- How to extend an existing JavaScript array with another array?
- Using Array push() Method and Spread Syntax
- Syntax
- Algorithm
- Example
- Using Array push.apply() Method
- Syntax
- Algorithm
- Example
- Using Array concat() Method
- Syntax
- Example
- Using Spread Operator to Extend an Array
- Syntax
- Example
- Extend JavaScript array Using Spread Operator.
- Javascript Add Array To Array — Extend Them
- 1. Extend Array Using concat Method
- 2. Extend Array Using push Method
- 3. Extend Array Using spread operator
- 4. Extend Array Using for loop
- 5. Extend Array Using splice
- Conclusion
- How to Append One Array to Another Array in JavaScript
- How to Append One Array to Another Array in Javascript?
- Method 1: Append One Array to Another Array Using concat() Method
- Method 2: Append One Array to Another Array Using push() Method
- Method 3: Append One Array to Another Array Using Spread Operator
- Conclusion
- About the author
- Farah Batool
How to extend an existing JavaScript array with another array?
In this tutorial, let’s find out how to extend an existing JavaScript array with another array. Before explaining the steps, we need to be aware that there is a requirement for several arrays at various times, and learning the right method can save our coding time. You will find more than four methods to extend an array with another. So, most likely, find an easy-to-remember method in the tutorial.
Using Array push() Method and Spread Syntax
The push() method is extremely useful in adding items to an existing JavaScript array. Moreover, you can pass a variety of different arguments based on the output that is preferred.
The spread operator can be used in this scenario to extend the items from an array with another array.
Syntax
In the above syntax, we are extending the array1 with array2 values.
Algorithm
Step 2 − Create another array that might be added to the previous array.
Step 3 − Use the push() method with the first array.
Step 4 − Mention another array in the brackets.
Example
In this example, we have created two arrays and used the push method to extend the numbers listed in array number 2 in array number 1. You can also use multiple arrays and provide conditions using the “if and else” method.
html> body> div id = "my"> /div> script> const number1 = [1, 2, 3] const number2 = [4, 5, 6] const text = "New Array is: " document.getElementById("my").innerHTML = text + number1; /script> /body> /html>
Using Array push.apply() Method
While the push method is commonly used, apply method can also provide similar output. This method will likely consider the mentioned array as the first argument and extend other arguments using the push method.
Syntax
array1.push.apply(array1, array2)
Algorithm
Step 1 − Make a new array of numbers or words.
Step 2 − Create another array that will be used to extend.
Step 3 − Use the apply method with the push one using the array that needs to be extended with another one.
Step 4 − Mention the list of arrays that needs to be added following the correct order.
Example
In the example below, we have used the array.push.apply() method to extend the JavaScript array.
html> body> h4> Extend JavaScript array Using i> array.push.apply()/i> method./h4> div id = "my"> /div> script> const number1 = [1, 2, 3] const number2 = [4, 5, 6] number1.push.apply(number1, number2) const text = "New Array are: " document.getElementById("my").innerHTML = text + number1; /script> /body> /html>
The output of the array is similar to the one we got previously using the Push method. You can also use the prototype with the push and apply the method to get the same result.
Using Array concat() Method
Here we will write four arrays and use the concat() method twice to see how the arrays get extended with another array.
Syntax
Example
Here is an example of writing JavaScript code using the concat() method. One thing you have to remember is that you have to use “let” or “var” instead of “const” for the array that will be used in the concat method. For instance, here we have used the “number1” array and the “num1” array.
html> body> h4> Extend JavaScript array Using i> array.concat()/i> method. /h4> div id="result">/div> script> const number1 = [3, 6, 9] const number2 = [12, 15, 18] num1 = number1.concat(number2) const text = "New Array of numbers is : " document.getElementById("result").innerHTML = text + num1; /script> /body> /html>
Using Spread Operator to Extend an Array
Compared to other methods, the spread operator is easy to remember and makes the code look clear.
Syntax
Example
Here we have used two let variables because the const variable can’t be used for the spread operator method. After running this script, you will find that array “number2” repeats the output of the spread method of array “number1” and the numbers of array “number2”.
The reason is that the array number1 is first assigned with the method, and when it gets used in the second method, it repeats the output.
Extend JavaScript array Using Spread Operator.
Realizing the desired output before writing the code is the first step. You can get lasting results and use these methods for various websites.
The methods like spread operators and concat() can be used to experiment with arrays and get different outputs. Although these methods look straightforward, you can only make the best use of them through trial and error.
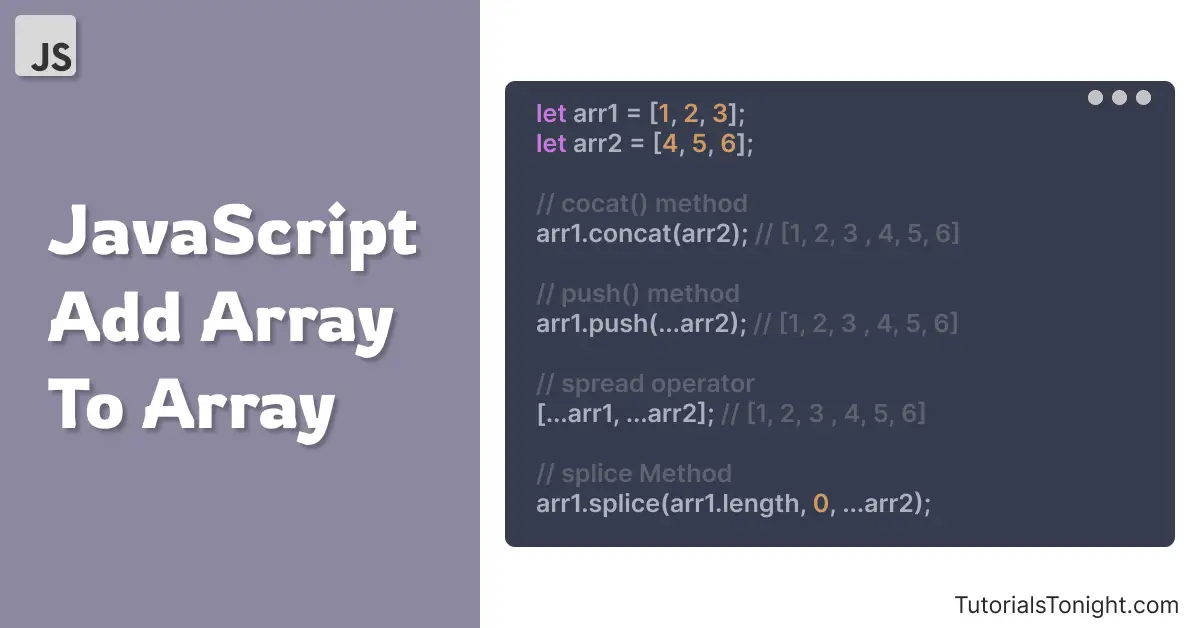
Javascript Add Array To Array — Extend Them
In this article, You will learn how to extend a JavaScript array by adding another array to it using various different methods.
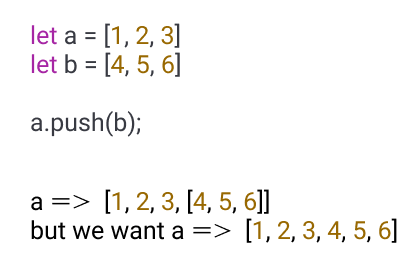
Normally adding another array to the existing array makes the entire array an element of the original array.
If you want to make every element of another array an element of the existing array then you need to extend the array.
Let’s see how to extend a javascript array as shown in the above image.
1. Extend Array Using concat Method
The array concat() method merges 2 or more than 2 array or array-like objects, or any values into a single array.
The method is called on an array and returns a new array consisting of the elements of the original array followed by elements passed in the methods.
array.concat(value1, value2, . valueN)Here value1 to valueN are the values you want to add to the original array. It can be an array or any value like string, number, boolean, etc.
Let’s see how to extend an array using concat method.
var arr1 = [1, 2, 3]; var arr2 = [4, 5, 6]; // javascript add array to array // extend arr2 to arr1 arr1 = arr1.concat(arr2); console.log(arr1); // [1, 2, 3, 4, 5, 6]You can also pass a direct array in the concat method.
var arr1 = [1, 2, 3]; // javascript add array to array // extend [4, 5, 6] to arr1 arr1 = arr1.concat([4, 5, 6]); console.log(arr1); // [1, 2, 3, 4, 5, 6]concat() method is slow if a is large but faster than loop. If original array is small and have to add too many elements than it is significantly faster than using loop.
2. Extend Array Using push Method
The push() method is a general array method to add a new element to the end of an array. But if you directly pass an array in the push method then the entire array will be added as a single element in the array.
var arr1 = [1, 2, 3]; var arr2 = [4, 5, 6]; // push arr2 to arr1 arr1.push(arr2); console.log(arr1); // [1, 2, 3, [4, 5, 6]]You can see that the push method adds the array as single element in the array. But we want each element of the array to be added as an element of the original array.
To do this we spread the array in the push method using spread operator.
var arr1 = [1, 2, 3]; var arr2 = [4, 5, 6]; // extend arr2 to arr1 arr1.push(. arr2); console.log(arr1); // [1, 2, 3, 4, 5, 6]push method is very fast if original array is big and few elements are added.
3. Extend Array Using spread operator
The spread operator is javascript’s new feature to expand an array into a list of arguments.
You can use this operator to spread 2 or more than 2 arrays and convert them into a single array.
To use the spread operator to extend array to array we spread both arrays in a square bracket. Here is an example:
var arr1 = [1, 2, 3]; var arr2 = [4, 5, 6]; // using spread operator // to extend/add array to array arr1 = [. arr1, . arr2]; console.log(arr1); // [1, 2, 3, 4, 5, 6]4. Extend Array Using for loop
for loop can be used to extend an array.
Loop through the array and push each element one by one at the end of original array.
var arr1 = [1, 2, 3]; var arr2 = [4, 5, 6]; // using for loop // to extend/add array to array for (var i = 0; i < arr2.length; i++) < arr1.push(arr2[i]); >console.log(arr1); // [1, 2, 3, 4, 5, 6]5. Extend Array Using splice
The splice method is a general array method that can be used to add and remove elements from an array.
arr.splice(index, howMany, item1, . itemX)Here, the index is the position where the new elements will be added. howMany is the number of elements to be removed. item1 to itemX are the new elements to be added.
For array, you can use the spread operator to convert an array into a list of arguments.
var arr1 = [1, 2, 3]; var arr2 = [4, 5, 6]; // using splice method with spread operator // to extend/add array to array arr1.splice(arr1.length, 0, . arr2); console.log(arr1); // [1, 2, 3, 4, 5, 6]In the above example, we want to add a new element after the last element of the array. So we use arr1.length to get the last index of the array.
Conclusion
We have learned how javascript add array to array using 5 different method.
Among all push() method is most commonly used to add elements. Spread the element using the spread operator to extend the elements in the array.
How to Append One Array to Another Array in JavaScript
Objects that resemble lists and have methods for traversal and modification are called arrays in JavaScript. A list of data is stored in an array. In JavaScript, there are several ways to append an element to an array exist. You can append a single element, multiple elements, or even an entire array to another array.
This tutorial will illustrate the procedure to append one array to another.
How to Append One Array to Another Array in Javascript?
To append one array to another, Javascript allows some predefined methods listed below:
Let’s examine the working of each method separately.
Method 1: Append One Array to Another Array Using concat() Method
For appending one array to another, you can use the “concat()” method. It combines the two arrays and returns a new array.
Syntax
You can use the below-given syntax for the concat() method:
Here, the concat() method will append elements of “array2” to “array1”.
Example
First, we will create two arrays named “array1” and “array2”:
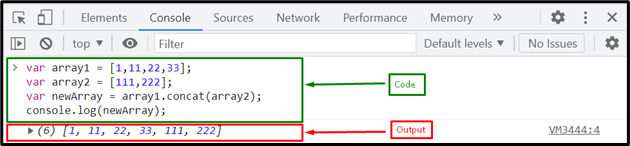
Now, we will append the elements of array2 to the array1 by using concat() method and store it in a “newArray”:
Lastly, we will print the “newArray” using the “console.log()” method:
The output indicates that we have successfully appended the two arrays:
Let’s move to the next method to append arrays.
Method 2: Append One Array to Another Array Using push() Method
You can also use the “push()” method, which is another predefined method of JavaScript used for appending two arrays. It is possible to combine it with the “apply()” method. There is no need to create a new array for storing appended arrays as the push() method adds the elements to the existing array.
Syntax
Follow the below-given syntax utilizing both apply() and push() methods to append “array2” in “array1”:
Example
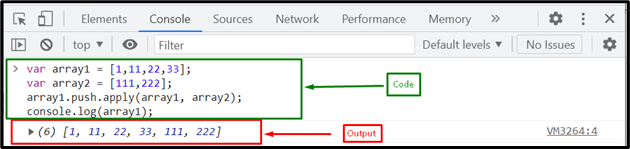
In this example, we will use the previously created arrays named “array1” and “array2” and append both arrays using the “push()” method:
Finally, we will print the array1 elements using the “console.log()” method:
The output shows that array2 is successfully appended with array1:
Let’s have a look at another method for appending an array to the other array.
Method 3: Append One Array to Another Array Using Spread Operator
You can use one more method of JavaScript called the “Spread” operator. This operator is denoted as “[…]”. It creates a third array by combining the components of the first two arrays.
Syntax
For the spread operator, use the below syntax:
Example
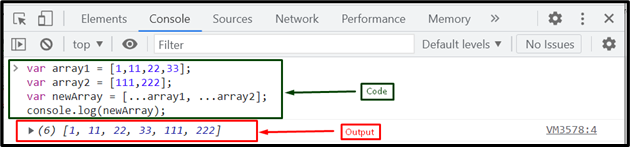
We will consider the above-created arrays “array1” and “array2” and join them using spread operator:
Then, print the array “newArray” that stores the resultant array after joining the elements of both arrays:
You can see in the output, the elements of both arrays are now appended:
We gathered simplest methods for appending one array to another.
Note: These methods are efficient for combining small arrays. If you want to append large arrays, you must create a user-defined method.
Conclusion
For appending one array to another, you can use the predefined methods of JavaScript, including the concat() method, the push() method, and the spread operator. All of these predefined methods are efficient for small arrays. If you want to combine or append a large array, you can create a user-defined method for efficient results. This tutorial illustrated the procedure for appending one array to another with proper examples.
About the author
Farah Batool
I completed my master’s degree in computer science. I am an academic researcher and love to learn and write about new technologies. I am passionate about writing and sharing my experience with the world.