- CSS Tutorial
- Examples in Each Chapter
- CSS Example
- CSS Examples
- Use the Menu
- CSS Templates
- CSS Exercises
- CSS Quiz
- My Learning
- CSS References
- HTML Styles — CSS
- CSS = Styles and Colors
- What is CSS?
- Using CSS
- Inline CSS
- Example
- A Blue Heading
- Internal CSS
- Example
- This is a heading
- External CSS
- Example
- This is a heading
- «styles.css»:
- CSS Colors, Fonts and Sizes
- Example
- This is a heading
- CSS Border
- Example
- CSS Padding
- Example
- CSS Margin
- Example
- Link to External CSS
- Example
- Example
- Example
- Chapter Summary
- HTML Exercises
- HTML Style Tags
- CSS Codes
- Copy/Paste CSS Codes
- CSS Reference
- Other Codes/Tutorials
- CSS CheatSheet
- Ads
- px — em
- Online Interactive CSS Cheat Sheet
CSS Tutorial
CSS is the language we use to style an HTML document.
CSS describes how HTML elements should be displayed.
This tutorial will teach you CSS from basic to advanced.
Examples in Each Chapter
This CSS tutorial contains hundreds of CSS examples.
With our online editor, you can edit the CSS, and click on a button to view the result.
CSS Example
body <
background-color: lightblue;
>
h1 color: white;
text-align: center;
>
p font-family: verdana;
font-size: 20px;
>
Click on the «Try it Yourself» button to see how it works.
CSS Examples
Learn from over 300 examples! With our editor, you can edit the CSS, and click on a button to view the result.
Use the Menu
We recommend reading this tutorial, in the sequence listed in the menu.
If you have a large screen, the menu will always be present on the left.
If you have a small screen, open the menu by clicking the top menu sign ☰ .
CSS Templates
We have created some responsive W3.CSS templates for you to use.
You are free to modify, save, share, and use them in all your projects.
CSS Exercises
CSS Quiz
Test your CSS skills with a quiz.
My Learning
Track your progress with the free «My Learning» program here at W3Schools.
Log in to your account, and start earning points!
This is an optional feature. You can study W3Schools without using My Learning.

CSS References
At W3Schools you will find complete CSS references of all properties and selectors with syntax, examples, browser support, and more.
HTML Styles — CSS
CSS saves a lot of work. It can control the layout of multiple web pages all at once.
CSS = Styles and Colors
What is CSS?
Cascading Style Sheets (CSS) is used to format the layout of a webpage.
With CSS, you can control the color, font, the size of text, the spacing between elements, how elements are positioned and laid out, what background images or background colors are to be used, different displays for different devices and screen sizes, and much more!
Tip: The word cascading means that a style applied to a parent element will also apply to all children elements within the parent. So, if you set the color of the body text to «blue», all headings, paragraphs, and other text elements within the body will also get the same color (unless you specify something else)!
Using CSS
CSS can be added to HTML documents in 3 ways:
- Inline — by using the style attribute inside HTML elements
- Internal — by using a element in the section
- External — by using a element to link to an external CSS file
The most common way to add CSS, is to keep the styles in external CSS files. However, in this tutorial we will use inline and internal styles, because this is easier to demonstrate, and easier for you to try it yourself.
Inline CSS
An inline CSS is used to apply a unique style to a single HTML element.
An inline CSS uses the style attribute of an HTML element.
The following example sets the text color of the element to blue, and the text color of the
element to red:
Example
A Blue Heading Internal CSS
An internal CSS is used to define a style for a single HTML page.
An internal CSS is defined in the section of an HTML page, within a element.
The following example sets the text color of ALL the elements (on that page) to blue, and the text color of ALL the
elements to red. In addition, the page will be displayed with a «powderblue» background color:
Example
This is a heading
This is a paragraph.
External CSS
An external style sheet is used to define the style for many HTML pages.
To use an external style sheet, add a link to it in the section of each HTML page:
Example
This is a heading
This is a paragraph.
The external style sheet can be written in any text editor. The file must not contain any HTML code, and must be saved with a .css extension.
Here is what the «styles.css» file looks like:
«styles.css»:
Tip: With an external style sheet, you can change the look of an entire web site, by changing one file!
CSS Colors, Fonts and Sizes
Here, we will demonstrate some commonly used CSS properties. You will learn more about them later.
The CSS color property defines the text color to be used.
The CSS font-family property defines the font to be used.
The CSS font-size property defines the text size to be used.
Example
Use of CSS color, font-family and font-size properties:
This is a heading
This is a paragraph.
CSS Border
The CSS border property defines a border around an HTML element.
Tip: You can define a border for nearly all HTML elements.
Example
Use of CSS border property:
CSS Padding
The CSS padding property defines a padding (space) between the text and the border.
Example
Use of CSS border and padding properties:
CSS Margin
The CSS margin property defines a margin (space) outside the border.
Example
Use of CSS border and margin properties:
Link to External CSS
External style sheets can be referenced with a full URL or with a path relative to the current web page.
Example
This example uses a full URL to link to a style sheet:
Example
This example links to a style sheet located in the html folder on the current web site:
Example
This example links to a style sheet located in the same folder as the current page:
You can read more about file paths in the chapter HTML File Paths.
Chapter Summary
- Use the HTML style attribute for inline styling
- Use the HTML element to define internal CSS
- Use the HTML element to refer to an external CSS file
- Use the HTML element to store and elements
- Use the CSS color property for text colors
- Use the CSS font-family property for text fonts
- Use the CSS font-size property for text sizes
- Use the CSS border property for borders
- Use the CSS padding property for space inside the border
- Use the CSS margin property for space outside the border
Tip: You can learn much more about CSS in our CSS Tutorial.
HTML Exercises
HTML Style Tags
| Tag | Description |
|---|---|
| Defines style information for an HTML document | |
| Defines a link between a document and an external resource |
For a complete list of all available HTML tags, visit our HTML Tag Reference.
CSS Codes
Get your CSS codes here! This section contains free CSS codes that you can copy/paste into your own website or blog.
Feel free to modify the codes as you wish. You’ll also find links to related pages, such as a CSS tutorial, and the official list of CSS properties.
Copy/Paste CSS Codes
- CSS Flexbox Examples
- CSS Flexbox Templates
- CSS Grid Examples
- CSS Grid Templates
- Bootstrap 3 Examples
- Bootstrap 4 Examples
- CSS Marquees
- CSS Patterns
- CSS Gradients
- CSS Align
- CSS bgcolor
- CSS Cellpadding
- CSS Cellspacing
- CSS Floating Menu
- CSS Hyperlinks
- CSS Leading
- Inline Style Sheets
- Embedded Style Sheets
- External Style Sheets
- CSS Scrollbars
- CSS Table Width
- CSS Print Version
- CSS Table-layout
CSS Reference
- Full CSS Reference
- CSS Functions
- CSS At-Rules
- CSS Data Types
- CSS Tutorial
- Flexbox Tutorial
- Grid Tutorial
- CSS Properties
- CSS3 Properties
- Animatable Properties
- CSS Color Reference
- CSS Color Codes
- CSS Media Types
Other Codes/Tutorials
- Bootstrap Tutorial
- Sass Tutorial
- HTML Codes
- HTML Tutorial
- HTML Tags
- Web Graphics Tutorial
- JavaScript Tutorial
- jQuery Tutorial
- JSON Tutorial
- PHP Tutorial
- ColdFusion Tutorial
- VBScript Tutorial
- Database Tutorial
- SQL Tutorial
- SQL Server Tutorial
- Microsoft Access Tutorial
- Neo4j Tutorial
- MongoDB Tutorial
- SQLite Tutorial
- Web Hosting Tutorial
- Web Servers Tutorial
- XML Tutorial
CSS CheatSheet
Style sheet to reset to assure uniform look in all browsers. To be added at the start of the stylesheet.
html,body,div,span,applet,object,iframe,h1,h2,h3,h4,h5,h6,p,blockquote,pre,a,abbr,acronym,address,big,cite,code,del,dfn,em,img,ins,kbd,q,s,samp,small,strike,strong,sub,sup,tt,var,b,u,i,center,dl,dt,dd,ol,ul,li,fieldset,form,label,legend,table,caption,tbody,tfoot,thead,tr,th,td,article,aside,canvas,details,embed,figure,figcaption,footer,header,hgroup,menu,nav,output,ruby,section,summary,time,mark,audio,video < margin: 0; padding: 0; border: 0; font-size: 100%; font: inherit; vertical-align: baseline;> article,aside,details,figcaption,figure,footer,header,hgroup,menu,nav,section < display: block;> body < line-height: 1;> ol,ul < list-style: none;> blockquote,q < quotes: none;> blockquote:before,blockquote:after,q:before,q:after < content: ''; content: none;> table < border-collapse: collapse; border-spacing: 0;>
Ads
px — em
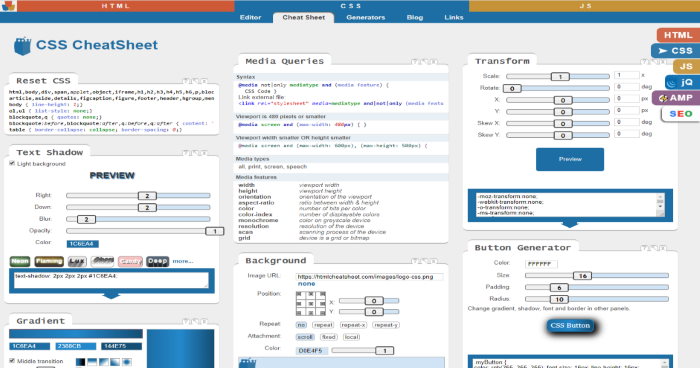
Online Interactive CSS Cheat Sheet
CSS Cheat Sheet contains the most common style snippets: CSS gradient, background, button, font-family, border, radius, box and text shadow generators, color picker and more. All these and other useful web designer tools can be found on a single page.
Test the generated syle sheets clicking the blue arrows pointing down. This will populate the interactive HTML-CSS editor on the bottom of the page with your CSS code and a demo HTML markup, giving you a live preview to test and adjust the code further.
- Basics – CSS syntax and how to include them in HTML.
- Selectors – How to target elements in CSS3.
- Properties – An updated list of valid properties. Click the bold text to highlight the text!
- Color picker – Click the blue input field and use your mouse to select another color. The slider on the right side sets the transparency of the selected color. Use the generated code snippets.
- CSS background generator – Optionally set a background image from URL, set the position, repeat, attachment and color. See the live preview as you adjust the settings then take the generated code when you’re satisfied with the result.
- Gradient generator – Sset two and optionally a third middle transition color to get the CSS gradient code which works almost in every web browser. Change the transition direction, the position of the middle color and choose between RGB or HEX codes.
- Box shadow generator – Get the CSS code for any inset or outset box shadow, customizing the right and down offset, spread, blur, color and opacity.
- CSS button generator – create styles for HTML buttons with this panel. Set the size, padding, radius, color and opacity. Adjust the gradient, box shadow, font style and border in other panels.
- Text shadow generator – Get the CSS code for your text shadow by setting your own color, opacity, blur, right and down shift, or pick a predefined style from the effect gallery.
- Font style generator – Select font-family, size, letter and word spacing, color, font-weight, decoration, style, variant and case for your font and get the CSS code instantly.
- CSS transform generator – Scale the size, rotate, shift and skew HTML elements with the transform CSS3 property.
- CSS border and outline generator – Set the properties for your box border or outline to get the CSS code. Adjust the width, style, color and position of the lines surrounding your box HTML elements.
- Border radius generator – Apply border radius to the corners of your elements, setting it globally or for each individual corner.
- Reset CSS – A short code to be added to the top of your stylesheet. This will assure that your page will look the same in all browsers.
- Media queries – Declare different views for various media types and properties.
- Pixel — EM calculator – Calculate the PX or EM values, knowing the pixel size of the parent element.
- Useful links – Look around on other websites we recommend.
Bookmark this CSS cheat sheet with Ctrl + D.