Ajax Login form using PHP and MySQL
Today I would like to show you Ajax login functionality implementation using PHP and MySQL. We gonna use the MySQL PDO driver in this tutorial. PDO has a much nicer interface, you will end up being more productive, and write safer and cleaner code.
Create Ajax Login Form
Login Form
Create a file called login_form.php with the following code.
Login Page
Login Database Details
This tutorial assumes that you have the following user table structure in your database. For the sake of the example script, I have provided an insert query with test data.
CREATE TABLE IF NOT EXISTS `users` ( `user_id` int(11) NOT NULL AUTO_INCREMENT, `first_name` varchar(255) NOT NULL, `last_name` varchar(255) NOT NULL, `email` varchar(255) NOT NULL, `password` varchar(255) NOT NULL, `date_added` timestamp NOT NULL DEFAULT CURRENT_TIMESTAMP, PRIMARY KEY (`user_id`) ) ENGINE=InnoDB DEFAULT CHARSET=latin1 AUTO_INCREMENT=2; -- -- Dumping data for table `users` -- INSERT INTO `users` (`user_id`, `first_name`, `last_name`, `email`, `password`, `date_added`) VALUES (1, 'Arjun', 'PHP', '[email protected]', '$2y$10$8mVSGv/bIGgcvCikXBPfTu7HfXMl3jqfiirtQGyRwV5bvOzNGmmLG', '2017-10-12 18:09:10');
You can generate password hash by using password_hash() function, example echo password_hash(«password», PASSWORD_DEFAULT); .
Config.php
After importing the above table into your database. Create a file called config.php, where you gonna save information about MySQL Database configuration, you can use this file to save other config details too.
Login
Create a file called login.php with the following code. This file will handle the login requests, It will validate user details against the database. Upon valid and successful login, it will start the user session, otherwise, it will throw the appropriate error message.
if (empty($_POST['password'])) < $error[] = "Password field is required"; >if (!empty($_POST['email']) && !filter_var($_POST['email'], FILTER_VALIDATE_EMAIL)) < $error[] = "Enter Valid Email address"; >if (count($error) > 0) < $resp['msg'] = $error; $resp['status'] = false; echo json_encode($resp); exit; >$statement = $db->prepare("select * from users where email = :email"); $statement->execute(array(':email' => $_POST['email'])); $row = $statement->fetchAll(PDO::FETCH_ASSOC); if (count($row) > 0) < if (!password_verify($_POST['password'], $row[0]['password'])) < $error[] = "Password is not valid"; $resp['msg'] = $error; $resp['status'] = false; echo json_encode($resp); exit; >session_start(); $_SESSION['user_id'] = $row[0]['user_id']; $resp['redirect'] = "dashboard.php"; $resp['status'] = true; echo json_encode($resp); exit; > else secure.php
Create a file called secure.php file with the following code. On successful login, we will redirect the user to this page. Only authenticated users can access this page. If unauthorized users try to access this page, users will forcefully be redirected to the login page.
logout.php
Create a file called logout.php and put the below code in the file.
Once everything is in place head over to the browser with http://localhost/login_form.php you should get output something like the below image
I hope you like this Post, Please feel free to comment below, your suggestion and problems if you face — we are here to solve your problems.
JQuery, Ajax и общение с пользователями
Интерактивность с пользователями — одна из самых важных задач web-программиста.
В данном посте я хотел бы остановится на блоке «авторизация», но данный «метод» можно применить для множества различных задач.
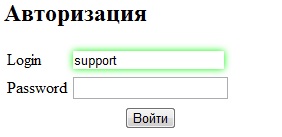
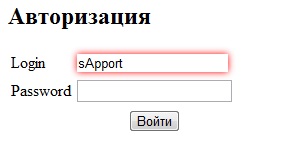
Идея заключается в том, что бы при каждом нажатии клавиши проверять логин (введенный пользователем) с логинами хранящимися в БД. В том случае, если введенный логин соответствует логину хранимому в БД, подсвечивать input зеленным цветом, в противном случае — красным.


1) Сss
Ничего особо сложного и интересного.
2) PHP скрипт, который все это обрабатывает
//Открываем соединение else < if(!$res = mysqli_query($database, "SELECT `login` FROM `users`")) < echo 'Ошибка запроса на выборку данных!'; exit(); >else < while($all_login = mysqli_fetch_assoc($res)) if($all_login[login] == $login) //Если в БД есть такой логин, то переменная login_true = 1; $login_true = 1; if($login_true == 1) echo 'ok'; else echo 'error'; >> > ?>
Данный скрипт сравнивает то, что ввел пользователь с данными который хранятся в БД, и если пользователь ввел все верно возвращает «ok» Ajax скрипту, в противном случае возвращает «error».
И собственно Ajax скрипт (с помощью фреймворка JQuery)
//При каждом нажатии клавиши в input элементе $('#a_login').keyup(function() < //Берем данные с input Элемента login_user = $('#a_login').val(); $.ajax(< url : 'authorization.php', type : 'POST', //метод запроса //Передаем введенные пользователем данные в PHP скрипт data : , //если PHP отработал верно success : function(xhr, data, textStatus) < if(xhr == 'ok')< //Если логин введен верно $('#a_login').css('box-shadow','0 0 10px rgba(0, 255, 0, 1)'); $('#a_login').css('-webkit-box-shadow','0 0 10px rgba(0, 255, 0, 1)'); $('#a_login').css('-moz-box-shadow','0 0 10px rgba(0, 255, 0, 1)'); >else if(xhr == 'error') < //Если такого логина не существует $('#a_login').css('box-shadow','0 0 10px rgba(255, 0, 0, 1)'); $('#a_login').css('-webkit-box-shadow','0 0 10px rgba(255, 0, 0, 1)'); $('#a_login').css('-moz-box-shadow','0 0 10px rgba(255, 0, 0, 1)'); >//При какой то ошибке else alert('Ошибка авторизации!'); >, //В случае, если PHP скрипт отработал с ошибкой error : function(xhr, textStatus, errorObj)< alert('Произошла критическая ошибка!'); >, >); >);