- how to change line spacing or line height in html
- Using Relative Numbers
- Using Percentages
- Using em unit
- Using rem unit
- Using pixel size
- CSS Text Spacing
- Text Indentation
- Example
- Letter Spacing
- Example
- Line Height
- Example
- Word Spacing
- Example
- White Space
- Example
- The CSS Text Spacing Properties
- COLOR PICKER
- Report Error
- Thank You For Helping Us!
- How to create extra space in HTML or a web page
- Creating extra spaces before or after text
- Keep spacing in text that is pasted to a page
- Creating extra space around an element or object
- Creating a tab using CSS and HTML
- Add space below a line or paragraph of text
- Add line spacing between text lines
- Add spacing around an image
- CSS example
- Add Space Around An Image
- Example with tag
- Add Space Around An Image
- Add Space Around An Image
- Related information
This post and this website contains affiliate links. See my disclosure about affiliate links.
how to change line spacing or line height in html
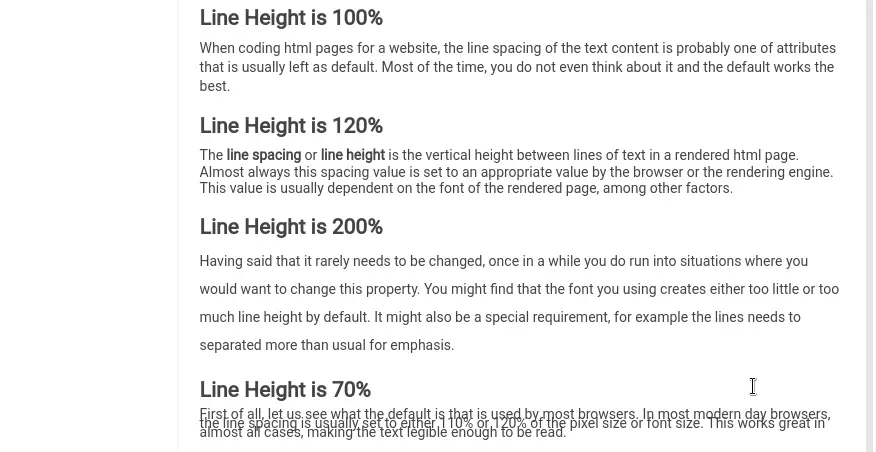
When coding html pages for a website, the line spacing of the text content is probably one of attributes that is usually left as default. Most of the time, you do not even think about it and the default works the best in most browsers.
The line spacing or line height is the vertical height between lines of text in a rendered html page. Almost always this spacing value is set to an appropriate value by the browser or the rendering engine. This value is usually dependent on the font of the rendered page, resolution of the page and several other factors.
Having said that it rarely needs to be changed, once in a while you do run into situations where you would want to change this property. You might find that the font you are using creates either too little or too much line height by default. It might also be a special requirement, for example the lines needs to separated more than usual for emphasis.
First of all, let us see what the default is that is used by most browsers. In most modern day browsers, the line spacing is usually set to either 110% or 120% of the pixel size or font size. This works great in almost all cases, making the text legible enough to be read.
In order to modify the line spacing, you will typically use the cascading style sheet (css). The CSS property that handles this is named line-height and can be used with most HTML tags that surrounds the text on the webpage.
You can specify the value for line-height just as you would specify any other size in CSS, either as a number, pixel size or as a percentage. Just as any other style you can specify them at any tag level, using any of the css techniques. You can inline it as well, if needed. In this post, we will use the style attribute of the p tag as examples, but you can use it in other tags as well such as body, span or div.
Using Relative Numbers
When you specify the values as a number, it is based of the current font size as the base. The current font size is multiplied by the number that you specify to calculate the line height or space between lines.
You can also use other methods for specify the values, such as em, rem, pt etc. As an example, let’s see how to use px or pixel size.
Using Percentages
When you use percentages, it works similar to using the relative numbers. It is based of the current font size of the element. The percentage is actually a different way of specifying the relative size equivalent to the relative number.
Paragraph content here now has a spacing equivalent to 1.34
If you want to reduce the height, then you would use a value that is less than 100% (or less than 1 in the relative number method). An example would be
Paragraph content here has a spacing equivalent to 0.85.
Using em unit
Another unit you can use is the em unit. Here the size is calculated relative to the font size of the element.
paragraph content here will have spacing twice that of the element's font size.
Using rem unit
Another relative unit that you can use is the rem, which is similar to em unit in the above example, but the value is computed based on the font size of the root element, not the size of the current element. This can be pretty handy to deal with nested tags that modify the font sizes.
The paragraph content is spaced three times the size of the root font size.
Using pixel size
You can also specify the line height using the pixel size. This makes the spacing independent of the font that is being used, which may not always be a great idea.
As you would expect, negative values are not allowed in the line-height property. As a rule of thumb, always try to use either of the unit less values (percentage or number). This gives it some flexibility when it comes to different fonts that might be used. This also works well with different resolutions of the devices where your webpage might be viewed.
Although I have used the inline style as example, you can very well use the same syntax in the CSS (cascading style sheets) files or any place you defined styles.
As I mentioned, the default works the best in most cases. Make sure to test your webpage rendering in as many devices and browsers as possible.
This entry was posted in Technology and tagged html, programming, web browser. Bookmark the permalink.
CSS Text Spacing
In this chapter you will learn about the following properties:
- text-indent
- letter-spacing
- line-height
- word-spacing
- white-space
Text Indentation
The text-indent property is used to specify the indentation of the first line of a text:
Example
Letter Spacing
The letter-spacing property is used to specify the space between the characters in a text.
The following example demonstrates how to increase or decrease the space between characters:
Example
Line Height
The line-height property is used to specify the space between lines:
Example
Word Spacing
The word-spacing property is used to specify the space between the words in a text.
The following example demonstrates how to increase or decrease the space between words:
Example
White Space
The white-space property specifies how white-space inside an element is handled.
This example demonstrates how to disable text wrapping inside an element:
Example
The CSS Text Spacing Properties
| Property | Description |
|---|---|
| letter-spacing | Specifies the space between characters in a text |
| line-height | Specifies the line height |
| text-indent | Specifies the indentation of the first line in a text-block |
| white-space | Specifies how to handle white-space inside an element |
| word-spacing | Specifies the space between words in a text |
COLOR PICKER
Report Error
If you want to report an error, or if you want to make a suggestion, do not hesitate to send us an e-mail:
Thank You For Helping Us!
Your message has been sent to W3Schools.
Top Tutorials
Top References
Top Examples
Get Certified
W3Schools is optimized for learning and training. Examples might be simplified to improve reading and learning. Tutorials, references, and examples are constantly reviewed to avoid errors, but we cannot warrant full correctness of all content. While using W3Schools, you agree to have read and accepted our terms of use, cookie and privacy policy.
How to create extra space in HTML or a web page
Creating extra blank space, or whitespace, in your HTML on a web page can be achieved in many ways depending on the space you want to create. The following sections contains different ways to create extra space using both HTML and CSS in an HTML editor like Dreamweaver or a text editor like Notepad.
Creating extra spaces before or after text
One of the most confusing things to new users who’re creating a web page is that they cannot press the spacebar multiple times to make additional spaces. To create extra spaces before, after, or in-between your text, use the (non-breaking space) extended HTML character.
For example, with the phrasing «extra space» using a double space, we have the following code in our HTML.
If you are using a WYSIWYG editor to enter the code above, you must be in the HTML tab or editing the HTML code.
For a list of extended special HTML characters, see: Full listing of extended special HTML characters.
Keep spacing in text that is pasted to a page
If you are pasting text with extra spaces or tabs, you can use the HTML tag to keep the text formatted. Below is an example of how to paste text with extra spaces using the tag.
This text has lots of spaces
The example above is done using the below HTML code.
- See our HTML tag page for further information on this tag.
If you are using a WYSIWYG editor to enter the code above, you must be in the HTML tab or editing the HTML code.
Creating extra space around an element or object
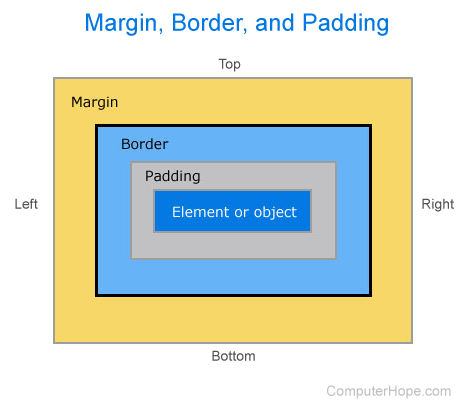
Any HTML element can have additional spacing added to the top, right, bottom, or left. However, make sure you understand the difference between margin and padding before deciding the type of space you want to add around the element or object. As seen in the picture below, padding surrounds the element, within the border, and the margin outside the border.
The example below shows our paragraph surrounded by a border, indented with a margin, and with spacing on the right and bottom.
An example of a paragraph with margin and padding.
The example above was created using the code below.
Example of a paragraph with margin and padding.
In the first section of the code, «margin-left: 2.5em;» adds a left margin of 2.5 em, which gives the appearance of indented text. As shown by the example, this spacing is outside of the border. In the next section, «padding: 0 7em 2em 0;» is defining the top, right, bottom, and left (clockwise) padding. There is «0» top padding, «7em» right padding, «2em» bottom padding, and 0 left padding. The remainder of this example is defining how the border should look.
Creating a tab using CSS and HTML
A tab can be created in HTML by adjusting the left margin of an element. For example, this paragraph has a left margin of 2.5 em from the element containing the text. The CSS to create this left margin is shown below.
After placing this code in our CSS file, we can apply the «tab» class to any text to create the appearance of a tab. The value of the margin-left can be increased or decreased depending on your needs.
Although we recommend the method above, the margin-left CSS can also be added inline, as shown in the example below.
An example of a 5em left margin.
An example of a 5em left margin.
Add space below a line or paragraph of text
To add extra space below a line or paragraph of text, or push text down lower on the page once, you can use the
tag. Below is an example of how this technique can be applied.
This sentence contains example text.
As you can see, two breaks add the space above.
The code above creates the text shown below.
This sentence contains example text.
As you can see, two breaks add the space above.
Additional breaks can be added if needed. However, we suggest using the CSS method mentioned earlier to add padding and spacing around your text if being done in multiple places on a page.
Add line spacing between text lines
The spacing between lines of text can be adjusted by increasing and decreasing the line-height using CSS to make the text easier to read. Below is an example of extra line spacing being added to a paragraph of text.
Text shown below with extra spacing
The code above creates the text shown below.
This example text is an example of how extra space between lines could be added to text. However, we would not recommend using this much line space because it does make it more difficult to read. We’re only using this much line spacing as an example.
In our example above, we used 3.5 em as the line-height to help emphasize the spacing between the lines. However, for readability, we recommend using around 1.7em. Adding some additional spacing between lines always improves the readability of your text. However, adding too much can make it more difficult to follow and scan.
Add spacing around an image
To add extra space around an image, use CSS. To push text down lower on the page, you can use the
tag. Below are examples of how these techniques can be applied.
CSS example
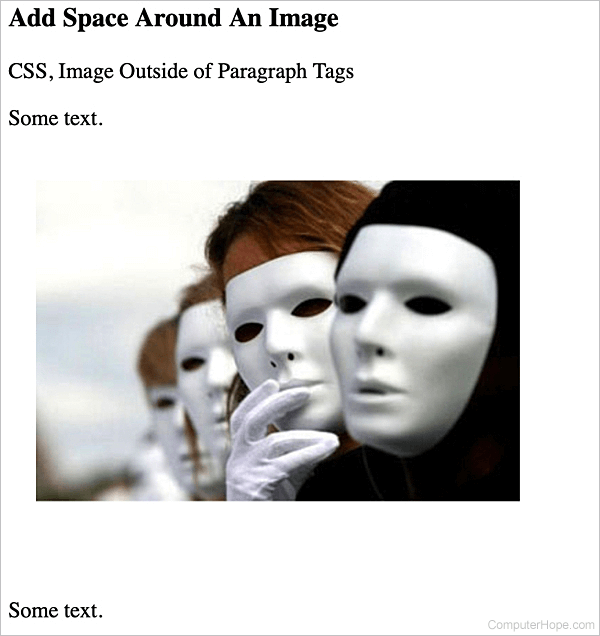
Add Space Around An Image
CSS, Image Outside of Paragraph Tags
Some text.
Some text.
Example with
tag
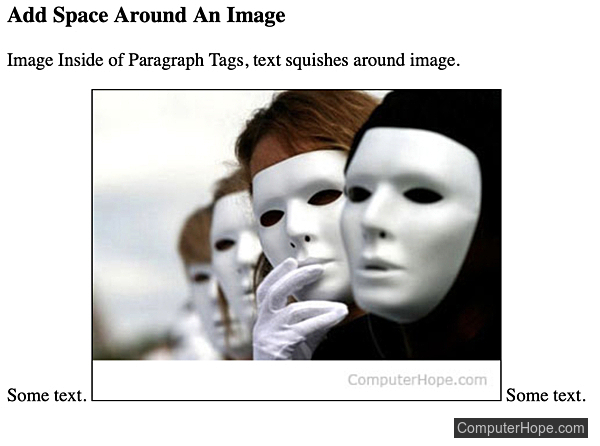
Add Space Around An Image
Image Inside of Paragraph Tags, text squishes around image.
Some text.
Some text.
Add Space Around An Image
Image Inside of Paragraph Tags with <br /> tag, text above and below image.
Some text.
Some text.