- Псевдоэлемент :after
- Синтаксис
- Значения
- Браузеры
- CSS по теме
- Псевдоэлементы
- Кратко
- Пример
- : : placeholder
- : : marker
- Подсказки
- На практике
- Андрей Пилюгин советует
- Алёна Батицкая советует
- ::after (:after)
- Синтаксис
- Примеры
- Простое использование
- HTML
- CSS
- Результат
- Пример оформления
- HTML
- CSS
- Результат
- Подсказки
- HTML
- CSS
- Результат
- Спецификации
- Поддержка браузерами
- Смотрите также
- Found a content problem with this page?
- MDN
- Support
- Our communities
- Developers
Псевдоэлемент :after
Псевдоэлемент, который используется для вывода желаемого текста после содержимого элемента, к которому он добавляется. Псевдоэлемент :after работает совместно со свойством content.
Для :after характерны следующие особенности.
- При добавлении :after к блочному элементу, значение свойства display может быть только: block , inline , none , list-item . Все остальные значения будут трактоваться как block .
- При добавлении :after к встроенному элементу, display ограничен значениями inline и none . Все остальные будут восприниматься как inline .
Синтаксис
Значения
HTML5 CSS2.1 IE Cr Op Sa Fx
Истории
История о том, как возле столовой появились загадочные розовые следы с шестью пальцами, и почему это случилось.
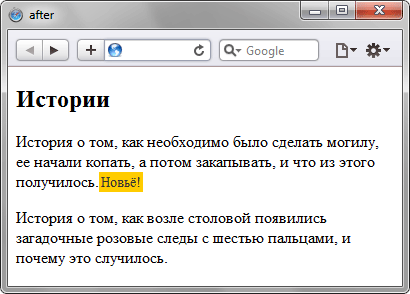
В данном примере в конце текстового абзаца, помеченного классом new , выводится определенный текст для привлечения внимания. Результат примера показан на рис. 1.
Рис. 1. Результат использования псевдоэлемента :after
Браузеры
Opera 9.2 учитывает все пробелы, как если бы они были заключены в тег .
Браузер Firefox до версии 2.0 включительно нестабильно работает с позиционированными элементами, а также не применяет :after к тегу .
Firefox до версии 3.5 не допускал применение к :after свойств position , float , list-style-type и некоторых значений display .
CSS по теме
Псевдоэлементы
Вы не создавали этот элемент? А он есть! Всё благодаря CSS.
Кратко
Скопировать ссылку «Кратко» Скопировано
Псевдоэлементы — это элементы, которых не существует в HTML-разметке. Они создаются и позиционируются исключительно при помощи CSS. Чаще всего используются для создания различных декоративных элементов (которые не несут содержательного смысла).
Также псевдоэлементы приходят на помощь, когда нужно наложить поверх картинки так называемый оверлей (перекрывающий слой). На этом польза от псевдоэлементов не заканчивается.
Пример
Скопировать ссылку «Пример» Скопировано
Самый частый сценарий использования псевдоэлемента — наложение оверлея, полупрозрачной заливки поверх картинки. Чаще всего это требуется на первом экране, но этим способом можно наложить оверлей на любое изображение на сайте.
Good evening, Clarice.
header class="header"> h1 class="header__title">Good evening, Clarice.h1> header>
.header background: #999999 url("background.svg") no-repeat center / cover;> .header__title color: #ffffff; font-size: 82px; text-transform: uppercase; text-align: center;>.header background: #999999 url("background.svg") no-repeat center / cover; > .header__title color: #ffffff; font-size: 82px; text-transform: uppercase; text-align: center; >
Если выделить текст в этом примере, то станет видно, что фон выделения ярко-красного цвета.
: : placeholder
Скопировать ссылку «::placeholder» Скопировано
Он позволяет стилизовать подсказку, которая выводится в поле ввода текста ( ).
Текст подсказки задаётся при помощи атрибута placeholder у тега .
input type="email" placeholder="test@example.com"> По умолчанию цвет текста подсказки серый. Но иногда по дизайну требуется другой цвет.
Используйте псевдоэлемент : : placeholder и задайте нужные стили для подсказки. Можно изменить всё, вплоть до шрифта. При этом стили текста, который будет вводить пользователь, не будут затронуты.
input::placeholder color: #2E9AFF;>input::placeholder color: #2E9AFF; >
: : marker
Скопировать ссылку "::marker" Скопировано
: : marker — псевдоэлемент, отвечающий за маркерное поле. В нём находятся, например, маркеры списка.
Подсказки
Скопировать ссылку "Подсказки" Скопировано
💡 Обязательно проверяйте поддержку псевдоэлемента в нужных браузерах. Для этого можно использовать сайт Can I use.
💡 Для свойства content есть несколько полезных трюков. Например, можно с помощью data-атрибута у тега (которому можно задать значение при помощи JavaScript) и значения attr ( data - атрибут ) вывести количество непрочитанных сообщений на лейбле. Или количество товаров в корзине. Такой способ будет «дешевле» в том плане, что реальная HTML-разметка не изменяется.
💡 В качестве значения свойства content можно вставлять юникод. Например, можно добавить символ копирайта при помощи записи content : "& # 169;" .
💡 Можно встретить в коде написание псевдоэлементов с одним двоеточием в начале. Такой синтаксис допустим почти всегда, кроме как с псевдоэлементами : : selection и : : placeholder . Но в последних редакциях спецификации рекомендуется писать все псевдоэлементы с двумя двоеточиями, чтобы визуально отделить их от псевдоклассов.
На практике
Скопировать ссылку "На практике" Скопировано
Андрей Пилюгин советует
Скопировать ссылку "Андрей Пилюгин советует" Скопировано
🛠 Так как псевдоэлементы : : before и : : after отсутствуют в дереве DOM, то невозможно на них повесить JavaScript-событие. В большинстве случаев достаточно отслеживать события на самом элементе и через него менять свойства псевдоэлемента. Если необходимо отследить, например, клик именно по псевдоэлементу, то можно использовать хак со сравнением offset X .
Например, создадим управляющий контрол, позволяющий менять количество товаров в корзине. При этом кнопки «+» и «-» у нас будут псевдоэлементами.
️ Это демонстрационный пример. В реальной жизни лучше так не делать. Используйте подходящие HTML-теги.
0span class="quantity-change">0span>
Зададим стили для поля ввода:
.quantity-change display: flex; align-items: center; justify-content: space-between; width: 160px; height: 44px; border-radius: 6px; background-color: #2E9AFF; color: #000000; font-size: 24px; cursor: text; user-select: none;>.quantity-change display: flex; align-items: center; justify-content: space-between; width: 160px; height: 44px; border-radius: 6px; background-color: #2E9AFF; color: #000000; font-size: 24px; cursor: text; user-select: none; >
Для данного хака нужно внимательно следить за шириной элемента, так как событие будет вычисляться именно по ширине. В данном случае ширина элемента 160 px.
Управляющие контролы (в роли которых у нас выступят : : before и : : after ) будут по 40 px:
.quantity-change::before, .quantity-change::after display: flex; align-items: center; justify-content: center; width: 40px; font-size: 34px; cursor: pointer;> .quantity-change::before content: '–';> .quantity-change::after content: '+';>.quantity-change::before, .quantity-change::after display: flex; align-items: center; justify-content: center; width: 40px; font-size: 34px; cursor: pointer; > .quantity-change::before content: '–'; > .quantity-change::after content: '+'; >
Теперь, зная ширину элементов и контролов, считаем, что нажатие первых 40 px является событием для : : before , а нажатие последних 40 px — для : : after :
const quantity = document.querySelector('.quantity-change')let counter = Number(quantity.textContent) quantity.addEventListener('click', (event) => if(event.offsetX 0) counter-- > else if(event.offsetX >= 120) counter++ > quantity.textContent = counter>)const quantity = document.querySelector('.quantity-change') let counter = Number(quantity.textContent) quantity.addEventListener('click', (event) => if(event.offsetX 40 && counter > 0) counter-- > else if(event.offsetX >= 120) counter++ > quantity.textContent = counter >)
Бинго! Теперь мы можем отследить нажатия на псевдоэлементы и выполнить нужные действия.
Данный метод стоит применять с осторожностью, с оглядкой на медиавыражения, которые могут изменить размеры элемента и всё сломать. Если есть возможность спроектировать свой код без связки «Псевдоэлементы + JavaScript», то это будет хорошим решением.
Алёна Батицкая советует
Скопировать ссылку "Алёна Батицкая советует" Скопировано
🛠 Очень интересный и полезный трюк — задавать кастомный счётчик спискам. Бывает необходимость добавить скобки после цифры вместо стандартной точки.
Для создания кастомного счётчика первым делом нужно сбросить стандартные маркеры списка:
.list list-style-type: none;>.list list-style-type: none; >
Теперь придумаем и пропишем имя нового счётчика. Имя счётчика будет использоваться дальше.
.list list-style-type: none; counter-reset: new-counter;>.list list-style-type: none; counter-reset: new-counter; >
Говорим браузеру, что считать нужно именно пункты списка:
.list__item counter-increment: new-counter;>.list__item counter-increment: new-counter; >
Теперь для каждого пункта списка прописываем псевдоэлемент : : before и запускаем кастомный счётчик, дополняя его нужными символами. В текущем случае в кавычках добавляем круглую скобку и пробел:
.list__item::before content: counter(new-counter) ") ";>.list__item::before content: counter(new-counter) ") "; >
Подобным образом можно менять стили маркеров как заблагорассудится.
🛠 Псевдоэлементы — лучшее, что придумали в CSS 😆 С ними жить и верстать гораздо проще. Уделите время и поищите интересные трюки и фишки, которые можно сделать при помощи псевдоэлементов.
Эти маленькие друзья верстальщика могут удивить вас своим могуществом.
Их возможности заслуживают отдельной статьи. Например, такой, которую написал Крис Койер: «A Whole Bunch of Amazing Stuff Pseudo Elements Can Do».
::after (:after)
В CSS, ::after создаёт псевдоэлемент, который является последним потомком выбранного элемента. Часто используется для добавления косметического содержимого в элемент с помощью свойства content . По умолчанию является инлайновым.
/* Добавить стрелки после ссылок */ a::after content: "→"; >
Примечание: Псведоэлементы, созданные с помощью ::before и ::after содержатся в блоке форматирования элемента, и поэтому не применяются к замещаемым элементам, таким как или .
Синтаксис
Примечание: В CSS3 появилась запись ::after (с двумя двоеточиями) для различения псевдоклассов и псевдоэлементов. Браузеры также поддерживают запись :after , введённую в CSS2.
Примеры
Простое использование
Давайте создадим два класса, один для скучных параграфов и один для потрясающих. Затем мы сможем отметить каждый параграф добавлением псевдоэлемента в его конец.
HTML
p class="boring-text">Вот простой скучный текст.p> p>Вот нормальный текст, который не является ни скучным, ни потрясающим.p> p class="exciting-text">Помогать MDN легко и весело. Просто нажмите кнопку редактирования, чтобы добавить новые живые примеры, или улучшить существующие примеры.p>
CSS
.exciting-text::after content: "; color: green; > .boring-text::after content: "; color: red; > Результат
Пример оформления
Можно стилизовать текст или изображения в свойстве content практически любым способом.
HTML
span class="ribbon">Посмотрите, где находится оранжевый прямоугольник.span>
CSS
.ribbon background-color: #5BC8F7; > .ribbon::after content: "Посмотрите на этот оранжевый прямоугольник."; background-color: #FFBA10; border-color: black; border-style: dotted; > Результат
Подсказки
Следующий пример показывает использование псевдоэлемента ::after в сочетании с CSS-выражением attr() и пользовательского data-* атрибута data-descr для создания подсказки на чистом CSS.
HTML
p>Здесь находится живой пример вышеприведённого кода.br /> У нас есть некоторый span data-descr="коллекция слов и знаков препинаний">текстspan> здесь с несколькими span data-descr="маленькие всплывающие окошки, которые снова исчезают">подсказкамиspan>.br /> Не стесняйтесь, наводите мышку чтобы span data-descr="не понимать буквально">взглянутьspan>. p>
CSS
span[data-descr] position: relative; text-decoration: underline; color: #00F; cursor: help; > span[data-descr]:hover::after content: attr(data-descr); position: absolute; left: 0; top: 24px; min-width: 200px; border: 1px #aaaaaa solid; border-radius: 10px; background-color: #ffffcc; padding: 12px; color: #000000; font-size: 14px; z-index: 1; > Результат
Спецификации
Поддержка браузерами
BCD tables only load in the browser
Смотрите также
Found a content problem with this page?
This page was last modified on 7 нояб. 2022 г. by MDN contributors.
Your blueprint for a better internet.
MDN
Support
Our communities
Developers
Visit Mozilla Corporation’s not-for-profit parent, the Mozilla Foundation.
Portions of this content are ©1998– 2023 by individual mozilla.org contributors. Content available under a Creative Commons license.