- Html css добавить карту
- TypeScript
- JavaScript
- CSS
- HTML
- My Google Maps Demo
- Примеры кода
- Начало работы
- 1. Создайте страницу HTML
- My Google Maps Demo
- Как понять код
- 2. Добавьте карту с маркером
- TypeScript
- JavaScript
- Как понять код
- TypeScript
- JavaScript
- TypeScript
- JavaScript
- 3. Получите ключ API
- Советы и устранение неполадок
- Как добавить интерактивную карту на сайт
- Собираем карту
- Получаем код для вставки
- JavaScript или iframe?
- Добавляем код на сайт
- Ограничение
- Как вставить Google карту на сайт
- HTML + CSS код
- Первый способ
- 1) Получить код карты
- 2) Вставить код карты на сайт
- Второй способ
- Комментарии ( 0 ):
Html css добавить карту
Из этой инструкции вы узнаете, как добавить на веб-страницу простую карту Google с маркером. Для этого достаточно будет начального или среднего уровня знаний HTML и CSS и базовых знаний JavaScript. Инструкции уровня специалистов доступны в руководстве для разработчиков.
Ниже показана карта, которую вы создадите с помощью этой инструкции. Маркером на карте отмечена скала Улуру (Айерс-Рок) в австралийском национальном парке Улуру – Ката-Тьюта.
TypeScript
JavaScript
CSS
HTML
My Google Maps Demo
index.htmlПримеры кода
Начало работы
Процесс создания встроенной в веб-страницу карты Google с маркером состоит из трех этапов:
Для работы потребуется веб-браузер. Рекомендуем использовать Google Chrome или другой популярный браузер (Firefox, Safari, Edge), поддерживаемый вашей платформой.
1. Создайте страницу HTML
Ниже приведен код HTML простейшей веб-страницы.
My Google Maps Demo
index.htmlЭто простейшая веб-страница с заголовком уровня h3 и единственным элементом div , на которую вы можете добавить контент по своему усмотрению.
Как понять код
Указанный ниже код создает страницу HTML, состоящую из заглавия и тела.
Чтобы на странице появился заголовок, показанный в примере, добавьте эту строку кода.
Код ниже определяет область страниц, на которой появится карта Google.
На этом этапе между тегами div ничего нет, поэтому на экране появится серое поле. Код ниже задает размер и цвет блока div с помощью стиля CSS.
/* Set the size of the div element that contains the map */ #map < height: 400px; /* The height is 400 pixels */ width: 100%; /* The width is the width of the web page */ >Во фрагменте кода выше style задает размер и цвет блока div . Чтобы карта появилась на экране, ее ширина и высота в блоке div должны составлять более 0 пикс. В нашем примере высота div составляет 400 пикс., а ширина – 100 % видимой на экране области страницы.
Программа начальной загрузки подготавливает Maps JavaScript API к загрузке (до вызова importLibrary() загрузка библиотек не начинается).
Инструкции по получению ключа см. в разделе 3. Получите ключ API.
2. Добавьте карту с маркером
Ниже показано, как подгрузить на странице Maps JavaScript API и написать фрагмент кода JavaScript, добавляющий с помощью этого API карту с маркером.
TypeScript
JavaScript
Во фрагменте кода выше библиотеки Map и AdvancedMarkerView загружаются при вызове функции initMap() .
Как понять код
Фрагмент кода ниже создает новый объект карт Google и добавляет свойства карты (центральную точку и масштаб). Информация о других свойствах объекта доступна здесь.
TypeScript
JavaScript
Во фрагменте выше код new Map() создает новый объект карт Google. Свойство center сообщает API, где должен находиться центр карты.
Свойство zoom задает масштаб карты. Нулю соответствует самый мелкий масштаб (пользователь видит на экране всю планету). Чем больше значение свойства, тем крупнее масштаб видимой карты.
Код ниже помещает на карту маркер. Координаты маркера заданы в свойстве position .
TypeScript
JavaScript
3. Получите ключ API
Ниже объясняется, как аутентифицировать ваше приложение в Maps JavaScript API с помощью ключа API.
Выполните следующие действия:
- Войдите в Google Cloud Console.
- Создайте или выберите проект.
- Нажмите Continue для активации API и всех связанных служб.
- На странице Credentials (Учетные данные) получите ключ API и задайте для него ограничения. Если у вас есть действующий ключ API без ограничений или ключ с ограничениями для браузера, можете использовать его.
- Узнайте, как защитить свою квоту от посторонних и обезопасить ключ API.
- Включите оплату. Инструкции
- Скопируйте весь код из руководства на этой странице в текстовый редактор.
- Замените значение параметра key в URL-адресе своим ключом API (тем, который вы получили только что).
Советы и устранение неполадок
- Чтобы настроить отображение карты, меняйте стиль, свойства и другие переменные. Подробную информацию можно найти в руководствах по стилю и рисованию на карте.
- Используйте Инструменты разработчика в своем веб-браузере, чтобы тестировать и запускать свой код, просматривать отчеты об ошибках и устранять проблемы.
- Открыть консоль в Chrome можно сочетанием клавиш:
Command+Option+J (Mac) или Control+Shift+J (Windows).- Чтобы получить географические координаты (широту и долготу) точки на Google Картах:
- Откройте Google Карты в браузере.
- Нажмите правой кнопкой мыши на точку, координаты которой хотите получить.
- В появившемся контекстном меню выберите Что здесь. Появится карточка в нижней части экрана, в последней строке которой записаны значения широты и долготы.
- Преобразовать адрес в географические координаты можно с помощью службы геокодирования. Узнайте, как начать с ней работу.
Если не указано иное, контент на этой странице предоставляется по лицензии Creative Commons «С указанием авторства 4.0», а примеры кода – по лицензии Apache 2.0. Подробнее об этом написано в правилах сайта. Java – это зарегистрированный товарный знак корпорации Oracle и ее аффилированных лиц.
Последнее обновление: 2023-06-26 UTC.
Как добавить интерактивную карту на сайт
🤔 Что делаем: добавляем интерактивную карту Яндекса на свой сайт, чтобы показать схему проезда или где находится офис или пункт выдачи. Для этого будем использовать возможности эмбеда.
🕔 Время: 3 минуты.
✅ Понадобится: аккаунт в Яндексе.
👉 Коротко суть: у карт Яндекса есть специальный сервис, который помогает сделать интерактивный фрагмент карты местности и добавить туда нужные обозначения — например, где находится офис или как до него добраться.
Собираем карту
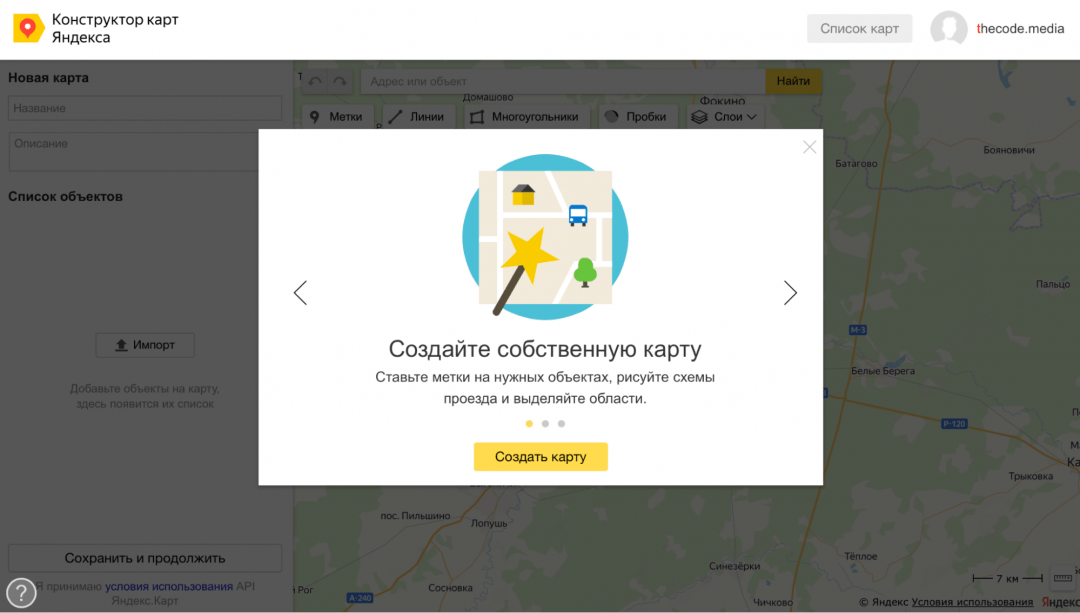
Входим в свой аккаунт, переходим на страницу конструктора карт Яндекса и нажимаем «Создать карту»:
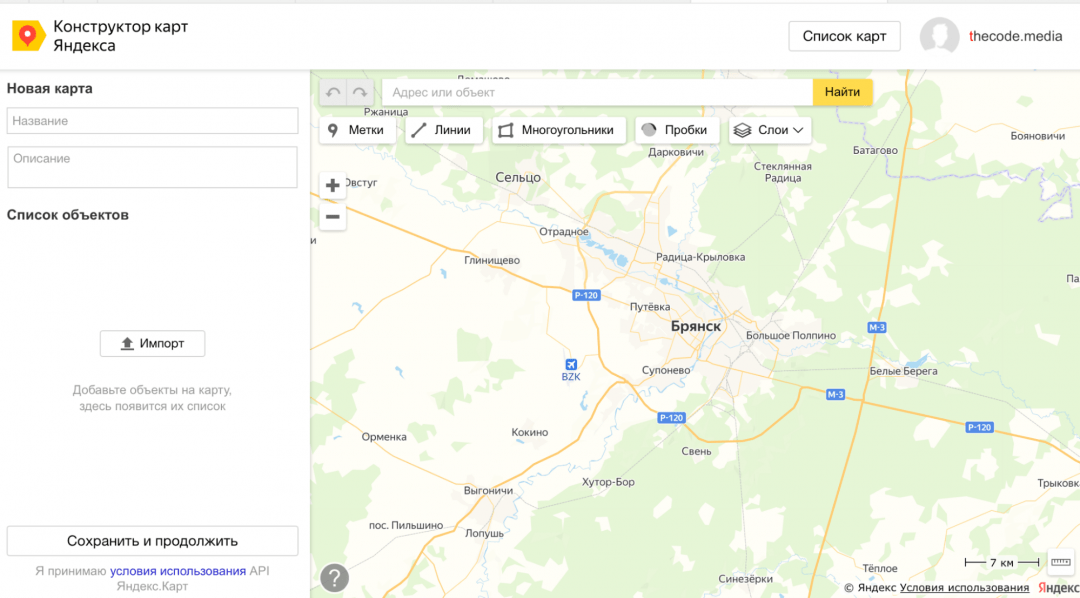
Перед нами откроется панель конструктора, где мы можем подготовить карту — добавить на неё нужные объекты и области:
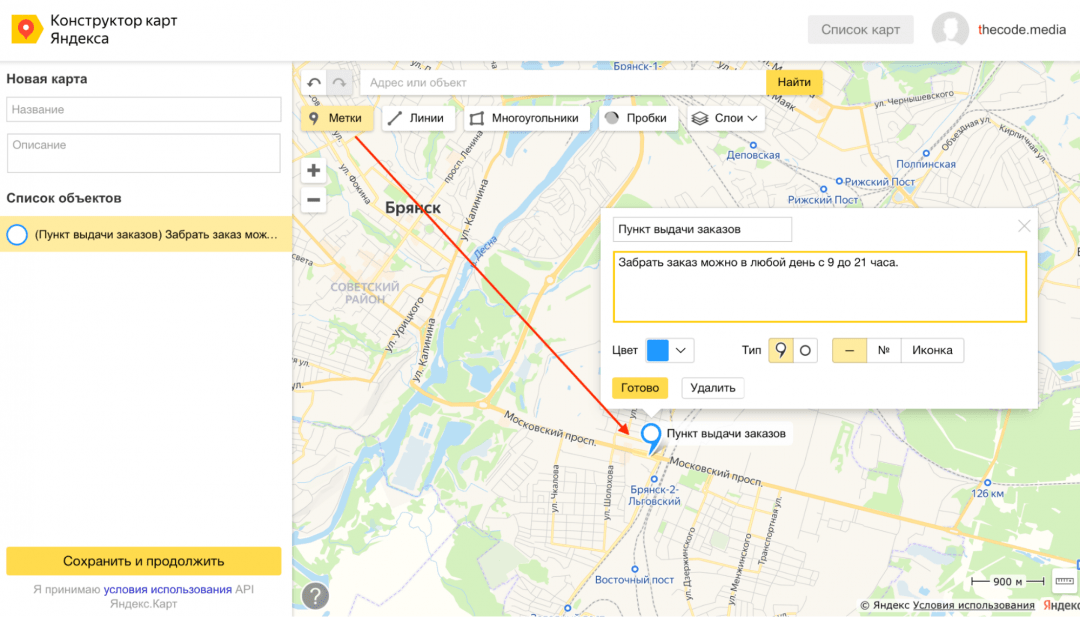
Например, если нам нужно показать, где именно находится офис или точка выдачи заказов, используем кнопку «Метки» — она добавит метку на карту, а мы заполним её описание:
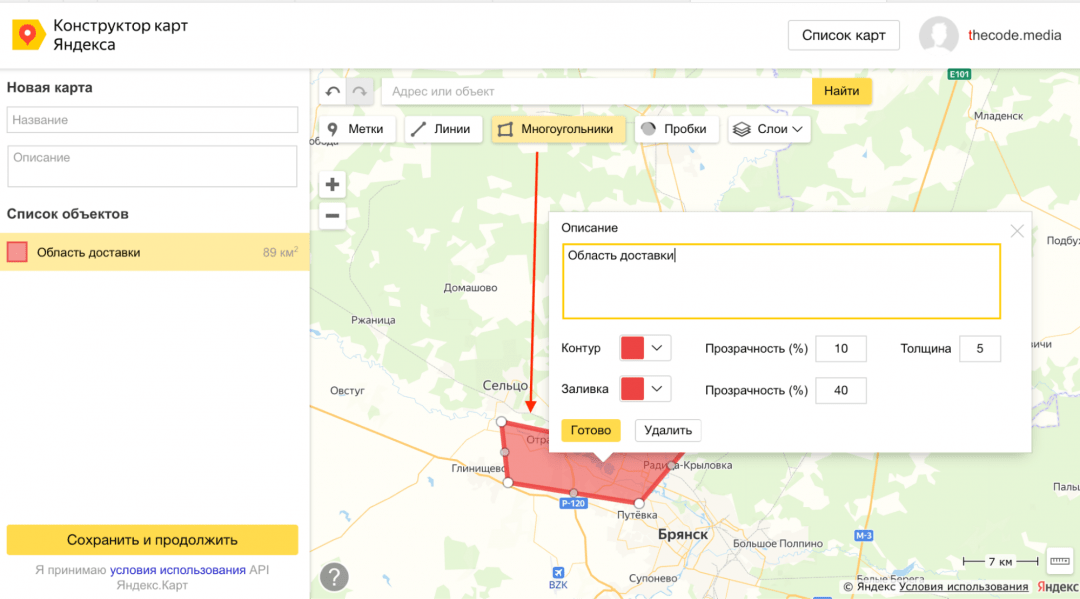
Меток на карту можно добавлять сколько угодно, а ещё настраивать их цвет и внешний вид. Кроме метки на карту можно нанести линии — например схему проезда — и области. За области отвечают «Многоугольники»:
Когда на карту добавлено всё, что нужно, нажимаем «Сохранить и продолжить».
Получаем код для вставки
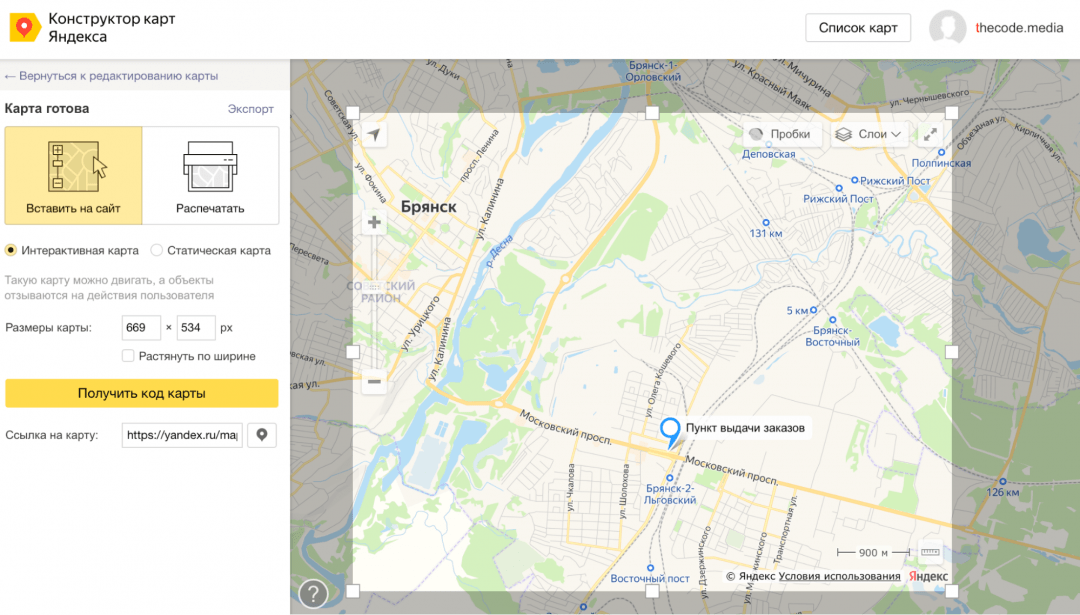
Всё, что нужно от нас на этом этапе, — подобрать размеры и начальный масштаб карты. Так как нам нужна интерактивная версия карты, выбираем вариант «Вставить на сайт» и «Интерактивная карта»:
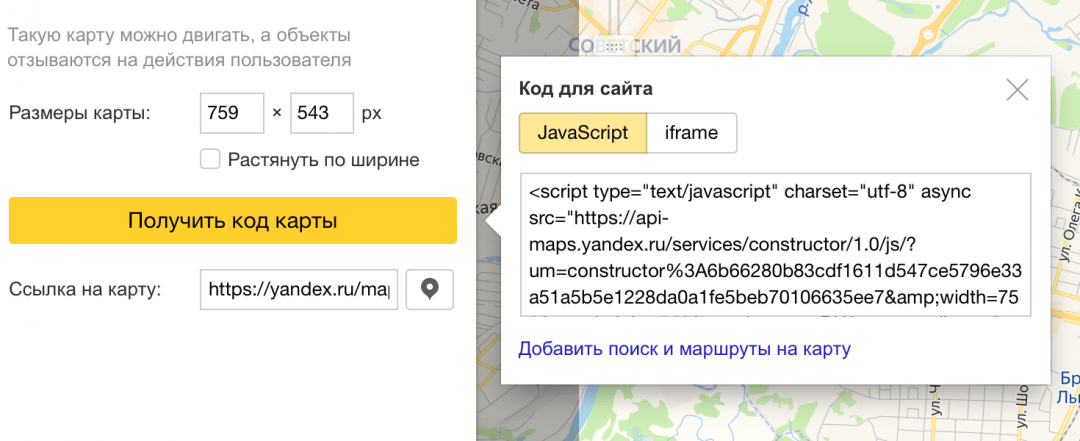
Когда масштаб выбран — нажимаем «Получить код карты» и копируем себе код вставки:
JavaScript или iframe?
Если у вас на сайте есть возможность вставить готовый код JavaScript, выбирайте его — это более современный и надёжный подход.
Иногда системы управления контентом «режут» такой код. Если у вас он не заработает, попробуйте iframe. Справедливости ради, если вам «зарезали» JS, то iframe, вероятнее всего, тоже зарежут.
Добавляем код на сайт
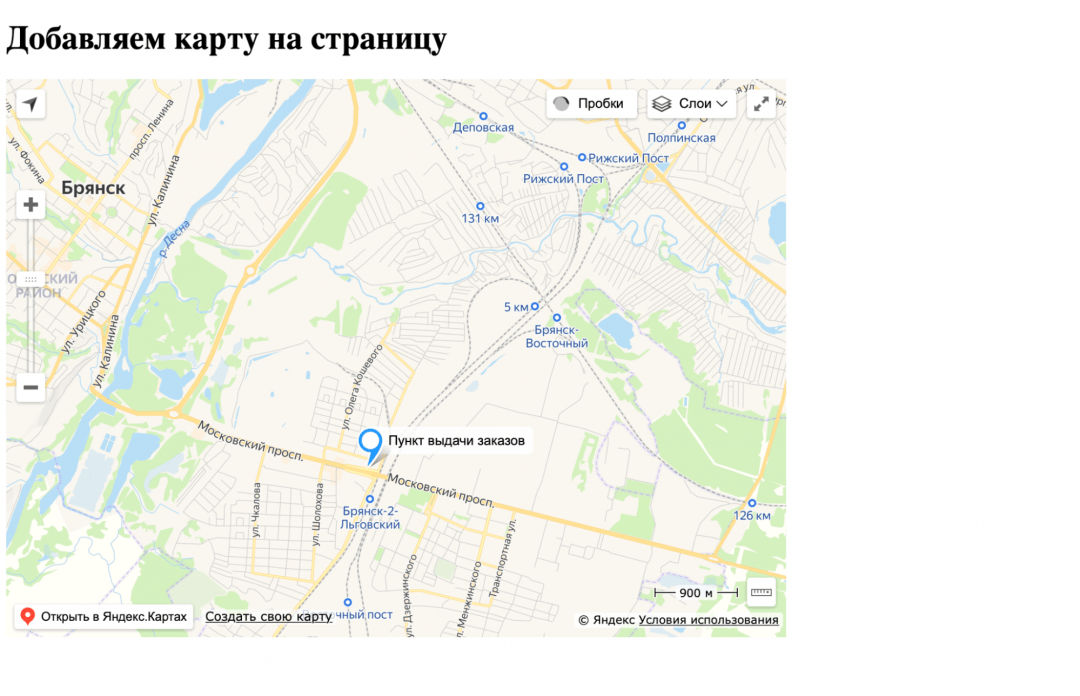
Последнее, что нам осталось сделать, — добавить код в нужное место на сайте. Например, чтобы добавить карту сразу после заголовка страницы, достаточно вставить код после тега :
Добавляем карту на страницу
Ограничение
Работоспособность карты зависит от сервисов Яндекса. Если что-то изменится, поменяется формат данных или сами сервисы Яндекса будут «лежать», то встроенный код работать не будет.
Правда, это довольно маловероятно, учитывая то, что Яндекс выдержал самую крупную в истории интернета DDoS-атаку. Кстати:
На базе веб-технологий делают всё — от сложного софта до высокобюджетных игр. Изучите технологии и начните карьеру в ИТ. Старт бесплатно. Попробуйте, вдруг вам понравится.
Как вставить Google карту на сайт
Всем частным компаниям или государственным организациям необходимо размещать в контактах карту их местоположения. Поисковая система Google, позволяет бесплатно вставить карту на сайт. Сделать это можно двумя разными способами, но сначала подготовим секцию на нашем сайте, куда будет вставляться HTML-код карты.
HTML + CSS код
Добавляем в разметку секцию map. В стилях пропишем отступы по 40 пикселей сверху и снизу от окна браузера и разместим карту в центре. Добавим блок container, который будет ограничивать ширину карты до 1000 пикселей.
// CSS
.map padding: 40px 0;
text-align: center;
>.container max-width: 1000px;
margin: 0 auto;
>h2 font-size: 35px;
font-family: ‘Arial Narrow Bold’, sans-serif;
margin-bottom: 20px;
>Первый способ
1) Получить код карты
На сайте Google Maps найдите интересующий вас объект или введите адрес в строке поиска. Сразу автоматически на нем установится метка.
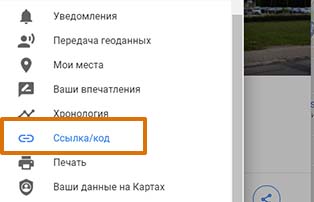
Открываем иконку бургер-меню и выбираем пункт «Ссылка/код».
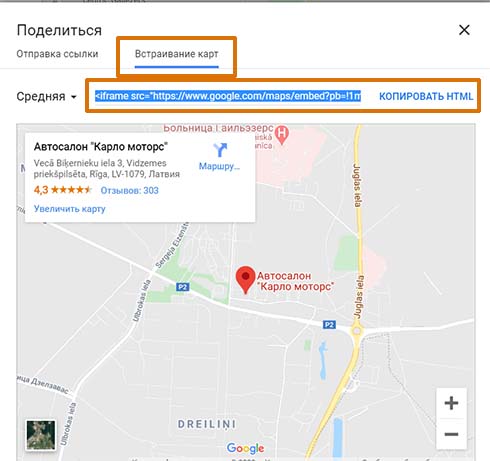
В отдельном окошке, переходите во вкладку «Встраивание карт», далее открываете «Копировать HTML»
2) Вставить код карты на сайт
Вставляем скопированный код в секцию map, между тегами с классом container вместо фразы код карты. Чтобы карта растянулась на всю ширину контейнера, заменим дефолтное значение у width (600) на 100%.
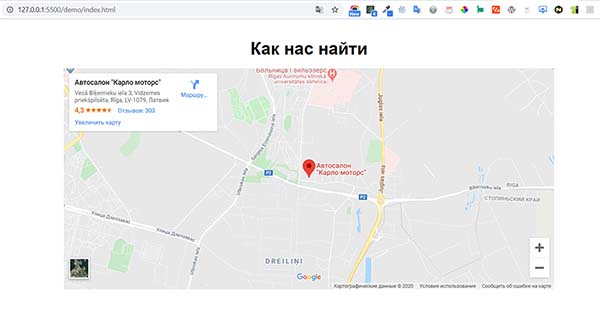
Теперь карта стоит на вашем сайте и видна всем посетителям.
Второй способ
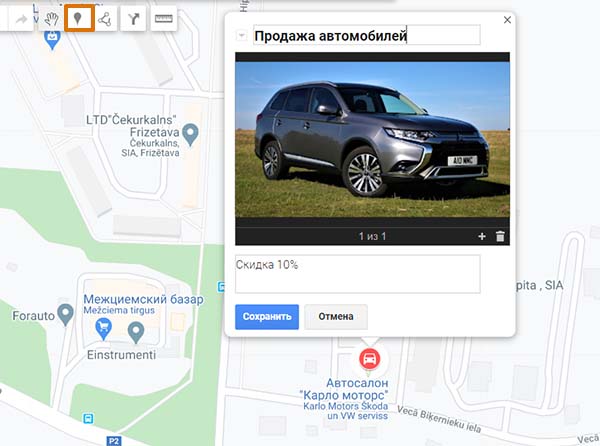
У второго способа больше настроек, можно добавлять несколько слоев. Переходите на Google My Maps и нажимаете на кнопку «Создать новую карту». После выбора иконки «Добавить маркер», появится окошко, куда вы можете добавить свое описание товара или услуги, фото или видео и изменить стиль маркера.
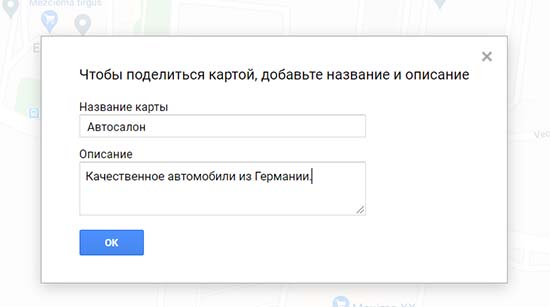
Добавим название и описание карты.
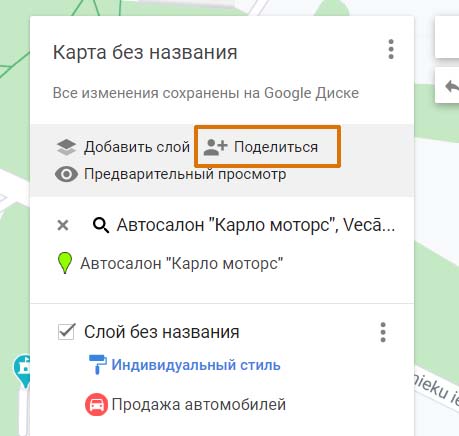
После этого, переходите на ссылку «Поделиться».
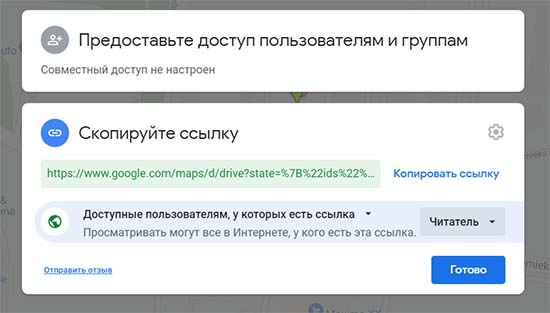
Обозначим круг читателей, кому карта может быть доступна.
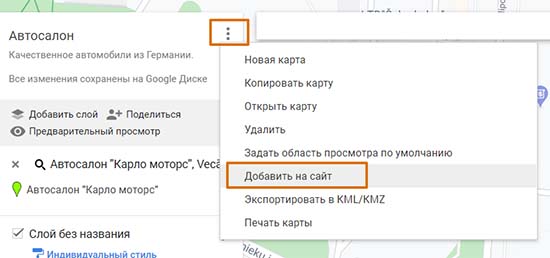
Выбираем в списке меню «Добавить на сайт».
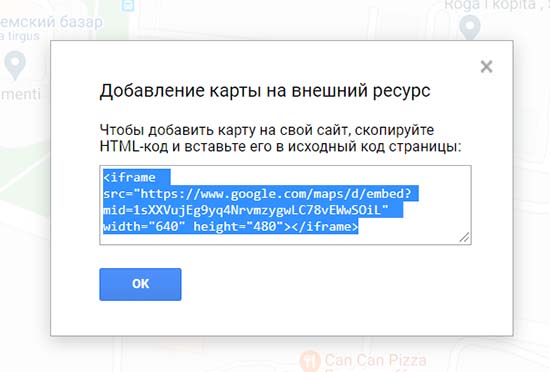
Появляется окно с HTML кодом, который нужно скопировать и добавить на сайт.
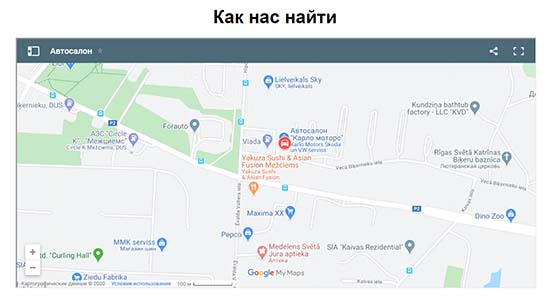
Подгружается карта с немного другим внешним видом.
Создано 05.06.2020 10:21:56
Михаил Русаков Копирование материалов разрешается только с указанием автора (Михаил Русаков) и индексируемой прямой ссылкой на сайт (http://myrusakov.ru)!
Добавляйтесь ко мне в друзья ВКонтакте: http://vk.com/myrusakov.
Если Вы хотите дать оценку мне и моей работе, то напишите её в моей группе: http://vk.com/rusakovmy.Если Вы не хотите пропустить новые материалы на сайте,
то Вы можете подписаться на обновления: Подписаться на обновленияЕсли у Вас остались какие-либо вопросы, либо у Вас есть желание высказаться по поводу этой статьи, то Вы можете оставить свой комментарий внизу страницы.
Порекомендуйте эту статью друзьям:
Если Вам понравился сайт, то разместите ссылку на него (у себя на сайте, на форуме, в контакте):
- Кнопка:
Она выглядит вот так:- Текстовая ссылка:
Она выглядит вот так: Как создать свой сайт- BB-код ссылки для форумов (например, можете поставить её в подписи):
Комментарии ( 0 ):
Для добавления комментариев надо войти в систему.
Если Вы ещё не зарегистрированы на сайте, то сначала зарегистрируйтесь.Copyright © 2010-2023 Русаков Михаил Юрьевич. Все права защищены.