- Как сделать таблицы адаптивными с CSS
- Демо 1: Просто позвольте им прокручиваться
- Адаптивная таблица на чистом CSS
- Первый способ адаптации
- Второй способ адаптации
- Как сделать адаптивные таблицы?
- Навигация по статье:
- Делаем адаптивную таблицу при помощи медиа запроса
- Адаптивные таблицы с использованием специального скрипта
Как сделать таблицы адаптивными с CSS
От автора: я считаю, что необходимость создавать адаптивные макеты таблиц возникает гораздо чаще, чем ожидают большинство разработчиков. Часто реакцией на это является желание реализовать какую-то собственную систему координатной сетки или использовать предустановленную библиотеку. Не делайте этого – вы можете сделать таблицы адаптивными с помощью простого CSS.
Моя недавняя статья на HackerNews Пишите HTML, как будто сейчас 1999 год, получила намного больше внимания, чем я ожидал. Последовало несколько комментариев, в которых говорилось о том, что элементы table не очень хорошо работают с мобильными устройствами или о невозможности использования удобного макета на небольших экранах. Это просто неправда.
Ниже приведены две отдельные демо-версии, показывающие, как оптимизировать HTML table для мобильных устройств, используя только минимальное количество CSS. Эти реализации могут быть неидеальными, но они намного лучше реализации множества пользовательских элементов div в виде таблиц.
Демо 1: Просто позвольте им прокручиваться
Хорошо, я признаю, что эта реализация не самая лучшая, но я считаю, что она хорошо работает с огромными наборами данных. Просто установите min-width для родительского элемента table, и браузер просто потребует от пользователя прокручивать содержимое по горизонтали.
Изучите Веб-вёрстку с нуля
Если вы мечтаете создавать сайты, но не знаете, с чего начать. Хотите глубоко погрузиться в основы веб-разработки, а не просто пройтись по верхам — этот курс для вас!
Адаптивная таблица на чистом CSS
Не секрет для любого верстальщика, что таблицы — зло. Их сложно адаптировать, кастомизировать. Если на десктопной версии сайта еще довольно легко расписать таблицу, то когда начинается адаптивная верстка — все идет в тартарары.
Собственно, одним из действенных вариантов — создание горизонтальной прокрутки у таблицы. Делается несложно, но сегодняшний пост не об этом. Однако, покажу для Вас.
Первый способ адаптации
div class="table-wrap">
table>
thead>
tr>
th>Услугаth>
th>Описаниеth>
th>Ценаth>
th>Скидкаth>
tr>
thead>
tbody>
tr>
td>Мобильная версткаtd>
td>Верстка под телефоныtd>
td>$3000td>
td>50%td>
tr>
tr>
td>Посадка на CMS WordPresstd>
td>Создание сайта с админ. панельюtd>
td>$3000td>
td>30%td>
tr>
tbody>
table>
div>Стилизуем все это дело (главным образом нам нужно стилизовать .table-wrap ).
.table-wrap
text-align: center;
display: inline-block;
background-color: #fff;
padding: 2rem 2rem;
color: #000;
>
@media screen and (max-width: 600px)
.table-wrap
overflow-y: scroll;
>
>В результате, на ширине ДО 600 пикселей таблица будет скроллиться, а сайт нет. Удобно, но сегодня я хотел бы поговорить о другом. Я нашел еще один интересный подход к адаптивности таблицы. Он заключается в использовании data-атрибутов и псевдоклассов. Сейчас все покажу.
Второй способ адаптации
Для начала поменяем разметку:
div class="table-wrap">
table>
thead>
tr>
th>Услугаth>
th>Описаниеth>
th>Ценаth>
th>Скидкаth>
tr>
thead>
tbody>
tr>
td data-label="Услуга">Мобильная версткаtd>
td data-label="Описание">Верстка под телефоныtd>
td data-label="Цена">$3000td>
td data-label="Скидка">50%td>
tr>
tr>
td data-label="Услуга">Посадка на CMS WordPresstd>
td data-label="Описание">Создание сайта с админ. панельюtd>
td data-label="Цена">$3000td>
td data-label="Скидка">30%td>
tr>
tbody>
table>
div>В принципе, вы можете с помощью js сделать тоже самое, пробежавшись по всем td .
Итак, раздали каждому столбцу атрибут data-label , который нам пригодится в будущем.
body
text-align: center;
padding-top: 10%;
font-family: sans-serif;
background-image: url('bg.jpg');
background-size: cover;
height: 100vh;
color: #fff;
>
.table-wrap
text-align: center;
display: inline-block;
background-color: #fff;
padding: 2rem 2rem;
color: #000;
>
table
border: 1px solid #ccc;
width: 100%;
margin:0;
padding:0;
border-collapse: collapse;
border-spacing: 0;
>
table tr
border: 1px solid #ddd;
padding: 5px;
>
table th, table td
padding: 10px;
text-align: center;
border-right: 1px solid #ddd;
>
table th
color: #fff;
background-color: #444;
text-transform: uppercase;
font-size: 14px;
letter-spacing: 1px;
>Выглядит, как обычная таблица, естественно, сдвигая сайт на 320-420 пикселях, мы увидим горизонтальный скролл всего сайта. Не дело. Как это исправить? добавляем стили:
@media screen and (max-width: 600px)
table
border: 0;
>
table thead
display: none;
>
table tr
margin-bottom: 10px;
display: block;
border-bottom: 2px solid #ddd;
>
table td
display: block;
text-align: right;
font-size: 13px;
border-bottom: 1px dotted #ccc;
border-right: 1px solid transparent;
>
table td:last-child
border-bottom: 0;
>
table td:before
content: attr(data-label);
float: left;
text-transform: uppercase;
font-weight: bold;
>
>Здесь мы сделали строки таблицы блочными, удалили названия столбцов, а текст самих столбцов выровняли по правому краю. В свою очередь при помощи псевдокласса ::before мы присоединяем к левому краю наши data-атрибуты. И все получилось. Пример посмотрите в пене:
Как видно, мы превратили строки таблицы в небольшой блок, в котором заключена вся информация. Думаю, такой вариант адаптивности таблицы подойдет для небольших таблиц. Пользуйтесь, друзья!
Надеюсь, Вам было интересно читать данную информацию. До скорых встреч)
Как сделать адаптивные таблицы?
В данной статье я расскажу вам о некоторых особенностях адаптации таблиц на мобильных устройствах, а так же покажу пару приемов, которые помогут вам сделать ваши таблицы адаптивными даже на самых маленьких экранах.
Навигация по статье:
Вообще, адаптивность таблиц имеет некоторые особенности. Если, к примеру, у вас ширина таблицы задана не в пикселях, а в процентах, то у вас эта таблица должна будет адаптироваться автоматически под ширину экрана.
Если же при уменьшении размеров экрана она у вас выходит за пределы, то скорее всего общая ширина таблицы задана в пикселях, и вам необходимо в CSS или в HTML задать ее в процентах.
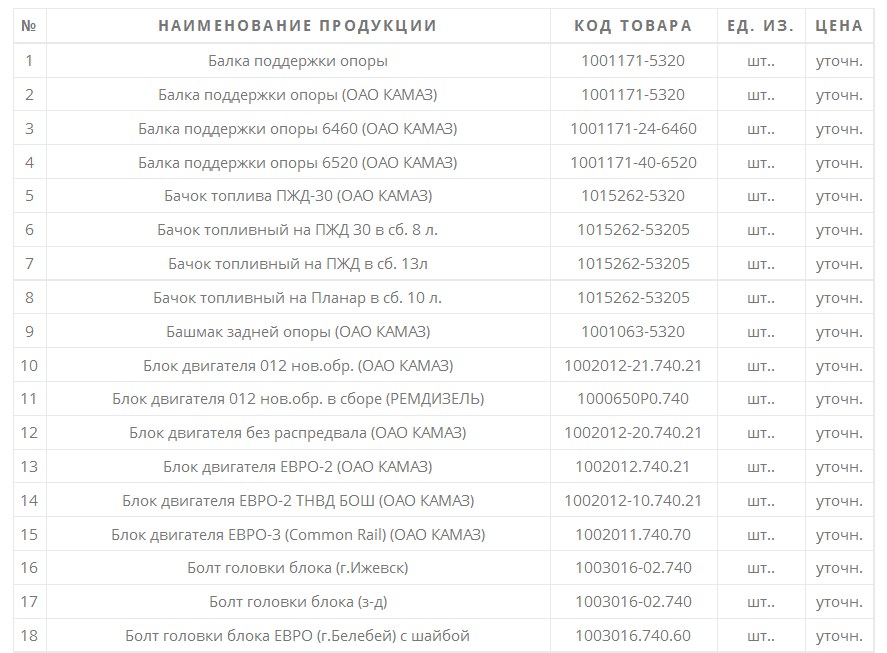
Однако, такой прием подходит для каких-то простых таблиц. Если же у нас таблица более сложная, например, вот такая:
То на маленьких экранах она у нас всё равно не поместится, несмотря на то, что общая ширина таблицы задана в процентах.
В итоге нашему посетителю не очень удобно читать такую таблицу. Ему приходится скролить по горизонтали, плюс сам сайт уже выглядит как-то не красиво. Поэтому с этим нужно что-то делать.
Если вы не знаете, как проверить ваш сайт на адаптивность, то можете ознакомиться с моей статьей: Как проверить сайт на адаптивность?
Итак, для того, что бы сделать таблицу адаптивной мы можем поступить одним из следующих способов.
Делаем адаптивную таблицу при помощи медиа запроса
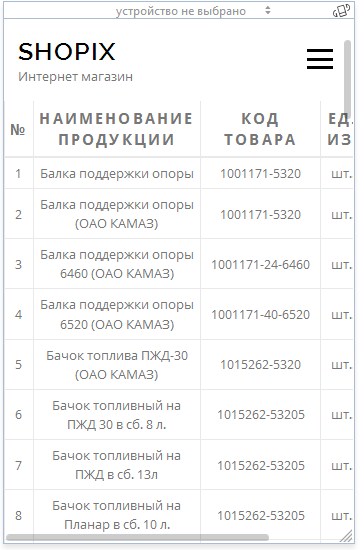
Самый простой способ, при помощи медиа запросов для определенного разрешения экрана сделать так, что бы у нас ячейки таблицы перестраивались друг под друга.
- 1. Вычисляем класс блока, внутри которого находится таблица.
Если вы еще не знаете как инспектировать код страницы, то вы может об этом прочитать в моей статье: Изменение темы WordPress. Определение Class и ID
Здесь мы для максимальной ширины 400 пикселей для всех ячеек таблицы указываем свойство display: block. То есть, превращаем наши ячейки из табличных элементов в блочные. Дело в том, что блочные и табличные элементы ведут себя по разному. В частности, блочные элементы, по умолчанию, занимают ширину 100% и располагаются друг под другом, без обтекания. И так как у нашей таблицы есть еще строка с заголовками столбцов, то нам нужно будет прописать еще вот такой селектор:
Для того чтобы сделать нашу адаптивную таблицу привлекательнее я убрала блок с названием столбцов и для первых ячеек в строке задала другой цвет фона:
Если у вас на сайте используются не сильно сложные таблицы, то в принципе вы можете использовать этот способ для адаптации таблиц, но я хочу вам показать еще один более интересный способ, который позволит сделать таблицы более понятными и аккуратными.
Адаптивные таблицы с использованием специального скрипта
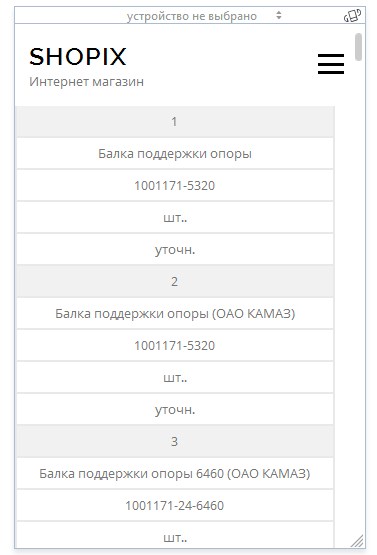
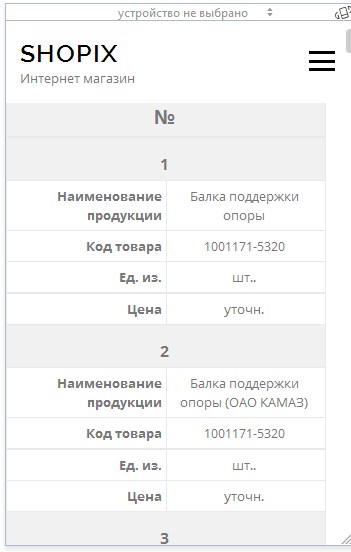
В этом случае при уменьшении экрана происходит трансформация таблицы, она перестраивается в два столбца. Заголовки столбцов переходят в первый столбец и дублируются для каждой позиции.
Если в первом случае мы полностью скрывали строку с заголовками, и было не очень понятно, какие данные находятся в ячейках, то во втором случае здесь для каждого значения дублируется заголовок таблицы. На мой взгляд, этот способ более удобен и привлекательный для посетителей вашего сайта.
Итак, давайте разберем, что же нужно для того, чтобы ваша таблица стала адаптивной и начала вести себя подобным образом.
- 1. Скачиваем следующий архив со скриптом к себе на компьютер: