- padding
- Try it
- Constituent properties
- Syntax
- Values
- Formal definition
- Formal syntax
- CSS Padding
- CSS Padding
- Padding — Individual Sides
- Example
- Padding — Shorthand Property
- Example
- Example
- Example
- Example
- Padding and Element Width
- Example
- Example
- More Examples
- All CSS Padding Properties
- padding
- Синтаксис
- Значения
- Объектная модель
- Браузеры
- Adding padding in html
- Learn Latest Tutorials
- Preparation
- Trending Technologies
- B.Tech / MCA
- Javatpoint Services
- Training For College Campus
- HTML Padding – CSS Padding Order
- What is padding in CSS?
- Padding-top property
- Padding-right property
- Padding-bottom property
- Padding-left property
- Difference between Padding and Margin in CSS
- Padding Shorthand Property
- Conclusion
padding
The padding CSS shorthand property sets the padding area on all four sides of an element at once.
Try it
An element’s padding area is the space between its content and its border.
Note: Padding creates extra space within an element. In contrast, margin creates extra space around an element.
Constituent properties
This property is a shorthand for the following CSS properties:
Syntax
/* Apply to all four sides */ padding: 1em; /* top and bottom | left and right */ padding: 5% 10%; /* top | left and right | bottom */ padding: 1em 2em 2em; /* top | right | bottom | left */ padding: 5px 1em 0 2em; /* Global values */ padding: inherit; padding: initial; padding: revert; padding: revert-layer; padding: unset;
The padding property may be specified using one, two, three, or four values. Each value is a or a . Negative values are invalid.
- When one value is specified, it applies the same padding to all four sides.
- When two values are specified, the first padding applies to the top and bottom, the second to the left and right.
- When three values are specified, the first padding applies to the top, the second to the right and left, the third to the bottom.
- When four values are specified, the paddings apply to the top, right, bottom, and left in that order (clockwise).
Values
The size of the padding as a fixed value.
The size of the padding as a percentage, relative to the inline size (width in a horizontal language, defined by writing-mode ) of the containing block.
Formal definition
- padding-bottom : 0
- padding-left : 0
- padding-right : 0
- padding-top : 0
- padding-bottom : the percentage as specified or the absolute length
- padding-left : the percentage as specified or the absolute length
- padding-right : the percentage as specified or the absolute length
- padding-top : the percentage as specified or the absolute length
Formal syntax
CSS Padding
Padding is used to create space around an element’s content, inside of any defined borders.
CSS Padding
The CSS padding properties are used to generate space around an element’s content, inside of any defined borders.
With CSS, you have full control over the padding. There are properties for setting the padding for each side of an element (top, right, bottom, and left).
Padding — Individual Sides
CSS has properties for specifying the padding for each side of an element:
All the padding properties can have the following values:
- length — specifies a padding in px, pt, cm, etc.
- % — specifies a padding in % of the width of the containing element
- inherit — specifies that the padding should be inherited from the parent element
Note: Negative values are not allowed.
Example
Set different padding for all four sides of a element:
Padding — Shorthand Property
To shorten the code, it is possible to specify all the padding properties in one property.
The padding property is a shorthand property for the following individual padding properties:
If the padding property has four values:
- padding: 25px 50px 75px 100px;
- top padding is 25px
- right padding is 50px
- bottom padding is 75px
- left padding is 100px
Example
Use the padding shorthand property with four values:
If the padding property has three values:
- padding: 25px 50px 75px;
- top padding is 25px
- right and left paddings are 50px
- bottom padding is 75px
Example
Use the padding shorthand property with three values:
If the padding property has two values:
- padding: 25px 50px;
- top and bottom paddings are 25px
- right and left paddings are 50px
Example
Use the padding shorthand property with two values:
If the padding property has one value:
Example
Use the padding shorthand property with one value:
Padding and Element Width
The CSS width property specifies the width of the element’s content area. The content area is the portion inside the padding, border, and margin of an element (the box model).
So, if an element has a specified width, the padding added to that element will be added to the total width of the element. This is often an undesirable result.
Example
Here, the element is given a width of 300px. However, the actual width of the element will be 350px (300px + 25px of left padding + 25px of right padding):
To keep the width at 300px, no matter the amount of padding, you can use the box-sizing property. This causes the element to maintain its actual width; if you increase the padding, the available content space will decrease.
Example
Use the box-sizing property to keep the width at 300px, no matter the amount of padding:
More Examples
Set the left padding
This example demonstrates how to set the left padding of aelement.
Set the right padding
This example demonstrates how to set the right padding of aelement.
Set the top padding
This example demonstrates how to set the top padding of aelement.
Set the bottom padding
This example demonstrates how to set the bottom padding of aelement.
All CSS Padding Properties
Property Description padding A shorthand property for setting all the padding properties in one declaration padding-bottom Sets the bottom padding of an element padding-left Sets the left padding of an element padding-right Sets the right padding of an element padding-top Sets the top padding of an element padding
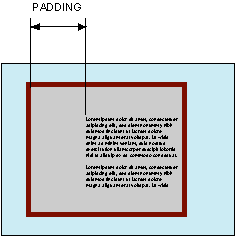
Устанавливает значение полей вокруг содержимого элемента. Полем называется расстояние от внутреннего края рамки элемента до воображаемого прямоугольника, ограничивающего его содержимое (рис. 1).
Рис. 1. Поле слева от текста
Свойство padding позволяет задать величину поля сразу для всех сторон элемента или определить ее только для указанных сторон.
Синтаксис
padding: [значение | проценты] | inherit
Значения
Разрешается использовать одно, два, три или четыре значения, разделяя их между собой пробелом. Эффект зависит от количества значений и приведен в табл. 1.
Табл. 1. Зависимость от числа значений
Число значений Результат 1 Поля будут установлены одновременно от каждого края элемента. 2 Первое значение устанавливает поля от верхнего и нижнего края, второе — от левого и правого. 3 Первое значение задает поле от верхнего края, второе — одновременно от левого и правого края, а третье — от нижнего края. 4 Поочередно устанавливается поля от верхнего, правого, нижнего и левого края. Величину полей можно указывать в пикселах (px), процентах (%) или других допустимых для CSS единицах. Значение inherit указывает, что оно наследуется у родителя. При указании поля в процентах, значение считается от ширины родителя элемента.
HTML5 CSS2.1 IE Cr Op Sa Fx
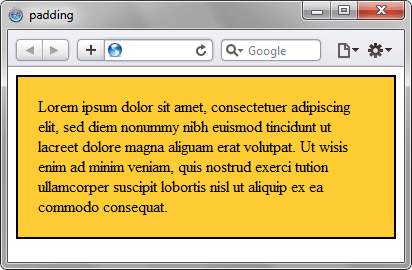
Результат данного примера показан на рис. 2.
Рис. 2. Применение свойства padding
Объектная модель
[window.]document.getElementById(» elementID «).style.paddingБраузеры
Internet Explorer до версии 7.0 включительно не поддерживает значение inherit .
Adding padding in html
Learn Latest Tutorials
Preparation
Trending Technologies
B.Tech / MCA
Javatpoint Services
JavaTpoint offers too many high quality services. Mail us on h[email protected], to get more information about given services.
- Website Designing
- Website Development
- Java Development
- PHP Development
- WordPress
- Graphic Designing
- Logo
- Digital Marketing
- On Page and Off Page SEO
- PPC
- Content Development
- Corporate Training
- Classroom and Online Training
- Data Entry
Training For College Campus
JavaTpoint offers college campus training on Core Java, Advance Java, .Net, Android, Hadoop, PHP, Web Technology and Python. Please mail your requirement at [email protected].
Duration: 1 week to 2 weekLike/Subscribe us for latest updates or newsletter
HTML Padding – CSS Padding Order
In this article, we are going to learn about CSS padding properties, the shorthand property, and how padding differs from margin.
What is padding in CSS?
CSS padding creates space around the element’s content. This space is within the element’s border and margin.
Let’s take a look at the CSS box model to better understand how padding works. Every HTML element has a box around it and is comprised of four parts: content, padding, border, and margin.
The blue section is the element’s content while the green section represents the padding. Notice how the padding is inside the border and margin properties.
Let’s look at CSS’s padding properties in more detail.
Padding-top property
This is a CSS property that adds space to the top of an element.
Padding-right property
This is a CSS property that adds space to the right of an element.
Padding-bottom property
This is a CSS property that adds space to the bottom of an element.
Padding-left property
This is a CSS property that adds space to the left of an element.
Difference between Padding and Margin in CSS
Margin creates space around the element and outside its border.
This example adds 50px of margin-bottom to the h1 element. This creates extra space between the h1 and p elements.
Padding Shorthand Property
The padding shorthand property allows us to set the padding on all four sides at once instead writing out padding-top , padding-right , padding-bottom , padding-left .
When you just use one value, equal amounts of padding will be applied on all sides.
Here is the code without the shorthand property:
padding-top: 10px; padding-right: 10px; padding-bottom: 10px; padding-left: 10px;This is what the result would look like in the browser.
When you use two values, the first value adds padding to the top and bottom while the second value adds padding to the left and right.
Here is the code without the shorthand property:
padding-top: 10px; padding-right: 30px; padding-bottom: 10px; padding-left: 30px;When you use three values, the first value adds padding to the top, the second value adds padding to the right and left, and the third value adds padding to the bottom.
Here is the code without the shorthand property:
padding-top: 10px; padding-right: 30px; padding-bottom: 50px; padding-left: 30px;And when you use four values, the first value adds padding to the top, the second value adds padding to the right, the third value adds padding to the bottom and the fourth value adds padding to the left.
The best way to remember the order for all four values is to think clockwise (top, right, bottom, left).
padding: 10px 20px 30px 40px;Here is the code without the shorthand property:
padding-top: 10px; padding-right: 20px; padding-bottom: 30px; padding-left: 40px;You can choose to use pixels, em, rem or percentages for the values. But you are not allowed to use negative values.
Conclusion
When you want to add space around an HTML element’s content then you’ll use the padding properties.
The padding shorthand property allows us to set the padding on all four sides at once instead writing out padding-top , padding-right , padding-bottom , padding-left .
If you want to create space between elements, then you use the margin properties. With margin you can use negative values whereas with padding that is not allowed.