- Админ-панель сайта
- Авторизация администратора
- Admin Dashboard Panel in HTML CSS & JavaScript | Admin Panel With Source Code
- Admin Dashboard Panel in HTML CSS & JavaScript
- You Might Like This:
- Sidebar Menu [Source Code]
- BootstrapTema
- NOA (Shareware Template)
- React Reduction — React (Free Template)
- Gull (Shareware Template)
- Mosaic — Tailwind CSS (Shareware Template)
Админ-панель сайта
Админ-панель сайта — это часть движка, предназначенная для автоматического добавления контента на сайт. На ней есть поле, куда Вы пишете текст статьи. Админ панель содержит скрипты, которые создают новые страницы сайта либо добавляют статью в БД, в зависимости от структуры сайта. В меню добавляется ссылка на статью. Обычно админ-панель даёт возможность добавлять не только текст, но и другой контент. Создавая движок сайта, Вы сами решаете, делать админ-панель или добавлять статьи самостоятельно.
Админ-панель располагается на отдельной странице, которая имеет примерно такой адрес:
На сайте не делают ссылки на эту страницу, Вы просто должны знать её URL. Вход в админ-панель производится через форму авторизации. От обычной авторизации она отличается тем, что вы входите не как обычный пользователь, а как администратор, и информация об этом должна быть записана в сессию. Доступ к админ-панели должен быть только у администратора.
Авторизация администратора
Авторизацию администратора можно сделать двумя способами. Если администраторов несколько, то в таблицу с пользователями можно добавить поле, в котором указывать, что пользователь является администратором. А можно в скрипте авторизации просто передавать права администратора конкретному пользователю. Мы используем второй вариант. Назовём страницу авторизации avtadministrator.html. Вот её код:
Форма отправляет данные в файл adminavt.php. Это скрипт авторизации. Его код такой:
Admin Dashboard Panel in HTML CSS & JavaScript | Admin Panel With Source Code
Hello friend, I hope you are doing adorable. Today you are going to learn to create a Responsive Admin Dashboard Panel with Side Navigation Menu Bar using HTML CSS and JavaScript. Recently I have created a Simple Admin Dashboard Panel, you can say this is will be the advanced version of the admin panel.
Admin (Administrative) Panel or Dashboard is the interface that is the overview collection of the important data. This type of interface can be available on any type of app or website. For example, on the youtube studio, the owner of that channel can watch technical data of his videos.
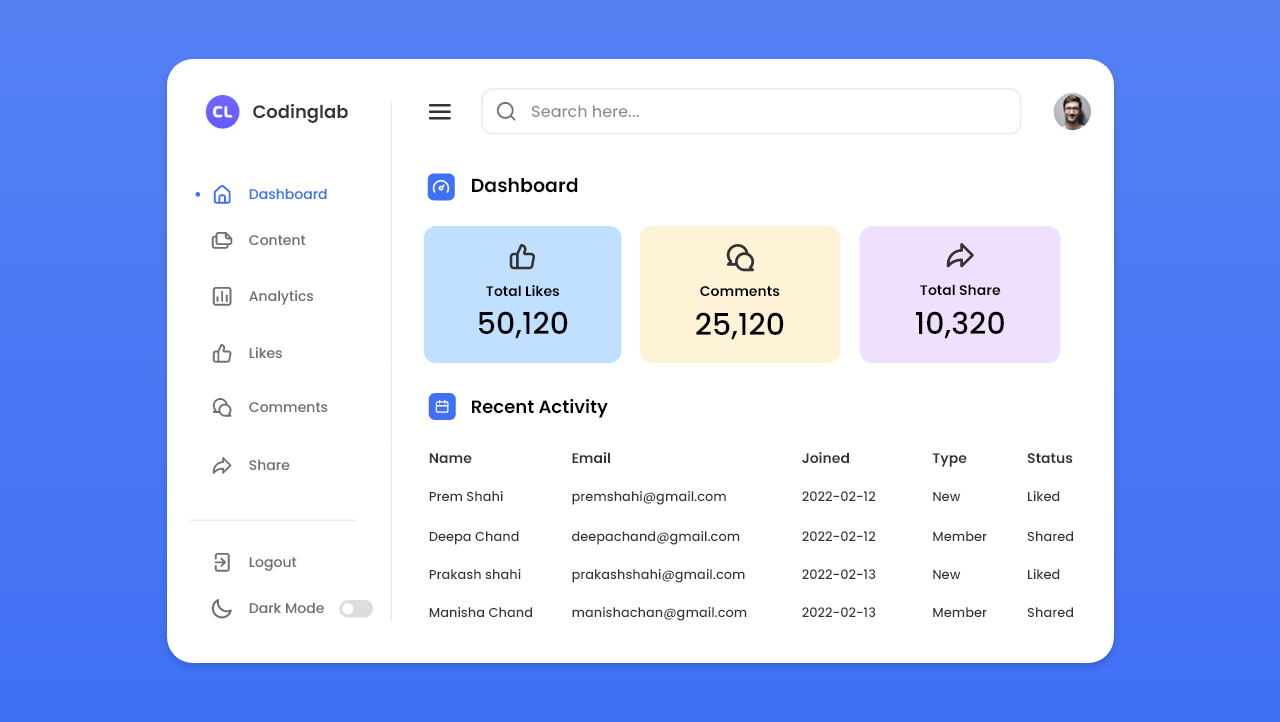
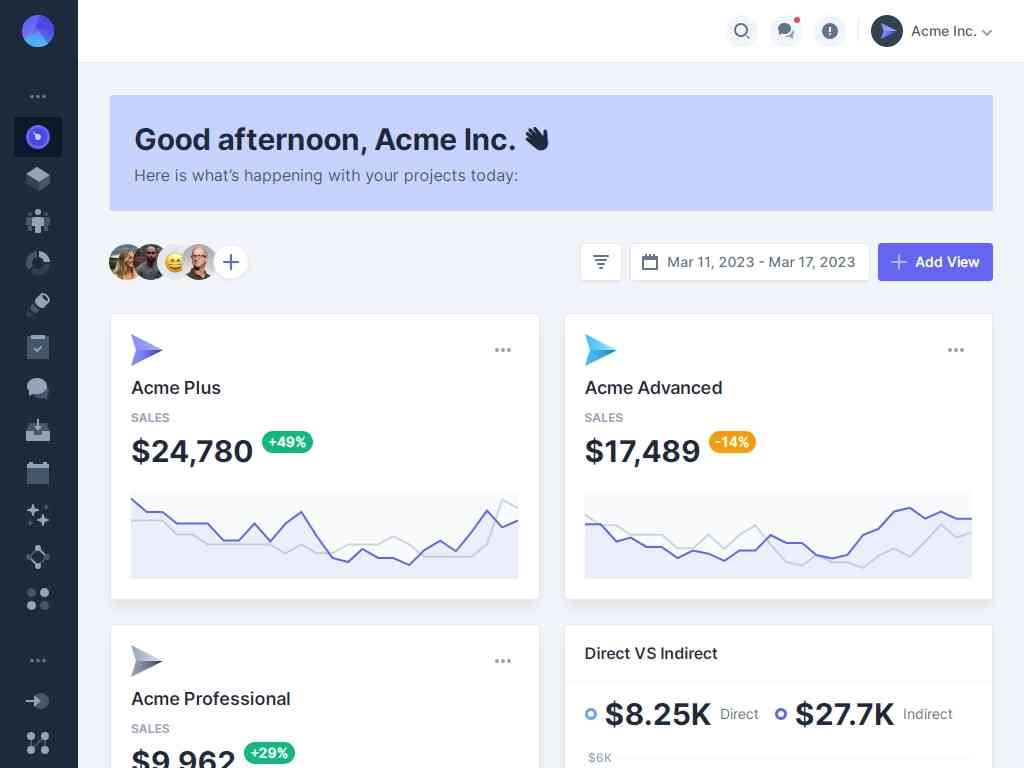
Have a quick look at the given image of our project [Admin Dashboard Panel], At the right side of the interface I have added a sidebar that contains the logo image, name, and some navigation links, and at the bottom, we can see an interesting section “Dark Mode” with a toggle button. Basically, if you click on that toggle button this admin panel’s interface changed into dark mode. On the left side, you can see a sidebar toggle button which is for opening or closing that sidebar. And the search box and other data summaries.
For your better information let’s watch the real demo of this project [Admin Dashboard Panel], how it looks when the sidebar is closed, and the dark mode of this interface.
Admin Dashboard Panel in HTML CSS & JavaScript
I have provided all the HTML CSS and JavaScript code that I have used to create this Admin Dashboard Panel. Before jumping into the source code file, you need to know the basic explanation of this video tutorial.
As you have seen in the video tutorial at first our Admin Dashboard Panel is in opened status with light mode. When I clicked on the sidebar toggle button, the sidebar was closed and when I clicked on the dark mode’s toggle the admin panel’s interface changed into dark mode. And also if you close the sidebar or tuned the dark mode on and refresh the webpage it did not change, to keep this feature and I have used local storage.
I hope you can easily make this admin dashboard panel with dark and light mode features. If you are feeling difficulty creating this, I have provided all HTML CSS, and JavaScript code below.
You Might Like This:
Sidebar Menu [Source Code]
To get the following HTML CSS & JavaScript code for Admin Dashboard Panel with Dark/Light Mode features. You need to create two files one is an HTML file and another is a CSS file. After creating these two files then you can copy-paste the given codes on your document. You can also download all source code files from the given download button.
/* ===== Google Font Import - Poppins ===== */ @import url('https://fonts.googleapis.com/css2?family=Poppins:wght@200;300;400;500;600&display=swap'); * < margin: 0; padding: 0; box-sizing: border-box; font-family: 'Poppins', sans-serif; >:root < /* ===== Colors ===== */ --primary-color: #0E4BF1; --panel-color: #FFF; --text-color: #000; --black-light-color: #707070; --border-color: #e6e5e5; --toggle-color: #DDD; --box1-color: #4DA3FF; --box2-color: #FFE6AC; --box3-color: #E7D1FC; --title-icon-color: #fff; /* ====== Transition ====== */ --tran-05: all 0.5s ease; --tran-03: all 0.3s ease; --tran-03: all 0.2s ease; >body < min-height: 100vh; background-color: var(--primary-color); >body.dark < --primary-color: #3A3B3C; --panel-color: #242526; --text-color: #CCC; --black-light-color: #CCC; --border-color: #4D4C4C; --toggle-color: #FFF; --box1-color: #3A3B3C; --box2-color: #3A3B3C; --box3-color: #3A3B3C; --title-icon-color: #CCC; >/* === Custom Scroll Bar CSS === */ ::-webkit-scrollbar < width: 8px; >::-webkit-scrollbar-track < background: #f1f1f1; >::-webkit-scrollbar-thumb < background: var(--primary-color); border-radius: 12px; transition: all 0.3s ease; >::-webkit-scrollbar-thumb:hover < background: #0b3cc1; >body.dark::-webkit-scrollbar-thumb:hover, body.dark .activity-data::-webkit-scrollbar-thumb:hover < background: #3A3B3C; >nav < position: fixed; top: 0; left: 0; height: 100%; width: 250px; padding: 10px 14px; background-color: var(--panel-color); border-right: 1px solid var(--border-color); transition: var(--tran-05); >nav.close < width: 73px; >nav .logo-name < display: flex; align-items: center; >nav .logo-image < display: flex; justify-content: center; min-width: 45px; >nav .logo-image img < width: 40px; object-fit: cover; border-radius: 50%; >nav .logo-name .logo_name < font-size: 22px; font-weight: 600; color: var(--text-color); margin-left: 14px; transition: var(--tran-05); >nav.close .logo_name < opacity: 0; pointer-events: none; >nav .menu-items < margin-top: 40px; height: calc(100% - 90px); display: flex; flex-direction: column; justify-content: space-between; >.menu-items li < list-style: none; >.menu-items li a < display: flex; align-items: center; height: 50px; text-decoration: none; position: relative; >.nav-links li a:hover:before < content: ""; position: absolute; left: -7px; height: 5px; width: 5px; border-radius: 50%; background-color: var(--primary-color); >body.dark li a:hover:before < background-color: var(--text-color); >.menu-items li a i < font-size: 24px; min-width: 45px; height: 100%; display: flex; align-items: center; justify-content: center; color: var(--black-light-color); >.menu-items li a .link-name < font-size: 18px; font-weight: 400; color: var(--black-light-color); transition: var(--tran-05); >nav.close li a .link-name < opacity: 0; pointer-events: none; >.nav-links li a:hover i, .nav-links li a:hover .link-name < color: var(--primary-color); >body.dark .nav-links li a:hover i, body.dark .nav-links li a:hover .link-name < color: var(--text-color); >.menu-items .logout-mode < padding-top: 10px; border-top: 1px solid var(--border-color); >.menu-items .mode < display: flex; align-items: center; white-space: nowrap; >.menu-items .mode-toggle < position: absolute; right: 14px; height: 50px; min-width: 45px; display: flex; align-items: center; justify-content: center; cursor: pointer; >.mode-toggle .switch < position: relative; display: inline-block; height: 22px; width: 40px; border-radius: 25px; background-color: var(--toggle-color); >.switch:before < content: ""; position: absolute; left: 5px; top: 50%; transform: translateY(-50%); height: 15px; width: 15px; background-color: var(--panel-color); border-radius: 50%; transition: var(--tran-03); >body.dark .switch:before < left: 20px; >.dashboard < position: relative; left: 250px; background-color: var(--panel-color); min-height: 100vh; width: calc(100% - 250px); padding: 10px 14px; transition: var(--tran-05); >nav.close ~ .dashboard < left: 73px; width: calc(100% - 73px); >.dashboard .top < position: fixed; top: 0; left: 250px; display: flex; width: calc(100% - 250px); justify-content: space-between; align-items: center; padding: 10px 14px; background-color: var(--panel-color); transition: var(--tran-05); z-index: 10; >nav.close ~ .dashboard .top < left: 73px; width: calc(100% - 73px); >.dashboard .top .sidebar-toggle < font-size: 26px; color: var(--text-color); cursor: pointer; >.dashboard .top .search-box < position: relative; height: 45px; max-width: 600px; width: 100%; margin: 0 30px; >.top .search-box input < position: absolute; border: 1px solid var(--border-color); background-color: var(--panel-color); padding: 0 25px 0 50px; border-radius: 5px; height: 100%; width: 100%; color: var(--text-color); font-size: 15px; font-weight: 400; outline: none; >.top .search-box i < position: absolute; left: 15px; font-size: 22px; z-index: 10; top: 50%; transform: translateY(-50%); color: var(--black-light-color); >.top img < width: 40px; border-radius: 50%; >.dashboard .dash-content < padding-top: 50px; >.dash-content .title < display: flex; align-items: center; margin: 60px 0 30px 0; >.dash-content .title i < position: relative; height: 35px; width: 35px; background-color: var(--primary-color); border-radius: 6px; color: var(--title-icon-color); display: flex; align-items: center; justify-content: center; font-size: 24px; >.dash-content .title .text < font-size: 24px; font-weight: 500; color: var(--text-color); margin-left: 10px; >.dash-content .boxes < display: flex; align-items: center; justify-content: space-between; flex-wrap: wrap; >.dash-content .boxes .box < display: flex; flex-direction: column; align-items: center; border-radius: 12px; width: calc(100% / 3 - 15px); padding: 15px 20px; background-color: var(--box1-color); transition: var(--tran-05); >.boxes .box i < font-size: 35px; color: var(--text-color); >.boxes .box .text < white-space: nowrap; font-size: 18px; font-weight: 500; color: var(--text-color); >.boxes .box .number < font-size: 40px; font-weight: 500; color: var(--text-color); >.boxes .box.box2 < background-color: var(--box2-color); >.boxes .box.box3 < background-color: var(--box3-color); >.dash-content .activity .activity-data < display: flex; justify-content: space-between; align-items: center; width: 100%; >.activity .activity-data < display: flex; >.activity-data .data < display: flex; flex-direction: column; margin: 0 15px; >.activity-data .data-title < font-size: 20px; font-weight: 500; color: var(--text-color); >.activity-data .data .data-list < font-size: 18px; font-weight: 400; margin-top: 20px; white-space: nowrap; color: var(--text-color); >@media (max-width: 1000px) < nav< width: 73px; >nav.close < width: 250px; >nav .logo_name < opacity: 0; pointer-events: none; >nav.close .logo_name < opacity: 1; pointer-events: auto; >nav li a .link-name < opacity: 0; pointer-events: none; >nav.close li a .link-name < opacity: 1; pointer-events: auto; >nav ~ .dashboard < left: 73px; width: calc(100% - 73px); >nav.close ~ .dashboard < left: 250px; width: calc(100% - 250px); >nav ~ .dashboard .top < left: 73px; width: calc(100% - 73px); >nav.close ~ .dashboard .top < left: 250px; width: calc(100% - 250px); >.activity .activity-data < overflow-X: scroll; >> @media (max-width: 780px) < .dash-content .boxes .box< width: calc(100% / 2 - 15px); margin-top: 15px; >> @media (max-width: 560px) < .dash-content .boxes .box< width: 100% ; >> @media (max-width: 400px) < nav< width: 0px; >nav.close < width: 73px; >nav .logo_name < opacity: 0; pointer-events: none; >nav.close .logo_name < opacity: 0; pointer-events: none; >nav li a .link-name < opacity: 0; pointer-events: none; >nav.close li a .link-name < opacity: 0; pointer-events: none; >nav ~ .dashboard < left: 0; width: 100%; >nav.close ~ .dashboard < left: 73px; width: calc(100% - 73px); >nav ~ .dashboard .top < left: 0; width: 100%; >nav.close ~ .dashboard .top < left: 0; width: 100%; >>const body = document.querySelector("body"), modeToggle = body.querySelector(".mode-toggle"); sidebar = body.querySelector("nav"); sidebarToggle = body.querySelector(".sidebar-toggle"); let getMode = localStorage.getItem("mode"); if(getMode && getMode ==="dark") < body.classList.toggle("dark"); >let getStatus = localStorage.getItem("status"); if(getStatus && getStatus ==="close") < sidebar.classList.toggle("close"); >modeToggle.addEventListener("click", () =>< body.classList.toggle("dark"); if(body.classList.contains("dark"))< localStorage.setItem("mode", "dark"); >else < localStorage.setItem("mode", "light"); >>); sidebarToggle.addEventListener("click", () => < sidebar.classList.toggle("close"); if(sidebar.classList.contains("close"))< localStorage.setItem("status", "close"); >else < localStorage.setItem("status", "open"); >>)If you face any difficulties while creating your Admin Dashboard or your code is not working as expected, you can download the source code files for this Admin Panel Dashboard for free by clicking on the download button, and you can also view a live demo of this card slider by clicking on the view live button.
BootstrapTema
Бесплатные шаблоны админ панелей Bootstrap, для каждого admin шаблона предоставлено демо и картинка скриншот, любой шаблон админки можно скачать бесплатно.
Панель администратора или интерфейс на основе SASS, это многофункциональные компоненты и специально разработанные демонстрационные страницы помогут вам создавать лучшие проекты веб-приложений.
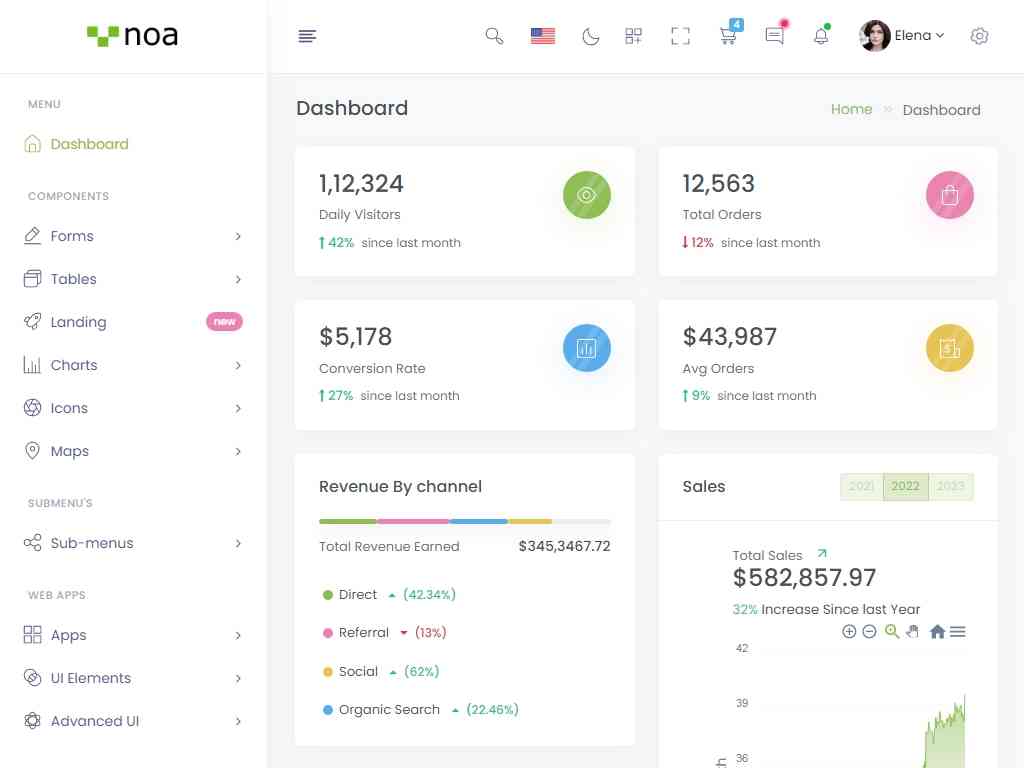
NOA (Shareware Template)
Шаблон администратора html5 gulp SCSS и CSS, простой и продвинутый дизайн шаблона панели администратора, который поставляется с несколькими современными плагинами jQuery.
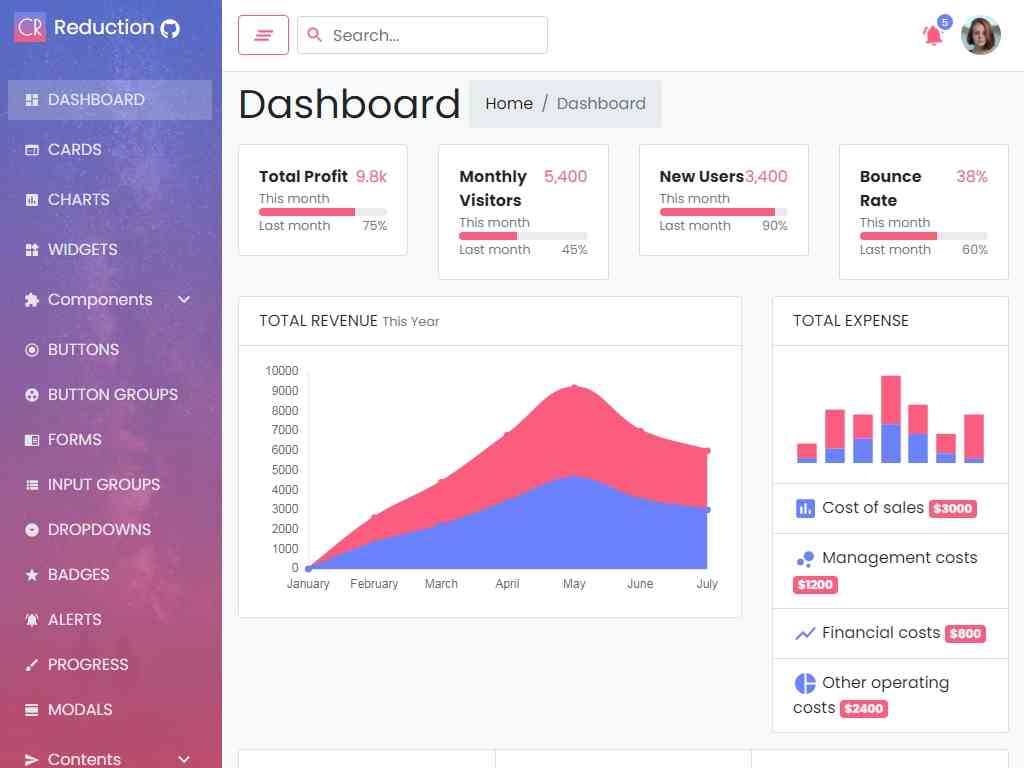
React Reduction — React (Free Template)
Бесплатный шаблон панели администратора, созданный с использованием новейших технологий, Bootstrap 4 и React. Это первоклассная тема администратора для панели администратора — админка.
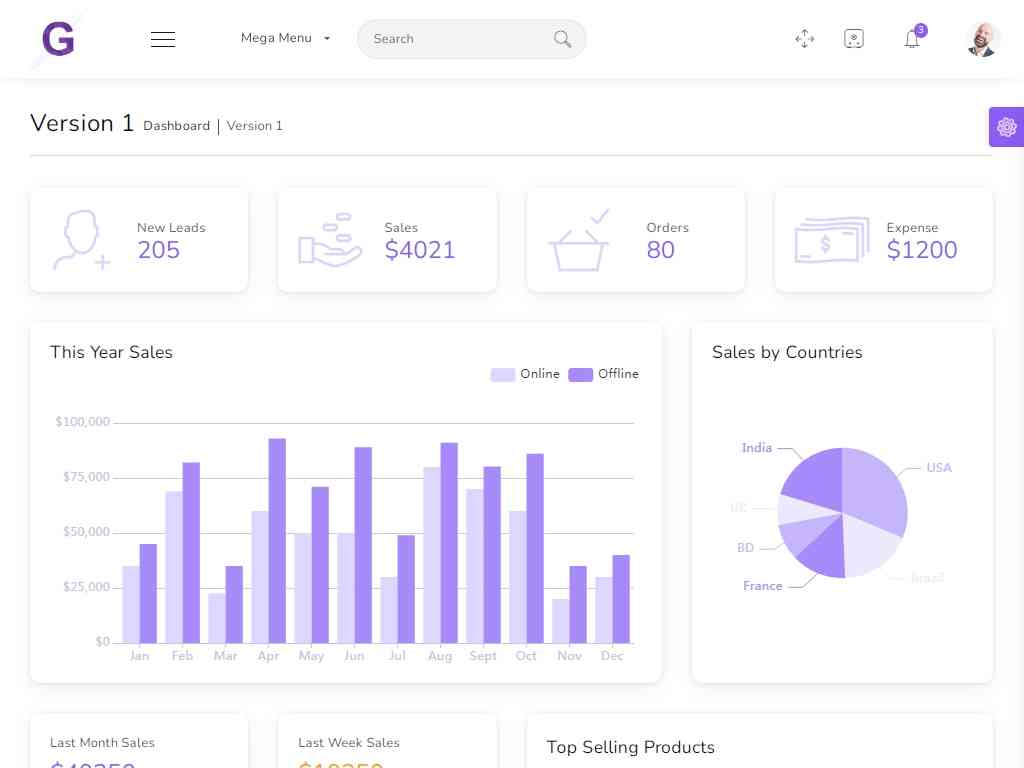
Gull (Shareware Template)
Шаблон админка Pure Vue JS + HTML, построен на основе компонентов VueCli, Vue, Vuex, Sass и BootstrapVue. Поставляется с четырьмя приборными панелями, пятью приложениями, более чем 200 виджетами.
Mosaic — Tailwind CSS (Shareware Template)
Мощный шаблон панели администратора, созданный с помощью Tailwind CSS, содержит сотни готовых макетов и разделов. Написаны версии на HTML, React, Laravel и Vue, помогут вам быстро приступить к работе.