How to insert HTML code to Outlook emails
Let’s say you are using Microsoft Outlook and you have to design & send a HTML email (for example, a HTML newsletter with some text & images). First of all, you will quickly learn that – if you design the email using Outlook or Word – the email source code will actually render badly on other email clients. This happens because Outlook is generating the email source code using mostly VML (Vector Markup Language) which is poorly supported by other email clients. So how do you insert HTML code to Outlook emails?
You will have to somehow import a clean HTML source code, to an Outlook email, in order to get it displayed correctly on most email client applications.
Outlook always alters imported HTML code, unless you use an OFT template file, a macro trick or Bells & Whistles for Outlook
To insert your own HTML email code, there are many articles on the web advising you to drag and drop the HTML file over Outlook or insert the HTML file using the “insert as text” feature. Well, they are simply wrong. You will soon discover that Outlook alters / converts your HTML code: there is no way to insert your own, clean HTML code to Outlook by simply doing a copy / paste or drag’n’drop operation.
Basically, to insert clean HTML code to an Outlook email, you have three solutions:
1. save your HTML file as an Outlook OFT email template, then pre-load your email with the OFT template (see this tutorial on how to create an Outlook OFT template from HTML);
2. use a macro script to load the HTML code directly to an Outlook email;
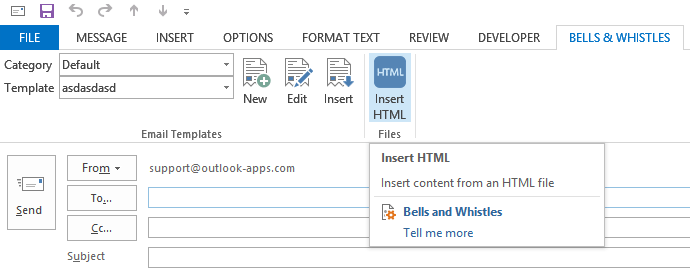
3. use Bells & Whistles for Outlook: it adds an “Insert HTML” button to your Outlook email editor, making it extremely easy for you to select a HTML file and insert its HTML code to your Outlook email.
How to insert clean HTML code to Outlook
Assuming you’ve downloaded Bells & Whistles (download link), all you have to do is to open a new Outlook email, then go to the Bells menu and click on the big blue “Insert HTML” button and browse to select the HTML file that will be loaded in your email. That’s it!
If you don’t want to use the Bells & Whistles addin to insert HTML code, we will describe below a programmatic way to add your own HTML code to Outlook emails without having it altered by Outlook.
Make sure you are not using a trial-expired version of Office (Developer mode is disabled in expired Office trials). The following procedure was tested on Microsoft Outlook 2010 and 2013.
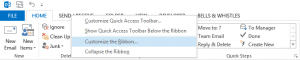
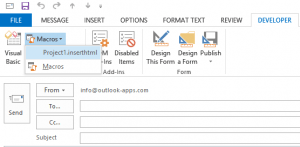
1. Enable the Outlook Developer mode by right clicking on the Outlook ribbon (menus area) -> choose Customize Ribbon -> mark / enable Developer;
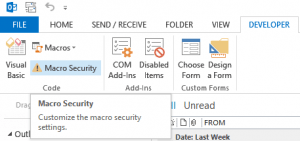
2. In the Developer tab, go to Macro Security -> enable “Notification for all macros”;
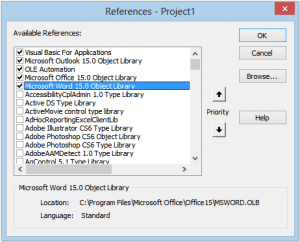
3. In the Developer tab, click on Visual Basic -> Tools -> References -> enable “Microsoft WORD 15.0 Object Library” (don’t confuse it with “Microsoft Office 15.0 Object Library”). If you are using Office 2010, look for Word 14.0 (15.0 means Office 2013);
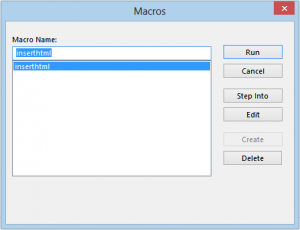
4. In the Developer Macros-> Macros menu, type a name for the new macro (for example, InsertHTMLFile) then click on Create;
5. In the Macro editor, copy & paste the following source code, between the Sub End Sub lines:
Dim insp As Inspector
Set insp = ActiveInspector
If insp.IsWordMail Then
Dim wordDoc As Word.Document
Set wordDoc = insp.WordEditor
wordDoc.Application.Selection.InsertFile «e:\test.html«, , False, False, False
End If
6. Replace “e:\test.html” with the actual path to the desired HTML file that you want to insert to the Outlook email message body. Make sure you use an absolute path to the HTML file (for example “C:\MyDocs\outlook-file.html” and not “MyDocs\outlook-file.html”);
7. Save the macro. Just in case, restart Outlook to activate the changes;
8. Create a new Outlook email, then go to the Developer tab -> Macros and select the newly created macro. It shall insert the non-altered HTML code to your Outlook email 🙂
While the above HTML insertion method is far from being a 2-clicks solution, it actually is the simplest method to insert non-altered, clean HTML code to Outlook emails. Although it surely is counter-productive to use this method on regular daily emails, it can be a helpful solution if you are sending an email newsletter through a mail merge add-in like Easy Mail Merge.
Outlook HTML limitations
Even if you insert your own HTML code to Outlook emails, Outlook will not render it properly unless you follow these simple guidelines:
1. all links and images must be linked as absolute URLs (using something like img src=”images/image1.png” will not work, you have to use an absolute URL like www.domain.com/images/image1.png);
2. do NOT load CSS styles from external CSS files – you have to use inline CSS. Here is a nice tool that can check & clean a HTML email file: http://premailer.dialect.ca/;
3. Make sure you use HTML tags & attributes that are actually supported by Outlook. Outlook is designed to support only a sub-set of HTML 4, so some HTML tags are simply ignored. These tags are not removed from your email code (they will display just fine on other email clients that support them), but Outlook skips them. Here is a list of ignored email HTML tags.
You can always use Bells & Whistles for Outlook to insert HTML files to Outlook emails with just a couple of clicks:
How to Send HTML Emails
This article was co-authored by wikiHow staff writer, Jack Lloyd. Jack Lloyd is a Technology Writer and Editor for wikiHow. He has over two years of experience writing and editing technology-related articles. He is technology enthusiast and an English teacher.
The wikiHow Tech Team also followed the article’s instructions and verified that they work.
This article has been viewed 206,172 times.
This wikiHow teaches you how to send your HTML page or newsletter as an email. Since most email providers support HTML coding in their emails, doing so is usually a matter of copying and pasting your HTML page or graphic into your email composition.
Understanding HTML Emails
- Structure content by using tables.
- Store images on a live web server or use stock images.
- Use «https://» (or «http://») in your links.
- Spam filters can block images and attachments. They also tend to filter emails of substantial size, which can include you if you have large image files or numerous images.
- Many mobile users won’t see your images anyway.
- Provide a way to opt out of your email list. This can be an automatic unsubscribe link at the bottom of your email. You can also identify an email address for them to contact and ask to be removed if they no longer wish to receive your emails at any point in the future.
- Include your business’s name and physical mailing address. Readers need to know that you are a valid businesses and not a scheme or spammer.
- Ensure that the «from» and «reply-to» addresses are valid and active. Provide a way for readers to contact you if they have questions or are interested in supporting your business.
- Choose an appropriate subject line. Your subject should be a concise description of what the email contains, not invalid sales offers or false promotions.
- Look to see if links are intact and active.
- Ensure that images and fonts appear correctly.
- Check to see if your table is too wide.
- Test your email in as many email readers as possible.
- If your email is sent to the Spam folder during any of your tests, you may have to remove things such as images and links to pages which don’t use HTTPS encryption.
Copying and Pasting HTML Content
- Windows — Click File, click Save As, enter a name followed by .html (e.g., «file.html»), click the «Save as type» drop-down box, click All Files, and click Save.
- Mac — Click Format, click Make Plain Text, click OK when prompted, click File, click Save, click the downward-facing arrow to the right of the «Name» field, uncheck the «Hide Extension» box, replace the «.txt» part of the name with «.html», click Save, and click Use .html when prompted.
- You can also open your preferred web browser and then click and drag your HTML file into the browser window.
- You can also click anywhere on the page and then press either Ctrl + A or ⌘ Command + A to highlight the whole page, but this may cause you to highlight components of the page you don’t want to include.
- Gmail — Go to https://www.gmail.com/ and log in if necessary, then click COMPOSE.
- Outlook — Go to https://www.outlook.com/ and log in if necessary, then click + New message.
- Apple Mail — Go to https://www.icloud.com/#mail and log in, then click
Add a recipient and a subject. Type a recipient’s email address into the «To» text box at the top of the «Compose» window, then add a subject in the text box below it.
Paste in your content. Click the main text box in the «Compose» window, then press Ctrl + V (Windows) or ⌘ Command + V (Mac). The HTML page’s content will appear in the email exactly as it was formatted on the HTML page.
Send your email. Click the Send button in the «Compose» window to do so. Your recipient(s) will receive your HTML page as an email.
Using Gmail and Chrome
- You’ll need to copy all of the body text—including the «» and «» tags—but Gmail will cover the document type and the HTML tags themselves, so you don’t need to copy those.
Google Chrome. This is the only browser in which you can successfully paste your HTML code into your Gmail email.
Open Gmail. Go to https://www.gmail.com/ in Chrome’s address bar, then enter your email address and password if prompted to log in.
Add a recipient and a subject. Type a recipient’s email address into the «To» text box at the top of the «Compose» window, then add a subject in the text box below it.
Enter placeholder text. In the main section of the «Compose» window, type in a string of asterisks, zeroes, or other similarly distinguishable text. This will help you find the necessary location in the source code.
Open an «Inspect» window. Select your placeholder text, then right-click (or Control -click on a Mac) the text and click Inspect in the resulting drop-down menu. You should see a pop-out window appear on the right side of the page.
Open the selected code for editing. Right-click (or Control -click on a Mac) the blue-highlighted code at the top of the pop-out window, then click Edit as HTML in the resulting drop-down menu.
Paste in your HTML. Press Ctrl + V (Windows) or ⌘ Command + V (Mac) to do so. You should see the HTML for your project appear in the window.
Exit the pop-out menu. Click the X in the top-right corner of the «Inspect» pop-out window to close it.
Review and send your email. In the Gmail window, look at your email’s presentation. If you’re satisfied with the way the HTML page looks in your «Compose» window, you can click Send to deliver it to your recipient(s).
Expert Q&A
Use HTML templates available through online contact management systems if you are not familiar with HTML code. These provide an easy way to send appealing messages to your email subscribers.
Offer a plain-text version of your HTML email for those who cannot view HTML or who prefer not to. This will allow you to reach a broader audience.
Do not copy and paste code from word processing software. You will probably lose HTML tags, causing your email to lose its structure; additionally, many email spam filters block emails which were copied from a word processor.
You Might Also Like
2 Simple Ways to Send a Text Message to Your Email
10 Simple Ways to Make a Free Email Address
3 Ways to Access Email
How to Access Military Email from Anywhere: Easy Outlook Setup
How to Email to a Fax Machine