- CSS Tutorial
- Examples in Each Chapter
- CSS Example
- CSS Examples
- Use the Menu
- CSS Templates
- CSS Exercises
- CSS Quiz
- My Learning
- CSS References
- CSS basics
- What is CSS?
- Anatomy of a CSS ruleset
- Selecting multiple elements
- Different types of selectors
- Fonts and text
- CSS: all about boxes
- Changing the page color
- Styling the body
- Positioning and styling the main page title
- Centering the image
- Conclusion
- Found a content problem with this page?
- Руководство по CSS
- Базовый синтаксис правил
- Стили
- Примеры
- @-правила
CSS Tutorial
CSS is the language we use to style an HTML document.
CSS describes how HTML elements should be displayed.
This tutorial will teach you CSS from basic to advanced.
Examples in Each Chapter
This CSS tutorial contains hundreds of CSS examples.
With our online editor, you can edit the CSS, and click on a button to view the result.
CSS Example
body <
background-color: lightblue;
>
h1 color: white;
text-align: center;
>
p font-family: verdana;
font-size: 20px;
>
Click on the «Try it Yourself» button to see how it works.
CSS Examples
Learn from over 300 examples! With our editor, you can edit the CSS, and click on a button to view the result.
Use the Menu
We recommend reading this tutorial, in the sequence listed in the menu.
If you have a large screen, the menu will always be present on the left.
If you have a small screen, open the menu by clicking the top menu sign ☰ .
CSS Templates
We have created some responsive W3.CSS templates for you to use.
You are free to modify, save, share, and use them in all your projects.
CSS Exercises
CSS Quiz
Test your CSS skills with a quiz.
My Learning
Track your progress with the free «My Learning» program here at W3Schools.
Log in to your account, and start earning points!
This is an optional feature. You can study W3Schools without using My Learning.

CSS References
At W3Schools you will find complete CSS references of all properties and selectors with syntax, examples, browser support, and more.
CSS basics
CSS (Cascading Style Sheets) is the code that styles web content. CSS basics walks through what you need to get started. We’ll answer questions like: How do I make text red? How do I make content display at a certain location in the (webpage) layout? How do I decorate my webpage with background images and colors?
What is CSS?
Like HTML, CSS is not a programming language. It’s not a markup language either. CSS is a style sheet language. CSS is what you use to selectively style HTML elements. For example, this CSS selects paragraph text, setting the color to red:
Let’s try it out! Using a text editor, paste the three lines of CSS (above) into a new file. Save the file as style.css in a directory named styles .
To make the code work, we still need to apply this CSS (above) to your HTML document. Otherwise, the styling won’t change the appearance of the HTML. (If you haven’t been following our project, pause here to read Dealing with files and HTML basics.)
- Open your index.html file. Paste the following line in the head (between the and tags):
link href="styles/style.css" rel="stylesheet" /> If your paragraph text is red, congratulations! Your CSS is working.
Anatomy of a CSS ruleset
Let’s dissect the CSS code for red paragraph text to understand how it works:
The whole structure is called a ruleset. (The term ruleset is often referred to as just rule.) Note the names of the individual parts:
This is the HTML element name at the start of the ruleset. It defines the element(s) to be styled (in this example, elements). To style a different element, change the selector.
This is a single rule like color: red; . It specifies which of the element’s properties you want to style.
These are ways in which you can style an HTML element. (In this example, color is a property of the elements.) In CSS, you choose which properties you want to affect in the rule.
To the right of the property—after the colon—there is the property value. This chooses one out of many possible appearances for a given property. (For example, there are many color values in addition to red .)
Note the other important parts of the syntax:
- Apart from the selector, each ruleset must be wrapped in curly braces. ( <> )
- Within each declaration, you must use a colon ( : ) to separate the property from its value or values.
- Within each ruleset, you must use a semicolon ( ; ) to separate each declaration from the next one.
To modify multiple property values in one ruleset, write them separated by semicolons, like this:
p color: red; width: 500px; border: 1px solid black; > Selecting multiple elements
You can also select multiple elements and apply a single ruleset to all of them. Separate multiple selectors by commas. For example:
Different types of selectors
There are many different types of selectors. The examples above use element selectors, which select all elements of a given type. But we can make more specific selections as well. Here are some of the more common types of selectors:
| Selector name | What does it select | Example |
|---|---|---|
| Element selector (sometimes called a tag or type selector) | All HTML elements of the specified type. | p selects |
| ID selector | The element on the page with the specified ID. On a given HTML page, each id value should be unique. | #my-id selects or |
| Class selector | The element(s) on the page with the specified class. Multiple instances of the same class can appear on a page. | .my-class selects and |
| Attribute selector | The element(s) on the page with the specified attribute. | img[src] selects  but not but not |
| Pseudo-class selector | The specified element(s), but only when in the specified state. (For example, when a cursor hovers over a link.) | a:hover selects , but only when the mouse pointer is hovering over the link. |
There are many more selectors to discover. To learn more, see the MDN Selectors guide.
Fonts and text
Now that we’ve explored some CSS fundamentals, let’s improve the appearance of the example by adding more rules and information to the style.css file.
link href="https://fonts.googleapis.com/css?family=Open+Sans" rel="stylesheet" /> html font-size: 10px; /* px means "pixels": the base font size is now 10 pixels high */ font-family: "Open Sans", sans-serif; /* this should be the rest of the output you got from Google Fonts */ > Note: Anything in CSS between /* and */ is a CSS comment. The browser ignores comments as it renders the code. CSS comments are a way for you to write helpful notes about your code or logic.
h1 font-size: 60px; text-align: center; > p, li font-size: 16px; line-height: 2; letter-spacing: 1px; > Adjust the px values as you like. Your work-in-progress should look similar to this:
CSS: all about boxes
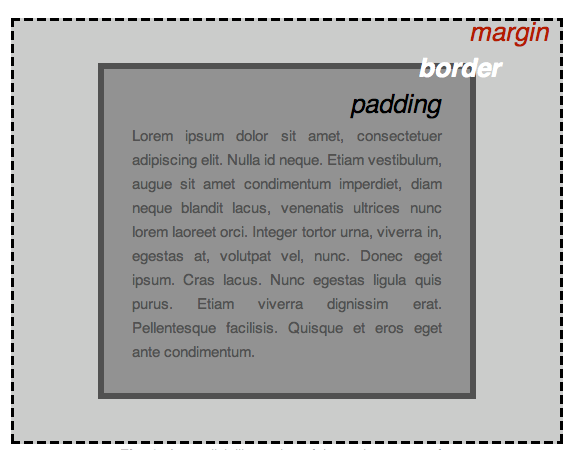
Something you’ll notice about writing CSS: a lot of it is about boxes. This includes setting size, color, and position. Most HTML elements on your page can be thought of as boxes sitting on top of other boxes.
CSS layout is mostly based on the box model. Each box taking up space on your page has properties like:
- padding , the space around the content. In the example below, it is the space around the paragraph text.
- border , the solid line that is just outside the padding.
- margin , the space around the outside of the border.
In this section we also use:
- width (of an element).
- background-color , the color behind an element’s content and padding.
- color , the color of an element’s content (usually text).
- text-shadow sets a drop shadow on the text inside an element.
- display sets the display mode of an element. (keep reading to learn more)
To continue, let’s add more CSS. Keep adding these new rules at the bottom of style.css . Experiment with changing values to see what happens.
Changing the page color
html background-color: #00539f; > This rule sets a background color for the entire page. Change the color code to the color you chose in What will my website look like?.
Styling the body
body width: 600px; margin: 0 auto; background-color: #ff9500; padding: 0 20px 20px 20px; border: 5px solid black; > - width: 600px; This forces the body to always be 600 pixels wide.
- margin: 0 auto; When you set two values on a property like margin or padding , the first value affects the element’s top and bottom side (setting it to 0 in this case); the second value affects the left and right side. (Here, auto is a special value that divides the available horizontal space evenly between left and right). You can also use one, two, three, or four values, as documented in Margin Syntax.
- background-color: #FF9500; This sets the element’s background color. This project uses a reddish orange for the body background color, as opposed to dark blue for the element. (Feel free to experiment.)
- padding: 0 20px 20px 20px; This sets four values for padding. The goal is to put some space around the content. In this example, there is no padding on the top of the body, and 20 pixels on the right, bottom and left. The values set top, right, bottom, left, in that order. As with margin , you can use one, two, three, or four values, as documented in Padding Syntax.
- border: 5px solid black; This sets values for the width, style and color of the border. In this case, it’s a five-pixel–wide, solid black border, on all sides of the body.
Positioning and styling the main page title
h1 margin: 0; padding: 20px 0; color: #00539f; text-shadow: 3px 3px 1px black; > You may have noticed there’s a horrible gap at the top of the body. That happens because browsers apply default styling to the h1 element (among others). That might seem like a bad idea, but the intent is to provide basic readability for unstyled pages. To eliminate the gap, we overwrite the browser’s default styling with the setting margin: 0; .
Next, we set the heading’s top and bottom padding to 20 pixels.
Following that, we set the heading text to be the same color as the HTML background color.
Finally, text-shadow applies a shadow to the text content of the element. Its four values are:
- The first pixel value sets the horizontal offset of the shadow from the text: how far it moves across.
- The second pixel value sets the vertical offset of the shadow from the text: how far it moves down.
- The third pixel value sets the blur radius of the shadow. A larger value produces a more fuzzy-looking shadow.
- The fourth value sets the base color of the shadow.
Try experimenting with different values to see how it changes the appearance.
Centering the image
img display: block; margin: 0 auto; > Next, we center the image to make it look better. We could use the margin: 0 auto trick again as we did for the body. But there are differences that require an additional setting to make the CSS work.
Note: The instructions above assume that you’re using an image smaller than the width set on the body. (600 pixels) If your image is larger, it will overflow the body, spilling into the rest of the page. To fix this, you can either: 1) reduce the image width using a graphics editor, or 2) use CSS to size the image by setting the width property on the element with a smaller value.
Note: Don’t be too concerned if you don’t completely understand display: block; or the differences between a block element and an inline element. It will make more sense as you continue your study of CSS. You can find more information about different display values on MDN’s display reference page.
Conclusion
If you followed all the instructions in this article, you should have a page that looks similar to this one:
(You can view our version here.) If you get stuck, you can always compare your work with our finished example code on GitHub.
In this exercise, we have just scratched the surface of CSS. To go further, see Learning to style HTML using CSS.
Found a content problem with this page?
This page was last modified on Jun 30, 2023 by MDN contributors.
Your blueprint for a better internet.
Руководство по CSS
Данный справочник по CSS перечисляет все стандартные свойства, псевдоклассы и псевдоэлементы, @-правила, единицы измерения и селекторы CSS в алфавитном порядке. Справочник позволит вам быстро найти подробную информацию о каждом из них. Он не только перечисляет свойства CSS 1 и CSS 2.1, но является и справочником по CSS3 со ссылками на описание каждого стандартизированного или уже стабилизированного свойства CSS3. Также включает в себя краткое руководство DOM-CSS / CSSOM.
Заметьте, что определения CSS-правил полностью (ASCII) текста-ориентированы, в то время как определения правил DOM-CSS / CSSOM объектно-ориентированы.
Смотрите также Mozilla CSS Extensions (en-US) для Gecko-специфичных свойств с префиксом -moz ; и WebKit CSS Extensions (en-US) для WebKit-специфичных свойств. Смотрите Обзор CSS-префиксов для разных браузеров от Peter Beverloo для всех свойств с префиксами.
Базовый синтаксис правил
Имейте в виду, что любая синтаксическая ошибка в задании правил сделает некорректным всё правило.
Стили
. где selectorlist: selector[:pseudo-class] [::pseudo-element] [, more selectorlists]
Смотрите списки селекторов, псевдоэлементов и псевдоклассов ниже.
Примеры
strong color: red; > div.menu-bar li:hover > ul display: block; > @-правила
Так как у них есть много различных структурных форматов, смотрите нужный синтаксис @-правил.