- Saved searches
- Use saved searches to filter your results more quickly
- mukhriddin-dev/JavaScript-course
- Name already in use
- Sign In Required
- Launching GitHub Desktop
- Launching GitHub Desktop
- Launching Xcode
- Launching Visual Studio Code
- Latest commit
- Git stats
- Files
- readme.md
- JacquesMarais/all-in-one-js
- Project Statistics
- Top Contributors See all
- Книги по JavaScript
- JavaScript для детей. Самоучитель по программированию (2016)
- PHP, MySQL & JavaScript All in One, Sams Teach Yourself. 6th Edition (2018)
- Современный учебник Javascript. Часть 1,2,3 (2015)
- Ceкpeты JavaScript ниндзя. Второе издание
- JavaScript для профессионалов (2016)
- Создаем динамические веб-сайты с помощью PHP, MySQL, JavaScript, CSS и HTML5. 2е издание (2016)
- Javascript и jQuery. Разработка и дизайн веб-сайтов (2017)
- All in one javascript 2013
Saved searches
Use saved searches to filter your results more quickly
You signed in with another tab or window. Reload to refresh your session. You signed out in another tab or window. Reload to refresh your session. You switched accounts on another tab or window. Reload to refresh your session.
mukhriddin-dev/JavaScript-course
This commit does not belong to any branch on this repository, and may belong to a fork outside of the repository.
Name already in use
A tag already exists with the provided branch name. Many Git commands accept both tag and branch names, so creating this branch may cause unexpected behavior. Are you sure you want to create this branch?
Sign In Required
Please sign in to use Codespaces.
Launching GitHub Desktop
If nothing happens, download GitHub Desktop and try again.
Launching GitHub Desktop
If nothing happens, download GitHub Desktop and try again.
Launching Xcode
If nothing happens, download Xcode and try again.
Launching Visual Studio Code
Your codespace will open once ready.
There was a problem preparing your codespace, please try again.
Latest commit
Git stats
Files
Failed to load latest commit information.
readme.md
Muhriddin Kohodiev 24 y.o Senior software engineer at
JavaScript bo’yicha to’liq kurs reja
- JavaScript nima ?
- JavaScriptni HTML ga bog’lash
- alert() , prompt() , confirm() , document.write() , innerHTML , Template literal
- matematik operatorlar
- Variables (o’zgaruvchilar) var , let , const , (difference)
- Data types
- String
- Number
- Boolean
- Undefined
- null
- BigInt(9007199254740991)
- Symbol(‘Hello JavaScript’)
- «use strict»
- appropriation operators (o’zlashtirish operatorlari)
- comparison operators (taqqoslash operatorlari)
- Object Math
- type conversions
- Template literal
- Truthy and Falthy
- Conditional operator «if else»
- logical operators (&& and || or )
- Ternary operator
- «switch» statement
- Loops: while and for ( while, do..while and for(..;..;..) )
- Function and function types
- Function arrow func / func expression / func declaration
- function parametrs
- Array
- .push(4);
- .pop();
- .shift();
- .unshift(0);
- .concat(‘c’);
- .join(‘-‘);
- .slice(1);
- .indexOf(‘b’);
- .includes(‘c’);
- String.length
- String.trim()
- String.toUpperCase();
- String.toLowerCase();
- String.substring(x,y);
- String.search();
- String.trim();
- String.match();
- String.split();
- charAt(n)
- Prmitive vs Reference value (difference)
- Object
- to bulild methods
- Object methods
- Object.keys(testScore); // gives all keys
- Object.values(testScore); // gives all values
- Object.entries(testScore)
- Object.fromEntries(testScore)
- Locating DOM elements using selectors
- getElementsByTagName()
- getElementsByClassName()
- getElementById()
- querySelector()
- querySelectorAll()
- HTMLCollection and NodeList
- HTML DOM Element style Property
- CSSstyleDeclaration Object ?
- HTML DOM Element style Property
- Events
- addEvenetListener / on (difference)
- Event object and object keys (object types)
- JavaScript DOM events
- click
- dblclick
- mouseover
- mouseout
- mouseup
- mouseup
- mousemove
- setAttribute()
- getAttribute()
- practice (toggle menu)
- setInterval() / clearInterval( )
- setTimeOut() / clearTimeout( )
- JavaScript Date Objects [new Date()]
- amaliyot (timer) 🕙
- classList
- add()
- remove()
- toggle()
- contains()
- PRACTICE SLIDER ☑️
- Create Dynamic Element In Javascript 📌
- Create Dynamic Element In Javascript 📌
- Higher order functions
- Array Method .forEach()
- Array Method .map()
- Array Method .filter()
- Array Method .reduce()
- Custom selector function (Utils files)
- practice
- Extra methods
- Array Method .reverse()
- Array Method .find()
- Array Method .sort()
- numArray.sort((a, b) => a — b); // For ascending sort
- numArray.sort((a, b) => b — a); // For descending sort
- Mavzularni qaytarish
- Function Scope, Block Scope, Global Scope , Local scope
- Template tag
- RegExp() & ASCII code
- https://regexr.com/
- https://www.ascii-code.com/
- previousElementSibling, nextElementSibling, parentNode, closest()
- Mavzularni takrorlash (umummiy)
- dataset attribute
- Movies app (Loyihani boshlash)
- Normalize data
- Find duplicates in an array using javaScript (e)
- Dynamic category
- eventDelegation
- Movies app Sorting (funksiyalarni qo’shish)
- findElement function
- Film ma’lumotlarini modalga chiqarish
- RegExp() & ASCII code
- https://regexr.com/
- https://www.ascii-code.com/
- localStorage
- setItem()
- getItem()
- removeItem()
- clear()
- «storage»
- Movies app ga Bookmark qo’shish
- JSON (stringify, parse);
- CallBack function
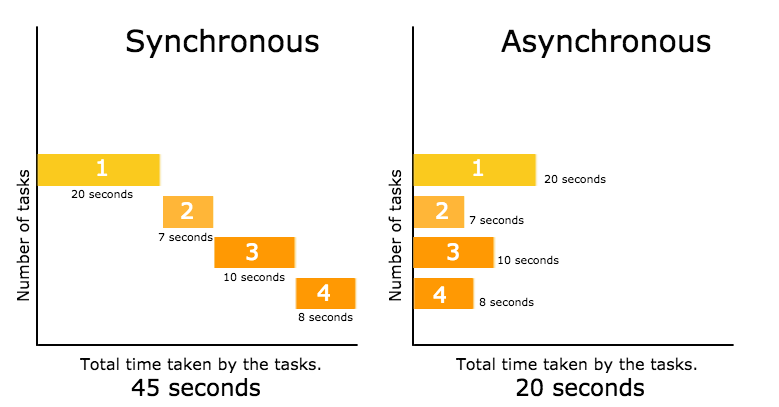
- Synchronous and Asynchronous What is the difference between synchronous and asynchronous code in JavaScript ?
- Promise
- Pending
- fullfiled
- rejected
- fetch
### Async and Sync difference
- Takrorlash
- PRAY TIME API (amaliyot)
- API so’rovlari:
- Bugungi namoz vatlarini olish uchun: https://islomapi.uz/api/present/day?region=Toshkent
- Shu hafta uchun namoz taqvimi olish uchun: https://islomapi.uz/api/present/week?region=Toshkent
- Bir kun uchun namoz taqvimini olish uchun: https://islomapi.uz/api/daily?region=Toshkent&month=4=4&day=5
 JacquesMarais/all-in-one-js
JacquesMarais/all-in-one-js
All-in-one.js is a JavaScript library with many JavaScript frameworks put together.
All-in-one.js is a JavaScript library with many JavaScript frameworks put together.
It contains the following frameworks:
Project Statistics
| Sourcerank | 3 |
| Repository Size | 105 KB |
| Stars | 1 |
| Forks | 0 |
| Watchers | 1 |
| Open issues | 0 |
| Dependencies | 0 |
| Contributors | 1 |
| Tags | 0 |
| Created | Nov 17, 2013 |
| Last updated | Jun 1, 2017 |
| Last pushed | Nov 17, 2013 |
Top Contributors See all
Something wrong with this page? Make a suggestion
Login to resync this repository
Libraries.io helps you find new open source packages, modules and frameworks and keep track of ones you depend upon.
Copyright © 2023 Tidelift, Inc
Code is Open Source under AGPLv3 license
Data is available under CC-BY-SA 4.0 license
Книги по JavaScript
JavaScript для детей. Самоучитель по программированию (2016)
Авторы: Ник Морган
Год: 2016
Язык: Русский
PHP, MySQL & JavaScript All in One, Sams Teach Yourself. 6th Edition (2018)
Автор: Julie C. Meloni
Год: 2018
Язык: Английский
Современный учебник Javascript. Часть 1,2,3 (2015)
Автор: Илья Кантор
Год: 2015
Язык: Русский
Ceкpeты JavaScript ниндзя. Второе издание
Авторы: Джон Резиг, Беэр Бибо, Иосип Марас
Год: 2017
Язык: русский
JavaScript для профессионалов (2016)
Авторы: Джон Резиг, Расс Фергюсон
Год: 2016
Язык: Руссский
Создаем динамические веб-сайты с помощью PHP, MySQL, JavaScript, CSS и HTML5. 2е издание (2016)
Автор: Робин Никсон
Год: 2016
Язык: Русский
Javascript и jQuery. Разработка и дизайн веб-сайтов (2017)
Автор: Джон Дакетт
Год: 2017
Язык: Русский
Opencart 3 ReMarket Template — это универсальная тема с уникальным, легким и минималистичным дизайном, продуманным до мелочей UI/UX и удобной мобильной версией. Шаблон выполнен в лучших традициях с учетом актуальных потребностей рынка, это касается как функционала так и его производительности. Купить супер тему для своего нового магазина
JavaScript — один из самых мощных языков программирования. Наиболее широко он применяется в браузерах, для придания интерактивности веб-страницам. Также, его используют для создания приложений, программного обеспечения для ПК, компьютерных игр, расширений для браузеров и не только.
Разработчики, знающие JavaScript высоко ценятся и будут востребованы ещё не один год. Именно поэтому книги по JavaScript настолько популярны.
По началу, многих пугает данный язык, но на нашем сайте можно найти книги, которые помогут преодолеть этот страх. Здесь ты найдешь литературу самого разного уровня. Поверь, даже профессионала можно удивить.
Заходи на Library-it и скачивай книги по JavaScript абсолютно бесплатно!
All in one javascript 2013
Название: jаvascript All-in-One For Dummies
Автор: Chris Minnick
Издательство: For Dummies
Год: 2023
Страниц: 819
Язык: английский
Формат: pdf (true)
Размер: 23.5 MB
A developer’s resource to learning one of the most-used scripting languages.
jаvascript All-in-One For Dummies saves you shelf space by offering a complete introduction to jаvascript and how it’s used in the real world. This book serves up jаvascript coding basics before diving into the libraries, frameworks, and runtime environments new and experienced coders need to know. Start by learning the basics of jаvascript—anyone can do it, even if you’ve never written code before. Then go into the details of today’s hottest frameworks—React.js, Vue.js, Svelte, and Node.js. Cozy up and learn some jаvascript!
I wrote this book because I’ve been in the situation just described numerous times in my career as a full-stack developer. Maybe you’ve already had an experience like that one and you want to make sure you’re better prepared next time. Maybe you’re going through this experience right now. Maybe you want to try to prevent this from happening to you as you begin your career in jаvascript programming. If you fit into any of these categories, this book is for you.
Software development is a dynamic craft. A good part of your responsibility as a professional programmer is to learn new things constantly. The world of jаvascript, however, is notoriously dynamic. Something you learn this year will likely be out of style or at least vastly different next year. There’s no sense in fighting the current by sticking to your tried-and-true methods and tools. Many times, if not most of the time, new libraries and tools catch on quickly in jаvascript because they’re genuinely useful and superior to the previous ones. Learning new things can be difficult, and learning new things under pressure to begin using them on real-life projects can be particularly stressful unless you’re properly prepared with the right attitude and sufficient experience.
My goal with this book is to prepare you to understand and work with jаvascript and jаvascript programmers. If you read this entire book, you’ll understand much of what the manager in the scenario I described earlier said — and maybe even what to do about it. You’ll also be well-equipped to continue your learning and to ask the right questions when something you haven’t heard of comes up next time.
Learn the basics of web and application development with the jаvascript language
Work with React, Vue, Svelte, Node.js, and the real-world tools that professionals use
Gain a highly marketable skill, with one of the most popular coding languages
Launch or further your career as a coder with easy-to-follow instruction
This is the go-to Dummies guide for future and current coders who need an all-inclusive guide jаvascript.





 JacquesMarais/all-in-one-js
JacquesMarais/all-in-one-js