How to add table rows Dynamically in Android Layout?
This example demonstrates how to add table rows Dynamically in Android Layout.
Step 1 − Create a new project in Android Studio, go to File ⇒ New Project and fill all required details to create a new project.
Step 2 − Add the following code to res/layout/activity_main.xml.
Step 3 − Add the following code to src/MainActivity.java
package com.app.sample; import androidx.appcompat.app.AppCompatActivity; import android.os.Bundle; import android.app.ProgressDialog; import android.graphics.Color; import android.os.AsyncTask; import android.os.Bundle; import android.util.TypedValue; import android.view.Gravity; import android.view.View; import android.widget.FrameLayout; import android.widget.LinearLayout; import android.widget.TableLayout; import android.widget.TableRow; import android.widget.TextView; import java.math.BigDecimal; import java.text.DecimalFormat; import java.text.SimpleDateFormat; public class MainActivity extends AppCompatActivity < private TableLayout mTableLayout; ProgressDialog mProgressBar; @Override protected void onCreate(Bundle savedInstanceState) < super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); mProgressBar = new ProgressDialog(this); mTableLayout = (TableLayout) findViewById(R.id.tableInvoices); mTableLayout.setStretchAllColumns(true); startLoadData(); >public void startLoadData() < mProgressBar.setCancelable(false); mProgressBar.setMessage("Fetching Invoices.."); mProgressBar.setProgressStyle(ProgressDialog.STYLE_SPINNER); mProgressBar.show(); new LoadDataTask().execute(0); >public void loadData() < int leftRowMargin=0; int topRowMargin=0; int rightRowMargin=0; int bottomRowMargin = 0; int textSize = 0, smallTextSize =0, mediumTextSize = 0; textSize = (int) getResources().getDimension(R.dimen.font_size_verysmall); smallTextSize = (int) getResources().getDimension(R.dimen.font_size_small); mediumTextSize = (int) getResources().getDimension(R.dimen.font_size_medium); Invoices invoices = new Invoices(); InvoiceData[] data = invoices.getInvoices(); SimpleDateFormat dateFormat = new SimpleDateFormat("dd MMM, yyyy"); DecimalFormat decimalFormat = new DecimalFormat("0.00"); int rows = data.length; getSupportActionBar().setTitle("Invoices (" + String.valueOf(rows) + ")"); TextView textSpacer = null; mTableLayout.removeAllViews(); // -1 means heading row for(int i = -1; i >rows; i ++) < InvoiceData row = null; if (i >-1) row = data[i]; else < textSpacer = new TextView(this); textSpacer.setText(""); >// data columns final TextView tv = new TextView(this); tv.setLayoutParams(new TableRow.LayoutParams(TableRow.LayoutParams.WRAP_CONTENT, TableRow.LayoutParams.WRAP_CONTENT)); tv.setGravity(Gravity.LEFT); tv.setPadding(5, 15, 0, 15); if (i == -1) < tv.setText("Inv.#"); tv.setBackgroundColor(Color.parseColor("#f0f0f0")); tv.setTextSize(TypedValue.COMPLEX_UNIT_PX, smallTextSize); >else < tv.setBackgroundColor(Color.parseColor("#f8f8f8")); tv.setText(String.valueOf(row.invoiceNumber)); tv.setTextSize(TypedValue.COMPLEX_UNIT_PX, textSize); >final TextView tv2 = new TextView(this); if (i == -1) < tv2.setLayoutParams(new TableRow.LayoutParams(TableRow.LayoutParams.MATCH_PARENT, TableRow.LayoutParams.WRAP_CONTENT)); tv2.setTextSize(TypedValue.COMPLEX_UNIT_PX, smallTextSize); >else < tv2.setLayoutParams(new TableRow.LayoutParams(TableRow.LayoutParams.WRAP_CONTENT, TableRow.LayoutParams.MATCH_PARENT)); tv2.setTextSize(TypedValue.COMPLEX_UNIT_PX, textSize); >tv2.setGravity(Gravity.LEFT); tv2.setPadding(5, 15, 0, 15); if (i == -1) < tv2.setText("Date"); tv2.setBackgroundColor(Color.parseColor("#f7f7f7")); >else < tv2.setBackgroundColor(Color.parseColor("#ffffff")); tv2.setTextColor(Color.parseColor("#000000")); tv2.setText(dateFormat.format(row.invoiceDate)); >final LinearLayout layCustomer = new LinearLayout(this); layCustomer.setOrientation(LinearLayout.VERTICAL); layCustomer.setPadding(0, 10, 0, 10); layCustomer.setBackgroundColor(Color.parseColor("#f8f8f8")); final TextView tv3 = new TextView(this); if (i == -1) < tv3.setLayoutParams(new TableRow.LayoutParams(TableRow.LayoutParams.MATCH_PARENT, TableRow.LayoutParams.MATCH_PARENT)); tv3.setPadding(5, 5, 0, 5); tv3.setTextSize(TypedValue.COMPLEX_UNIT_PX, smallTextSize); >else < tv3.setLayoutParams(new TableRow.LayoutParams(TableRow.LayoutParams.MATCH_PARENT, TableRow.LayoutParams.MATCH_PARENT)); tv3.setPadding(5, 0, 0, 5); tv3.setTextSize(TypedValue.COMPLEX_UNIT_PX, textSize); >tv3.setGravity(Gravity.TOP); if (i == -1) < tv3.setText("Customer"); tv3.setBackgroundColor(Color.parseColor("#f0f0f0")); >else < tv3.setBackgroundColor(Color.parseColor("#f8f8f8")); tv3.setTextColor(Color.parseColor("#000000")); tv3.setTextSize(TypedValue.COMPLEX_UNIT_PX, smallTextSize); tv3.setText(row.customerName); >layCustomer.addView(tv3); if (i > -1) < final TextView tv3b = new TextView(this); tv3b.setLayoutParams(new TableRow.LayoutParams(TableRow.LayoutParams.WRAP_CONTENT, TableRow.LayoutParams.WRAP_CONTENT)); tv3b.setGravity(Gravity.RIGHT); tv3b.setTextSize(TypedValue.COMPLEX_UNIT_PX, textSize); tv3b.setPadding(5, 1, 0, 5); tv3b.setTextColor(Color.parseColor("#aaaaaa")); tv3b.setBackgroundColor(Color.parseColor("#f8f8f8")); tv3b.setText(row.customerAddress); layCustomer.addView(tv3b); >final LinearLayout layAmounts = new LinearLayout(this); layAmounts.setOrientation(LinearLayout.VERTICAL); layAmounts.setGravity(Gravity.RIGHT); layAmounts.setPadding(0, 10, 0, 10); layAmounts.setLayoutParams(new TableRow.LayoutParams(TableRow.LayoutParams.MATCH_PARENT, TableRow.LayoutParams.MATCH_PARENT)); final TextView tv4 = new TextView(this); if (i == -1) < tv4.setLayoutParams(new TableRow.LayoutParams(TableRow.LayoutParams.MATCH_PARENT, TableRow.LayoutParams.MATCH_PARENT)); tv4.setPadding(5, 5, 1, 5); layAmounts.setBackgroundColor(Color.parseColor("#f7f7f7")); >else < tv4.setLayoutParams(new TableRow.LayoutParams(TableRow.LayoutParams.MATCH_PARENT, TableRow.LayoutParams.WRAP_CONTENT)); tv4.setPadding(5, 0, 1, 5); layAmounts.setBackgroundColor(Color.parseColor("#ffffff")); >tv4.setGravity(Gravity.RIGHT); if (i == -1) < tv4.setText("Inv.Amount"); tv4.setBackgroundColor(Color.parseColor("#f7f7f7")); tv4.setTextSize(TypedValue.COMPLEX_UNIT_PX, smallTextSize); >else < tv4.setBackgroundColor(Color.parseColor("#ffffff")); tv4.setTextColor(Color.parseColor("#000000")); tv4.setText(decimalFormat.format(row.invoiceAmount)); tv4.setTextSize(TypedValue.COMPLEX_UNIT_PX, textSize); >layAmounts.addView(tv4); if (i > -1) < final TextView tv4b = new TextView(this); tv4b.setLayoutParams(new TableRow.LayoutParams(TableRow.LayoutParams.MATCH_PARENT, TableRow.LayoutParams.WRAP_CONTENT)); tv4b.setGravity(Gravity.RIGHT); tv4b.setTextSize(TypedValue.COMPLEX_UNIT_PX, textSize); tv4b.setPadding(2, 2, 1, 5); tv4b.setTextColor(Color.parseColor("#00afff")); tv4b.setBackgroundColor(Color.parseColor("#ffffff")); String due = ""; if (row.amountDue.compareTo(new BigDecimal(0.01)) == 1) < due = "Due:" + decimalFormat.format(row.amountDue); due = due.trim(); >tv4b.setText(due); layAmounts.addView(tv4b); > // add table row final TableRow tr = new TableRow(this); tr.setId(i + 1); TableLayout.LayoutParams trParams = new TableLayout.LayoutParams(TableLayout.LayoutParams.MATCH_PARENT, TableLayout.LayoutParams.WRAP_CONTENT); trParams.setMargins(leftRowMargin, topRowMargin, rightRowMargin, bottomRowMargin); tr.setPadding(0,0,0,0); tr.setLayoutParams(trParams); tr.addView(tv); tr.addView(tv2); tr.addView(layCustomer); tr.addView(layAmounts); if (i > -1) < tr.setOnClickListener(new View.OnClickListener() < public void onClick(View v) < TableRow tr = (TableRow) v; >>); > mTableLayout.addView(tr, trParams); if (i > -1) < // add separator row final TableRow trSep = new TableRow(this); TableLayout.LayoutParams trParamsSep = new TableLayout.LayoutParams(TableLayout.LayoutParams.MATCH_PARENT, TableLayout.LayoutParams.WRAP_CONTENT); trParamsSep.setMargins(leftRowMargin, topRowMargin, rightRowMargin, bottomRowMargin); trSep.setLayoutParams(trParamsSep); TextView tvSep = new TextView(this); TableRow.LayoutParams tvSepLay = new TableRow.LayoutParams(TableRow.LayoutParams.MATCH_PARENT, TableRow.LayoutParams.WRAP_CONTENT); tvSepLay.span = 4; tvSep.setLayoutParams(tvSepLay); tvSep.setBackgroundColor(Color.parseColor("#d9d9d9")); tvSep.setHeight(1); trSep.addView(tvSep); mTableLayout.addView(trSep, trParamsSep); >> > class LoadDataTask extends AsyncTask < @Override protected String doInBackground(Integer. params) < try < Thread.sleep(2000); >catch (InterruptedException e) < e.printStackTrace(); >return "Task Completed."; > @Override protected void onPostExecute(String result) < mProgressBar.hide(); loadData(); >@Override protected void onPreExecute() < >@Override protected void onProgressUpdate(Integer. values) < >> > Step 4 − Add the following code to src/Invoices.java
package com.app.sample; import java.math.BigDecimal; import java.util.Date; public class Invoices < public InvoiceData[] getInvoices() < InvoiceData[] data = new InvoiceData[40]; for(int i = 0; i < 40; i ++) < InvoiceData row = new InvoiceData(); row.id = (i+1); row.invoiceNumber = row.id; row.amountDue = BigDecimal.valueOf(20.00 * i); row.invoiceAmount = BigDecimal.valueOf(120.00 * (i+1)); row.invoiceDate = new Date(); row.customerName = "Yuvan Shankar Raja"; row.customerAddress = "1112, Chennai, India"; data[i] = row; >return data; > >
Step 5 − Add the following code to src/InvoiceData.java
package com.app.sample; import java.math.BigDecimal; import java.util.Date; public class InvoiceData
Step 6 − Add the following code to Manifests/AndroidManifest.xml
Let’s try to run your application. I assume you have connected your actual Android Mobile device with your computer. To run the app from the android studio, open one of your project’s activity files and click the Run icon from the toolbar. Select your mobile device as an option and then check your mobile device which will display your default screen −
Add table java android
Контейнер TableLayout структурирует элементы управления в виде таблицы по столбцам и строкам. Определим в файле activity_main.xml элемент TableLayout, который будет включать две строки и два столбца:
Используя элемент TableRow , мы создаем отдельную строку. Как разметка узнает сколько столбцов надо создать? Android находит строку с максимальным количеством виджетов одного уровня, и это количество будет означать количество столбцов. Например, в данном случае у нас определены две строки и в каждой по два элемента. Если бы в какой-нибудь из них было бы три виджета, то соответственно столбцов было бы также три, даже если в другой строке осталось бы два виджета.
Причем элемент TableRow наследуется от класса LinearLayout, поэтому мы можем к нему применять тот же функционал, что и к LinearLayout. В частности, для определения пространства для элементов в строке используется атрибут android:layout_weight .
Если какой-то элемент должен быть растянут на ряд столбцов, то мы можем растянуть его с помощью атрибута layout_span , который указывает на какое количество столбцов надо растянуть элемент:
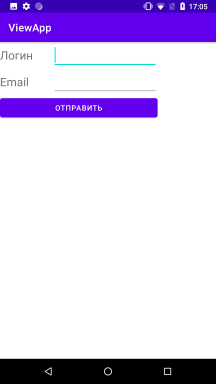
Также можно растянуть элемент на всю строку, установив у него атрибут android:layout_weight=»1″ :
Программное создание TableLayout
Создадим TableLayout программным образом, переложив на код java самый первый пример из данной статьи:
package com.example.viewapp; import androidx.appcompat.app.AppCompatActivity; import android.os.Bundle; import android.widget.EditText; import android.widget.TableLayout; import android.widget.TableRow; import android.widget.TextView; public class MainActivity extends AppCompatActivity < @Override protected void onCreate(Bundle savedInstanceState) < super.onCreate(savedInstanceState); TableLayout tableLayout = new TableLayout( this); // первая строка TableRow tableRow1 = new TableRow(this); TextView textView1 = new TextView(this); textView1.setText("Логин"); tableRow1.addView(textView1, new TableRow.LayoutParams( TableRow.LayoutParams.WRAP_CONTENT, TableRow.LayoutParams.WRAP_CONTENT, 0.5f)); EditText editText1 = new EditText(this); tableRow1.addView(editText1, new TableRow.LayoutParams( TableRow.LayoutParams.WRAP_CONTENT, TableRow.LayoutParams.WRAP_CONTENT, 1.0f)); // вторая строка TableRow tableRow2 = new TableRow(this); TextView textView2 = new TextView(this); textView2.setText("Email"); tableRow2.addView(textView2, new TableRow.LayoutParams( TableRow.LayoutParams.WRAP_CONTENT, TableRow.LayoutParams.WRAP_CONTENT, 0.5f)); EditText editText2 = new EditText(this); tableRow2.addView(editText2, new TableRow.LayoutParams( TableRow.LayoutParams.WRAP_CONTENT, TableRow.LayoutParams.WRAP_CONTENT, 1.f)); tableLayout.addView(tableRow1); tableLayout.addView(tableRow2); setContentView(tableLayout); >> Add table java android
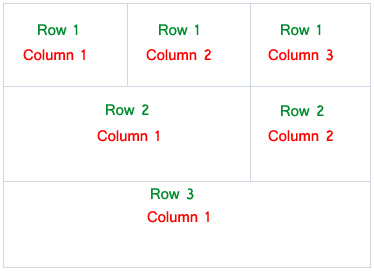
In Android, Table Layout is used to arrange the group of views into rows and columns. Table Layout containers do not display a border line for their columns, rows or cells. A Table will have as many columns as the row with the most cells.
A table can also leave the cells empty but cells can’t span the columns as they can in HTML(Hypertext markup language).
Important Points About Table Layout In Android:
- For building a row in a table we will use the element. Table row objects are the child views of a table layout.
- Each row of the table has zero or more cells and each cell can hold only one view object like ImageView, TextView or any other view.
- Total width of a table is defined by its parent container
- Column can be both stretchable and shrinkable. If shrinkable then the width of column can be shrunk to fit the table into its parent object and if stretchable then it can expand in width to fit any extra space available.
Important Note: We cannot specify the width of the children’s of the Table layout. Here, width always match parent width. However, the height attribute can be defined by a child; default value of height attribute is wrap content.
Basic Table Layout code in XML:
Attributes of TableLayout in Android:
Now let’s we discuss some important attributes that help us to configure a table layout in XML file (layout).
1. id: id attribute is used to uniquely identify a Table Layout.
2. stretchColumns: Stretch column attribute is used in Table Layout to change the default width of a column which is set equal to the width of the widest column but we can also stretch the columns to take up available free space by using this attribute. The value that assigned to this attribute can be a single column number or a comma delimited list of column numbers (1, 2, 3…n). If the value is 1 then the second column is stretched to take up any available space in the row, because of the column numbers are started from 0.
If the value is 0,1 then both the first and second columns of table are stretched to take up the available space in the row.
If the value is ‘*’ then all the columns are stretched to take up the available space.
Below is the example code of stretch column attribute of table layout with explanation included in which we stretch the first column of layout.
3. shrinkColumns: Shrink column attribute is used to shrink or reduce the width of the column‘s. We can specify either a single column or a comma delimited list of column numbers for this attribute. The content in the specified columns word-wraps to reduce their width.
If the value is 0 then the first column’s width shrinks or reduces by word wrapping its content.
If the value is 0,1 then both first and second columns are shrinks or reduced by word wrapping its content.
If the value is ‘*’ then the content of all columns is word wrapped to shrink their widths.
Below is the example code of shrink column attribute of table layout with explanation included in which we shrink the first column of layout.
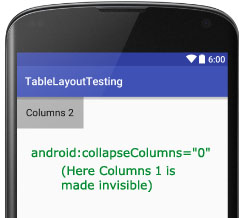
4. collapseColumns: collapse columns attribute is used to collapse or invisible the column’s of a table layout. These columns are the part of the table information but are invisible.
If the values is 0 then the first column appears collapsed, i.e it is the part of table but it is invisible.
Below is the example code of collapse columns with explanation included in which we collapse the first column of table means first column is an part of table but it is invisible so you can see only the second column in screenshot.
TableLayout Example In Android Studio:
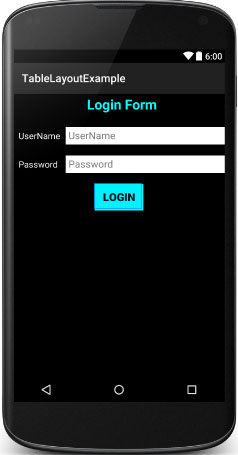
Below is an example of Table layout in Android where we display a login form with two fields user name and password and one login button and whenever a user click on that button a message will be displayed by using a Toast.
Below you can download project code, see final output and step by step explanation of the example:
Step 1: Create a new project and name it TableLayoutExample
Step 2: Open res -> layout ->activity_main.xml (or) main.xml and add following code:
In this step we open an xml file ( activity_main.xml ) and add the code for displaying username and password fields by using textview and edittext with one login button.
Step 3: Open src -> package -> MainActivity.java
In this step we open MainActivity and add the code to initiate the edittext and button and then perform click event on button and display the message by using a Toast.
package example.abhiandriod.tablelayoutexample; import android.support.v7.app.AppCompatActivity; import android.os.Bundle; import android.view.Menu; import android.view.MenuItem; import android.view.View; import android.widget.Button; import android.widget.Toast; public class MainActivity extends AppCompatActivity < @Override protected void onCreate(Bundle savedInstanceState) < super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); // initiate a button Button loginButton = (Button) findViewById(R.id.loginBtn); // perform click event on the button loginButton.setOnClickListener(new View.OnClickListener() < @Override public void onClick(View v) < Toast.makeText(getApplicationContext(), "Hello AbhiAndroid. ", Toast.LENGTH_LONG).show(); // display a toast message >>); > >Step 4: Open res -> values -> strings.xml
In this step we open string file which is used to store string data of the app.
TableLayoutExample Hello world! Settings Login Form UserName Password LogIn Now run the App and you will see the Login form UI which we designed in Table Layout.