- align-items¶
- Демо¶
- Синтаксис¶
- Значения¶
- Спецификации¶
- Поддержка браузерами¶
- Описание и примеры¶
- Примечание¶
- См. также¶
- How to Align the Content of a Div Element to the Bottom
- Create HTML
- Add CSS
- Example of aligning the content to the left bottom:
- Result
- W3docs
- Example of aligning the content to the right bottom:
- Example of aligning the content to the center bottom:
- Example of aligning the content to the bottom with Flexbox:
- Example of aligning the content to the bottom with the align-items property:
- Example of aligning the content to the bottom with the «fixed» value of the position property:
align-items¶
Свойство align-items выравнивает флекс-элементы внутри контейнера в перпендикулярном направлении.
Демо¶
Синтаксис¶
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26
/* Basic keywords */ align-items: normal; align-items: stretch; /* Positional alignment */ align-items: center; /* Pack items around the center */ align-items: start; /* Pack items from the start */ align-items: end; /* Pack items from the end */ align-items: flex-start; /* Pack flex items from the start */ align-items: flex-end; /* Pack flex items from the end */ align-items: self-start; align-items: self-end; align-items: left; /* Pack items from the left */ align-items: right; /* Pack items from the right */ /* Baseline alignment */ align-items: baseline; align-items: first baseline; align-items: last baseline; /* Overflow alignment (for positional alignment only) */ align-items: safe center; align-items: unsafe center; /* Global values */ align-items: inherit; align-items: initial; align-items: unset; Значения¶
| Значение | Положение | Описание |
|---|---|---|
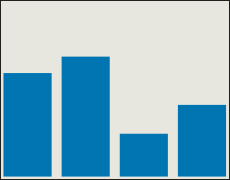
| flex-start |  | Флексы выравниваются в начале поперечной оси контейнера. |
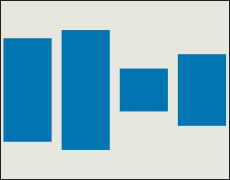
| center |  | Флексы выравниваются по линии поперечной оси. |
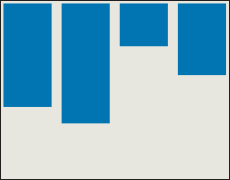
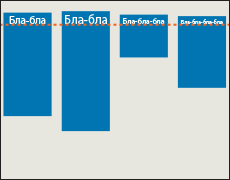
| flex-end |  | Флексы выравниваются в конце поперечной оси контейнера. |
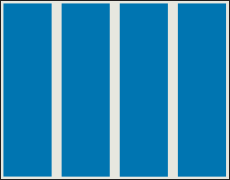
| stretch |  | Флексы растягиваются таким образом, чтобы занять всё доступное пространство контейнера. |
| baseline |  | Флексы выравниваются по их базовой линии. |
Значение по-умолчанию: stretch
Применяется к флекс-контейнеру
Объектная модель: object.style.alignItems
Спецификации¶
Поддержка браузерами¶
Описание и примеры¶
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47
html> head> meta charset="utf-8" /> title>align-itemstitle> style> .flex-container display: flex; align-items: stretch; /* Растягиваем */ > .flex-item margin-left: 1rem; /* Расстояние между блоков */ padding: 10px; /* Поля вокруг текста */ width: 33.333%; /* Ширина блоков */ > .flex-item:first-child margin-left: 0; > .item1 background: #f0ba7d; > .item2 background: #cae2aa; > .item3 background: #a6c0c9; > style> head> body> div class="flex-container"> div class="flex-item item1"> Фенек — лисица, живущая в пустынях Северной Африки. Имеет достаточно миниатюрный размер и своеобразную внешность с большими ушами. div> div class="flex-item item2"> Корсак — хищное млекопитающее рода лисиц. div> div class="flex-item item3"> Лисица — хищное млекопитающее семейства псовых, наиболее распространённый и самый крупный вид рода лисиц. div> div> body> html> Примечание¶
Safari до версии 9 поддерживает свойство -webkit-align-items .
См. также¶
How to Align the Content of a Div Element to the Bottom
It is very easy if you follow the steps described below.
Let’s see an example and try to discuss each part of the code together.
Create HTML
body> div class="main"> div class="column1"> h2>W3docs h2> div> div class="column2"> Lorem Ipsum is simply dummy text of the printing and typesetting industry. div> div id="bottom">Bottom Content Div div> div> body>Add CSS
- Use the border, height, width, and position properties to style the «main» class. The float property defines on which side of the container the elements should be placed. The position property specifies the position of the element in a document.
- Set color for the text of the first . In this example, we use a «hex» value for the color.
- Use the text-align property to align the inner content of the block element.
- Use the bottom and left properties. The bottom property specifies the bottom position of an element along with the position property. The left property specifies the left position of an element along with the position property.
.main < border: 1px solid #4287f5; height: 180px; width: 500px; position: relative; > .column1 < color: #4287f5; text-align: center; > .column2 < text-align: center; > #bottom < position: absolute; bottom: 0; left: 0; >Let’s bring the parts of the code together and see how it works!
Example of aligning the content to the left bottom:
html> html> head> title>Title of the document title> style> .main < border: 1px solid #4287f5; height: 180px; width: 500px; position: relative; > .column1 < color: #4287f5; text-align: center; > .column2 < text-align: center; > #bottom < position: absolute; bottom: 0; left: 0; > style> head> body> div class="main"> div class="column1"> h2>W3docs h2> div> div class="column2"> Lorem Ipsum is simply dummy text of the printing and typesetting industry. div> div id="bottom">Bottom Content Div div> div> body> html>Result
W3docs
In the following example, the content of a is aligned to the bottom on the right side.
Example of aligning the content to the right bottom:
html> html> head> title>Title of the document title> style> .main < border: 1px solid #4287f5; float: left; height: 180px; width: 500px; position: relative; > .column1 < color: #4287f5; text-align: center; > .column2 < text-align: center; > #bottom < position: absolute; bottom: 0; right: 0; > style> head> body> div class="main"> div class="column1"> h2>W3docs h2> div> div class="column2"> Lorem Ipsum is simply dummy text of the printing and typesetting industry. div> div id="bottom">Bottom Content Div div> div> body> html>In our next example, the content of a is aligned to the bottom at the center. We set the width of the bottom to «100%».
Example of aligning the content to the center bottom:
html> html> head> title>Title of the document title> style> .main < border: 1px solid #4287f5; float: left; height: 180px; width: 500px; position: relative; text-align: center; > .column1 < color: #4287f5; > #bottom < position: absolute; bottom: 0; width: 100%; color: #ffffff; background-color: blue; padding: 15px 0; > style> head> body> div class="main"> div class="column1"> h2>W3docs h2> div> div class="column2"> Lorem Ipsum is simply dummy text of the printing and typesetting industry. div> div id="bottom">Bottom Content Div div> div> body> html>Let’s see another example, where the content of a is aligned to the center with flexbox. Flexbox is a single-dimensional layout, which means that it lays items in one dimension at a time, either as a row, or column, but not both together. In the following example, we use the flex-direction property with the «column» value. The flex-direction property defines the main axis of the flex container and sets the order, in which flex items appear. The justify-content property aligns the items when the items do not use all available space horizontally. The «space-between» value is used with the justify-content property when there is space between the lines of the items.
The justify-content property must be used with the display property set to «flex». For aligning the items vertically, use the align-items property.
Example of aligning the content to the bottom with Flexbox:
html> html> head> title>Title of the document title> style> main < border: 1px solid blue; height: 150px; display: flex;/* defines flexbox */ flex-direction: column;/* top to bottom */ justify-content: space-between;/* first item at start, last at end */ > h2 < margin: 0; > style> head> body> main> h2>Header title h2> Some text aligns to the bottom main> body> html>Below, you can see another example with the CSS align-items property. It defines the default alignment for flex items. It is just like the justify-content property but the vertical version.
display: -webkit-box; display: -webkit-flex; display: -ms-flexbox; display: flex;We have to use -Webkit- and -Moz- extensions with the align-items property, so as it will be supported by all browsers.
Example of aligning the content to the bottom with the align-items property:
html> html> head> title>Title of the document title> style> main < border: 1px solid green; background-color: green; color: #ffffff; padding: 20px; display: -webkit-box; display: -webkit-flex; display: -ms-flexbox; display: flex; height: 150px; flex-direction: column; > h2 < margin: 0; > p < display: -webkit-box; display: -webkit-flex; display: -ms-flexbox; display: flex; height: 150px; -webkit-box-align: end; -webkit-align-items: flex-end; -ms-flex-align: end; align-items: flex-end; margin: 0; > style> head> body> main> h2>Header title h2> p>Some text aligns to the bottom p> main> body> html>Let’s see one more example with the position property. In our first example, we use the position property with the «relative» value for the HTML tag and with the «fixed» value for the . The z-index property specifies the z-order of an element and its descendants or flex items.
Example of aligning the content to the bottom with the «fixed» value of the position property:
html> html> head> title>Title of the document title> style> * < margin: 0; padding: 0; > main < position: relative; > div < background-color: yellow; height: 200px; width: 100%; position: fixed; bottom: 0; z-index: 1; border-top: 2px solid gold; > style> head> body> main> h2>This is the header h2> div>Some text aligns to the bottom div> main> body> html>