width: 650px) .column width: 100%;
display: block;
>
>
Ever heard about W3Schools Spaces? Here you can create your website from scratch or use a template, and host it for free.
360 О нас HTML5 шаблоны
Наши веб-шаблоны «О нас» — это ответ, когда вам не хватает продающей страницы «О нас». Как вы видите, что одни шаблоны сайтов более успешны, чем другие? В успешных шаблонах дизайна удачно сочетаются стиль страницы и цель. Их блоки веб-сайтов «О нас» содержат четкое сообщение, а веб-дизайн визуально дополняет его. Центр недвижимости, интернет-магазин и креативное агентство будут стремиться к тому, чтобы различные дизайны веб-сайтов поразили вас своим посланием. Страница их веб-сайта Us — это одна из самых важных страниц и современных инструментов веб-сайта, которые им нужны, чтобы рассказать свою историю и помочь понять, как они производят отличное первое впечатление. Множество бизнес-тем WordPress и плагинов WordPress помогут грамотно стилизовать блок «О нас». Так как же им сделать пользовательские значения генератора страниц «О нас», чтобы сделать их наиболее важными элементами и сделать их страницу лучше всего о нас. Страница, содержащая все, что вам нужно и что вы знаете?
Как написать лучшую страницу «О нас»? Простое и ясное изложение миссии вашей компании является частью эффективного контент-маркетинга, который отличает эффективные и отличные страницы «О нас». Ваш лучший способ добиться успеха. В шаблонах страниц «О нас» есть примеры для прокрутки и перемещения по некоторым красивым бесплатным шаблонам «Расскажите свою историю», которые должны показать им, насколько вы профессиональны и преданны. Для нас важнее всего показать вам, как и каким образом сделать так, чтобы простой дизайн страницы «О нас» был свободен от ненужных отвлекающих элементов, таких как звуковые эффекты. При прокрутке страницы пользователи найдут справочный центр, ссылки в социальных сетях и контактную форму, поэтому лучше посвятить основную часть шаблона «О нас» устному представлению вашего бизнеса. Найдите более полезную информацию об их частной компании, их бизнесе, их миссии или ценностях в сообщениях блога Nicepage и добавьте свой адрес электронной почты для обратной связи. Прежде чем начать бизнес по продаже онлайн в своем магазине электронной коммерции и обеспечению обслуживания клиентов, имейте в виду, что некоторые тематические исследования показывают, что потенциальные клиенты должны знать людей, стоящих за экраном, и получить социальное подтверждение того, насколько им небезразлично.
Все, что вам нужно, от успешных примеров страниц, шаблонов справки до бесплатных инструментов и шаблонов эффектов, вы можете найти в базе данных Nicepage. В нашей бесплатной электронной коммерции вы найдете примеры страниц и функции, каждая из которых имеет более десяти различных настраиваемых эффектов. Полноразмерные слайдеры изображений, бесплатные инструменты онлайн-маркетинга и многие другие эффективные решения для интернет-маркетинга, к которым вы получаете доступ, загружая наш адаптивный шаблон страницы «О нас». О нас, блок станет отличным дополнением к веб-дизайну лендингов. Начните 14-дневную бесплатную пробную версию и узнайте, как рассказать историю своего бренда и все, что нужно знать людям, и скомпилируйте рассказы вашей истории в одном месте. Посмотрите, как страница «О нас» должна охватывать основные ценности, условия обслуживания, потому что они похожи на гамаки из желтых листьев, рассказывает историю компании. Возьмите последний обновленный шаблон веб-сайта целевой страницы и модернизируйте его в нашем конструкторе страниц. Следите за дополнительными шаблонами HTML и скоро появятся варианты шаблонов!