- 2 Ways To Add HTML Code In Javascript (A Quick Guide)
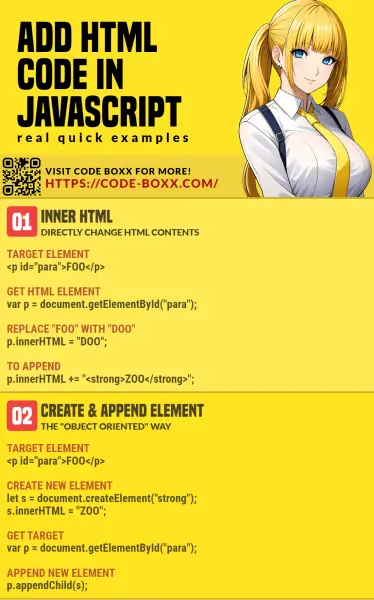
- TLDR – QUICK SLIDES
- TABLE OF CONTENTS
- WAYS TO ADD HTML CODE
- METHOD 1) DIRECTLY CHANGE HTML CODE
- METHOD 2) CREATE & APPEND HTML ELEMENTS
- MORE HTML SELECTION & INSERTION
- GET HTML ELEMENTS IN JAVASCRIPT
- SET HTML/CSS PROPERTIES
- TAKE EXTRA NOTE OF THE LOADING ORDER!
- DOWNLOAD & NOTES
- SUPPORT
- EXAMPLE CODE DOWNLOAD
- EXTRA BITS & LINKS
- DIRECT HTML MANIPULATION VS CREATING OBJECTS
- RECOMMENDED READS
- TUTORIAL VIDEO
- INFOGRAPHIC CHEAT SHEET
- THE END
- Leave a Comment Cancel Reply
- Search
- Breakthrough Javascript
- Socials
- About Me
- How to create a link in JavaScript
- Append the element inside a div element.
- Create anchor element using write() method.
- How to create a link in JavaScript
- Add html link to javascript
- Код вывода сообщения при клике на ссылку javascript.
- Пример работы Кода вывода сообщения при клике на ссылку javascript.
- Ссылка javascript с выводом на эран.
- Код Ссылки javascript с выводом на эран.
- Пример работы Кода Ссылки javascript с выводом на эран.
- Вывод ссылки javascript из переменной
- Код Вывода ссылки javascript из переменной
- Пример работы Кода Вывода ссылки javascript из переменной
- Как вывести изображение с ссылкой javascript
- Код вывода изображения с ссылкой javascript
- Вариант №2 Ссылка на картинке javascript
- Поставить ссылку javascript на ячейку таблицы
- Код установки ссылки на ячейку таблицы javascript.
- Пример Кода ссылки на ячейке таблицы javascript.
- Поставить ссылку javascript на строку таблицы
- Код установки ссылки на строку таблицы javascript.
- Пример Кода установки ссылки на строку таблицы javascript.
- Кнопка содержит ссылку js.
- Код кнопки с ссылкой javascript
- Пример работы Кода кнопки с ссылкой javascript
- Составные части ссылки адресной строки javascript
2 Ways To Add HTML Code In Javascript (A Quick Guide)
Welcome to a short beginner’s tutorial on how to add HTML code in Javascript. So you have finally gotten to the point of working with both HTML and Javascript, but the challenge is that you now have to add some HTML to an existing page.
Adding HTML code using Javascript is actually a simple “get target container and insert HTML” process:
- By directly changing or appending to the inner HTML.
- var target = document.getElementById(«ID»);
- target.innerHTML + ;
- By creating and inserting a new element.
- var newElement = document.createElement(«p»);
- newElement.innerHTML = «CONTENTS»;
- document.getElementById(«ID»).appendChild(newElement);
Yep. As simple as this select-insert mechanism may seem like, there are actually quite a few ways to select and insert elements. So let us walk through some actual examples in this tutorial – Read on!
TLDR – QUICK SLIDES
TABLE OF CONTENTS
WAYS TO ADD HTML CODE
All right, let us now move into the actual examples themselves – How we can work with Javascript to add HTML code and elements.
METHOD 1) DIRECTLY CHANGE HTML CODE
- (A) First, we give the HTML element a unique id .
- (B) Then select it with var ELEMENT = document.getElementById(ID) in Javascript.
- (C & D) Finally, take note that innerHTML can be used in two directions.
- var CONTENTS = ELEMENT.innerHTML to get the current contents.
- ELEMENT.innerHTML = «FOO!» to replace the contents.
- ELEMENT.innerHTML += «FOO!» to append to the existing contents.
METHOD 2) CREATE & APPEND HTML ELEMENTS
- (A & B) As usual, give the HTML element an id . Then use var PARENT = document.getElementById(«ID») to get it.
- (C) But instead of directly replacing the innerHTML , we create a new HTML element instead.
- We use var ELEMENT = document.createElement(«TAG») to create a new HTML tag.
- Then change the contents using ELEMENT.innerHTML = «FOO» … Which you already know.
- Finally, append the new element to the parent – PARENT.appendChild(ELEMENT) .
MORE HTML SELECTION & INSERTION
So far so good? Here are a few more examples of the various ways to select and insert HTML elements.
GET HTML ELEMENTS IN JAVASCRIPT
DemoD not John Wick.
// (B) GET BY ID var demoA = document.getElementById("demoA"); console.log(demoA); // ] // (D) GET BY CSS CLASS var demoC = document.getElementsByClassName("demoC"); console.log(demoC); // html collection - [demoD] // (F) GET BY QUERY SELECTOR var demoE = document.querySelector("#demoE strong"); console.log(demoE); // not // (G) GET BY QUERY SELECTOR (MULTIPLE SELECTORS) var demoF = document.querySelectorAll("span.demoC, p#demoE"); console.log(demoF); // node list - [ SET HTML/CSS PROPERTIES
window.addEventListener("load", () => < // (A) GET HTML LIST var ul = document.getElementById("thelist"); // (B) DATA var data = ["Foo", "Bar", "Hello", "World", "John", "Doe"]; // (C) ADD LIST ITEMS for (let idx in data) < let li = document.createElement("li"); li.innerHTML = data[idx]; li.id = "item-" + idx; // set id li.style.color = "red"; // set style li.classList.add("dummy"); // add css class ul.appendChild(li); >>);
TAKE EXTRA NOTE OF THE LOADING ORDER!
Lastly, this is a common pitfall among beginners – Not taking note of the order in which things are being loaded. Notice how demo is NULL in this example? Isn’t already defined!? Nope, Javascript is not broken. What happened is that HTML files load in a top-to-bottom, left-to-right manner.
The is loaded first, and ran before is even rendered – This is how getElementById("demo") ends up as a NULL . To solve this problem, we can use window.addEventListener("load") (as in the previous example) to wait for the window to be fully loaded before proceeding with the scripts.
DOWNLOAD & NOTES
Here is the download link to the example code, so you don’t have to copy-paste everything.
SUPPORT
600+ free tutorials & projects on Code Boxx and still growing. I insist on not turning Code Boxx into a "paid scripts and courses" business, so every little bit of support helps.
EXAMPLE CODE DOWNLOAD
Click here for the source code on GitHub gist, just click on “download zip” or do a git clone. I have released it under the MIT license, so feel free to build on top of it or use it in your own project.
EXTRA BITS & LINKS
That’s all for this guide, and here is a small section on some extras and links that may be useful to you.
DIRECT HTML MANIPULATION VS CREATING OBJECTS
- innerHTML works better when you are dealing with changing the text contents inside a single element.
- createElement() makes more sense when you are dealing with lists and tables.
So yep – It is up to you to decide which is more comfortable.
RECOMMENDED READS
TUTORIAL VIDEO
INFOGRAPHIC CHEAT SHEET

THE END
Thank you for reading, and we have come to the end of this guide. I hope that it has helped you with your project, and if you want to share anything with this guide, please feel free to comment below. Good luck and happy coding!
Leave a Comment Cancel Reply
Search
Breakthrough Javascript

Take pictures with the webcam, voice commands, video calls, GPS, NFC. Yes, all possible with Javascript - Check out Breakthrough Javascript!
Socials
About Me

W.S. Toh is a senior web developer and SEO practitioner with over 20 years of experience. Graduated from the University of London. When not secretly being an evil tech ninja, he enjoys photography and working on DIY projects.
Code Boxx participates in the eBay Partner Network, an affiliate program designed for sites to earn commission fees by linking to ebay.com. We also participate in affiliate programs with Bluehost, ShareASale, Clickbank, and other sites. We are compensated for referring traffic.
How to create a link in JavaScript
In this article, you are going to learn how to create a link (anchor element) using javascript. Suppose, you want to make a link and when someone will click on that link, he will be redirected to a new page.
There are some steps to dynamically create a link using javascript.
- Call the document.createElement("a") method and assign it to a variable named aTag .
- Then assign some text to the anchor element with aTag.innerHTML property which will display as a link .
- Set the title and href property of the element with the help of aTag.title="" and aTag.href="" .
- Finally, append the created element to the body tag using document.body.appendChild() method.
let aTag = document.createElement('a'); aTag.innerHTML="I am a link"; aTag.href="https://www.3schools.in"; aTag.title="3schools"; document.body.appendChild(aTag); You can also use the setAttribute() method instead of property to set the link address. To open the link in a new tab, include the target attribute to the tag and set its value to _blank .
script> let aTag = document.createElement('a'); aTag.innerHTML = 'I am a link'; aTag.setAttribute('href','http://www.3schools.in'); aTag.setAttribute('target', '_blank'); document.body.appendChild(aTag); /script> Append the element inside a div element.
You can add the created anchor () element anywhere you want.
Append anchor element to a div dynamically
let divContainer = document.getElementById("container"); let aTag = document.createElement('a'); aTag.innerHTML = 'I am a link'; aTag.setAttribute('href', 'http://www.3schools.in'); divContainer.appendChild(aTag); Create anchor element using write() method.
How to create a link in JavaScript
In this article, you are going to learn how to create a link (anchor element) using javascript. Suppose, you want to make a link and when someone wil…
Add html link to javascript
Можно ли сделать ссылку с выводом сообщения на экран?
Для этого вам понадобится:
И выводим с помощью "javascript".
Код вывода сообщения при клике на ссылку javascript.
Пример работы Кода вывода сообщения при клике на ссылку javascript.
Для того, чтобы ссылка сработала в javascript нажмите на кнопку: "Вывод сообщения из ссылки javascript"
Ссылка javascript с выводом на эран.
Для того, чтобы вывести ссылку на экран монитора вам понадобится:
Добавляем в него атрибут "href" + адрес и текст в ссылке
Код Ссылки javascript с выводом на эран.
Пример работы Кода Ссылки javascript с выводом на эран.
Чтобы проверить, как работает "Код Ссылки javascript с выводом на эран" - нажмите кнопку "Ссылка javascript"
Вывод ссылки javascript из переменной
Как вывести ссылку из переменной javascript - для этого вам понадобится:
В одну переменную поместим текст:
В другую переменную поместим адрес ссылки:
Добавляем в него атрибут "href" + адрес и текст в ссылке
Код Вывода ссылки javascript из переменной
var url_js_text="Вывод ссылки javascript из переменной[";
Пример работы Кода Вывода ссылки javascript из переменной
Для того, чтобы проверить работу кода ссылки javascript нажмите кнопку "Вывод ссылки javascript из переменной[":
Как вывести изображение с ссылкой javascript
Для того чтобы поставить ссылку на картинку с помощью javascript - вам понадобится:
В него помещаем адрес картинки:
+ добавим cursor:pointer, чтобы при наведении мышки появлялась рука!
Код вывода изображения с ссылкой javascript

Результат ссылка на картинке при помощи onclick

Вариант №2 Ссылка на картинке javascript
Уже выше приведенный код ссылки будем использовать в этом пункте вывода ссылки на картинке.
Просто соединяем два кода и получаем:
Результат оборачивания картинки в ссылку javascript:

Но в этом варианте! Обращаю ваше внимание на то, что под картинкой образовалась подчеркивание - это будет зависеть от прописанного поведения ссылки на сайте.
Поставить ссылку javascript на ячейку таблицы
Логика установки ссылки на ячейку таблицы javascript абсолютно аналогична предыдущему пункту. в одну из ячеек таблицы ставим ссылку.
Код установки ссылки на ячейку таблицы javascript.
Пример Кода ссылки на ячейке таблицы javascript.
Чтобы проверить работоспособность ссылки на ячейке таблицы нажмите на "Ссылка на ячейке таблицы."
Первый столбец Второй столбец Ссылка на ячейке таблицы. Здесь_текст
Поставить ссылку javascript на строку таблицы
Логика установки ссылки на ячейку таблицы javascript абсолютно аналогична предыдущему пункту, только вместо ячейки таблицы поставим ссылку на строку таблицы - это тег "tr".
Код установки ссылки на строку таблицы javascript.
Пример Кода установки ссылки на строку таблицы javascript.
Для того, чтобы проверить сработает ссылка "javascript" при нажатии на строку таблицы нажмите по любому месту второй строки таблицы:
Первый столбец Второй столбец Здесь есть ссылка - нажми на меня! и здесь тоже
Кнопка содержит ссылку js.
Может ли на кнопке быть ссылка!?
Для того, чтобы сделать ссылку на кнопке JavaScript - вам понадобится:
Код кнопки с ссылкой javascript
Пример работы Кода кнопки с ссылкой javascript
Чтобы кнопка с кодом ссылки в javascript сработала нажмите кнопку "Кнопка содержит ссылку js"
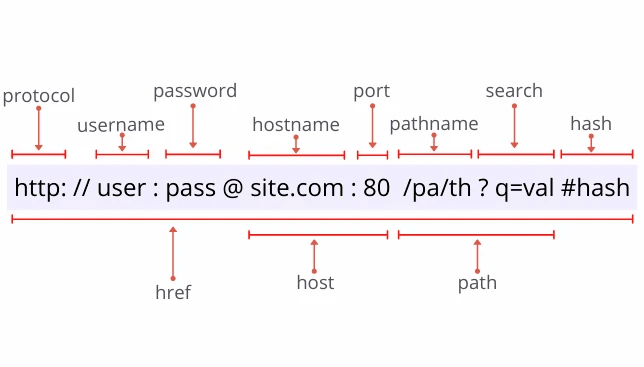
Составные части ссылки адресной строки javascript
Поскольку разговор идет оо ссылках, то об адресной строке мы тоже должны сказать!
Есть замечательная карта разложения ссылки в javascript :

P.S. Вообще – это довольно странное занятие делать ссылку через javascript, когда есть самый простой вариант ссылки через html, или же сделать ссылку в php - это тоже можно понять, получение и обработка ссылок… но здесь.
Я конечно не истина в последней инстанции, но мне кажется зачем усложнять какие-то простые решения! Если есть код проще и короче, зачем его удлинять и усложнять!
Некоторые функции в работе с ссылками – очень интересны… Но это все - темы для будущих статей…
И вообще у меня есть задумка – сделать один из сайтов полностью на javascript, ну вернее ту часть, которую можно сделать с помощью javascript и использовать php по минимуму!