JavaScript keycode list | event.which, event.key & event.code values
The keyCode property returns the Unicode character code of the key that triggered the onkeypress event, or the Unicode key code of the key that triggered the onkeydown or onkeyup event.
Key codes – A number that represents an actual key on the keyboard
JavaScript keycode list
| Key Name | event.which | event.key | event.code | Notes |
|---|---|---|---|---|
| backspace | 8 | Backspace | Backspace | |
| tab | 9 | Tab | Tab | |
| enter | 13 | Enter | Enter | |
| shift(left) | 16 | Shift | ShiftLeft | event.shiftKey is true |
| shift(right) | 16 | Shift | ShiftRight | event.shiftKey is true |
| ctrl(left) | 17 | Control | ControlLeft | event.ctrlKey is true |
| ctrl(right) | 17 | Control | ControlRight | event.ctrlKey is true |
| alt(left) | 18 | Alt | AltLeft | event.altKey is true |
| alt(right) | 18 | Alt | AltRight | event.altKey is true |
| pause/break | 19 | Pause | Pause | |
| caps lock | 20 | CapsLock | CapsLock | |
| escape | 27 | Escape | Escape | |
| space | 32 | Space | The event.key value is a single space. | |
| page up | 33 | PageUp | PageUp | |
| page down | 34 | PageDown | PageDown | |
| end | 35 | End | End | |
| home | 36 | Home | Home | |
| left arrow | 37 | ArrowLeft | ArrowLeft | |
| up arrow | 38 | ArrowUp | ArrowUp | |
| right arrow | 39 | ArrowRight | ArrowRight | |
| down arrow | 40 | ArrowDown | ArrowDown | |
| print screen | 44 | PrintScreen | PrintScreen | |
| insert | 45 | Insert | Insert | |
| delete | 46 | Delete | Delete | |
| 0 | 48 | 0 | Digit0 | |
| 1 | 49 | 1 | Digit1 | |
| 2 | 50 | 2 | Digit2 | |
| 3 | 51 | 3 | Digit3 | |
| 4 | 52 | 4 | Digit4 | |
| 5 | 53 | 5 | Digit5 | |
| 6 | 54 | 6 | Digit6 | |
| 7 | 55 | 7 | Digit7 | |
| 8 | 56 | 8 | Digit8 | |
| 9 | 57 | 9 | Digit9 | |
| a | 65 | a | KeyA | |
| b | 66 | b | KeyB | |
| c | 67 | c | KeyC | |
| d | 68 | d | KeyD | |
| e | 69 | e | KeyE | |
| f | 70 | f | KeyF | |
| g | 71 | g | KeyG | |
| h | 72 | h | KeyH | |
| i | 73 | i | KeyI | |
| j | 74 | j | KeyJ | |
| k | 75 | k | KeyK | |
| l | 76 | l | KeyL | |
| m | 77 | m | KeyM | |
| n | 78 | n | KeyN | |
| o | 79 | o | KeyO | |
| p | 80 | p | KeyP | |
| q | 81 | q | KeyQ | |
| r | 82 | r | KeyR | |
| s | 83 | s | KeyS | |
| t | 84 | t | KeyT | |
| u | 85 | u | KeyU | |
| v | 86 | v | KeyV | |
| w | 87 | w | KeyW | |
| x | 88 | x | KeyX | |
| y | 89 | y | KeyY | |
| z | 90 | z | KeyZ | |
| left window key | 91 | Meta | MetaLeft | event.metaKey is true |
| right window key | 92 | Meta | MetaRight | event.metaKey is true |
| select key (Context Menu) | 93 | ContextMenu | ContextMenu | |
| numpad 0 | 96 | 0 | Numpad0 | |
| numpad 1 | 97 | 1 | Numpad1 | |
| numpad 2 | 98 | 2 | Numpad2 | |
| numpad 3 | 99 | 3 | Numpad3 | |
| numpad 4 | 100 | 4 | Numpad4 | |
| numpad 5 | 101 | 5 | Numpad5 | |
| numpad 6 | 102 | 6 | Numpad6 | |
| numpad 7 | 103 | 7 | Numpad7 | |
| numpad 8 | 104 | 8 | Numpad8 | |
| numpad 9 | 105 | 9 | Numpad9 | |
| multiply | 106 | * | NumpadMultiply | |
| add | 107 | + | NumpadAdd | |
| subtract | 109 | – | NumpadSubtract | |
| decimal point | 110 | . | NumpadDecimal | |
| divide | 111 | / | NumpadDivide | |
| f1 | 112 | F1 | F1 | |
| f2 | 113 | F2 | F2 | |
| f3 | 114 | F3 | F3 | |
| f4 | 115 | F4 | F4 | |
| f5 | 116 | F5 | F5 | |
| f6 | 117 | F6 | F6 | |
| f7 | 118 | F7 | F7 | |
| f8 | 119 | F8 | F8 | |
| f9 | 120 | F9 | F9 | |
| f10 | 121 | F10 | F10 | |
| f11 | 122 | F11 | F11 | |
| f12 | 123 | F12 | F12 | |
| num lock | 144 | NumLock | NumLock | |
| scroll lock | 145 | ScrollLock | ScrollLock | |
| audio volume mute | 173 | AudioVolumeMute | ⚠️ The event.which value is 181 in Firefox. Also FF provides the code value as, VolumeMute | |
| audio volume down | 174 | AudioVolumeDown | ⚠️ The event.which value is 182 in Firefox. Also FF provides the code value as, VolumeDown | |
| audio volume up | 175 | AudioVolumeUp | ⚠️ The event.which value is 183 in Firefox. Also FF provides the code value as, VolumeUp | |
| media player | 181 | LaunchMediaPlayer | ⚠️ The ️ event.which value is 0(no value) in Firefox. Also FF provides the code value as, MediaSelect | |
| launch application 1 | 182 | LaunchApplication1 | ⚠️ The ️ event.which value is 0(no value) in Firefox. Also FF provides the code value as, LaunchApp1 | |
| launch application 2 | 183 | LaunchApplication2 | ⚠️ The ️ event.which value is 0(no value) in Firefox. Also FF provides the code value as, LaunchApp2 | |
| semi-colon | 186 | ; | Semicolon | ⚠️ The event.which value is 59 in Firefox |
| equal sign | 187 | = | Equal | ⚠️ The event.which value is 61 in Firefox |
| comma | 188 | , | Comma | |
| dash | 189 | – | Minus | ⚠️ The event.which value is 173 in Firefox |
| period | 190 | . | Period | |
| forward slash | 191 | / | Slash | |
| Backquote/Grave accent | 192 | ` | Backquote | |
| open bracket | 219 | [ | BracketLeft | |
| back slash | 220 | \ | Backslash | |
| close bracket | 221 | ] | BracketRight | |
| single quote | 222 | ‘ | Quote |
Source: www.freecodecamp.org
Check online: https://keycode.info/
Note: The All JS Examples codes are tested on the Firefox browser and the Chrome browser.
OS: Windows 10
Code: HTML 5 Version
JavaScript Keycode List – Keypress Event Key Codes for Enter, Space, Backspace, and More
TAPAS ADHIKARY
JavaScript keyboard events help you capture user interactions with the keyboard.
Like many other JavaScript events, the KeyboardEvent interface provides all the required properties and methods for handling every keystroke a user makes using the keyboard.
There have been many articles written about how they work and how to use them. At the same time, W3.org keeps updating the specification by introducing new properties, deprecating existing ones, and marking certain code as legacy.
Because of this, it is essential for web developers to keep learning about the KeyboardEvent interface to know what exactly they should use and what’s no longer relevant.
In this article, we will learn about:
- The KeyboardEvent interface.
- The keyboard event types we need to focus on.
- The keyboard event types we may not ever need.
- Which properties you need in practice and how different browsers handle them.
- What is deprecated, and what’s in use.
- A playground to try things out as we learn.
- Finally, the current list of key codes for reference and future use.
The KeyboardEvent interface and the event types
The KeyboardEvent interface provides information using the defined constants, properties, and a single method (as of January 2021). It extends the UIEvent interface which eventually extends the Event interface.
There are primarily three keyboard event types, keydown , keypress and, keyup . We can get contextual information about these events from the KeyboardEvent interface’s properties and methods.
You can add each of these event types to an HTML element or document object using the addEventListener method. Here is an example of listening to a keydown event on an element whose id is, ‘type-here’:
let elem = document.getElementById('type-here'); elem.addEventListener("keydown", function (event) < // The parameter event is of the type KeyboardEvent addRow(event); >);Alternatively, you can use the handler methods like, onKeydown(event) , onKeyup(event) , onKeypress(event) with the element to handle keyboard events. Here is an example of handling a keyup event on an input element:
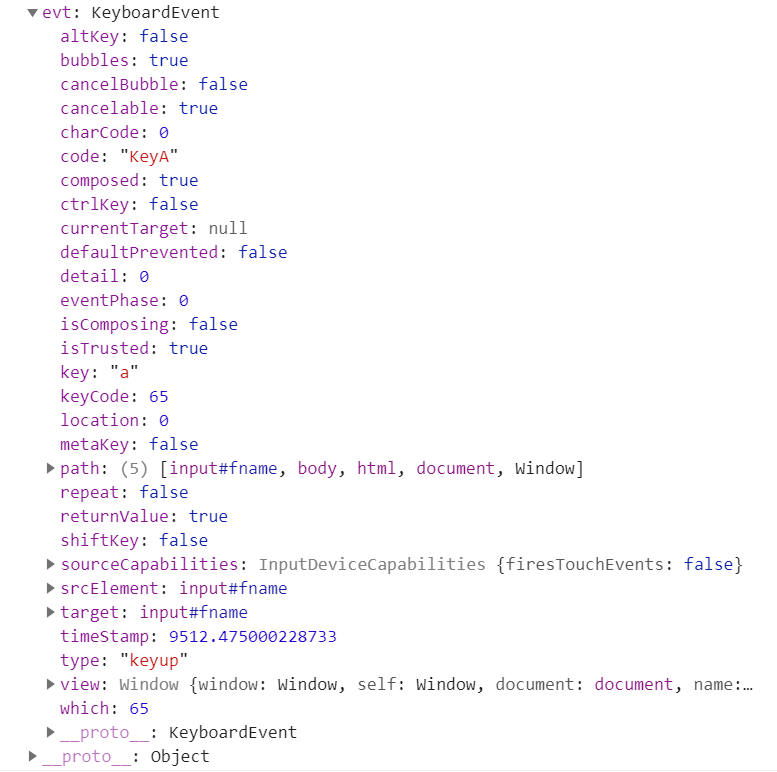
If you print the event object in the browser’s console, you will see all its properties and methods along with the ones it inherits from the UIEvent and Event interfaces.
Try This Interactive Keyboard Event Playground
Before we go any further, how about a playground to explore all the keyboard events, their properties, characteristics, and so on? I think it will be awesome to use it alongside this article and beyond.
Just focus your cursor anywhere in the app embedded below, and type any key to see the contextual information about it.
You can also filter out the events you want by unchecking the checkboxes at the top. So give it a try:
tylerbuchea / JSKeyCodes
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters. Learn more about bidirectional Unicode characters
| backspace 8 |
| tab 9 |
| enter 13 |
| shift 16 |
| ctrl 17 |
| alt 18 |
| pause/break 19 |
| caps lock 20 |
| escape 27 |
| page up 33 |
| page down 34 |
| end 35 |
| home 36 |
| left arrow 37 |
| up arrow 38 |
| right arrow 39 |
| down arrow 40 |
| insert 45 |
| delete 46 |
| 0 48 |
| 1 49 |
| 2 50 |
| 3 51 |
| 4 52 |
| 5 53 |
| 6 54 |
| 7 55 |
| 8 56 |
| 9 57 |
| a 65 |
| b 66 |
| c 67 |
| d 68 |
| e 69 |
| f 70 |
| g 71 |
| h 72 |
| i 73 |
| j 74 |
| k 75 |
| l 76 |
| m 77 |
| n 78 |
| o 79 |
| p 80 |
| q 81 |
| r 82 |
| s 83 |
| t 84 |
| u 85 |
| v 86 |
| w 87 |
| x 88 |
| y 89 |
| z 90 |
| left window key 91 |
| right window key 92 |
| select key 93 |
| numpad 0 96 |
| numpad 1 97 |
| numpad 2 98 |
| numpad 3 99 |
| numpad 4 100 |
| numpad 5 101 |
| numpad 6 102 |
| numpad 7 103 |
| numpad 8 104 |
| numpad 9 105 |
| multiply 106 |
| add 107 |
| subtract 109 |
| decimal point 110 |
| divide 111 |
| f1 112 |
| f2 113 |
| f3 114 |
| f4 115 |
| f5 116 |
| f6 117 |
| f7 118 |
| f8 119 |
| f9 120 |
| f10 121 |
| f11 122 |
| f12 123 |
| num lock 144 |
| scroll lock 145 |
| semi-colon 186 |
| equal sign 187 |
| comma 188 |
| dash 189 |
| period 190 |
| forward slash 191 |
| grave accent 192 |
| open bracket 219 |
| back slash 220 |
| close braket 221 |
| single quote 222 |