Адаптивный макет на флексбоксах
Медиа-запросы обычно используются в адаптивном дизайне для отображения разных макетов на разных устройствах, в зависимости от размера экрана. Для этого есть причина — некоторые макеты всегда будут выглядеть слишком сплющенными (или полностью разломаются) при просмотре на узких экранах.
Например, вы можете использовать медиа-запросы для отображения первого макета на широких экранах (настольные компьютеры, ноутбуки и др), второго макета на экранах среднего размера (планшеты, большие телефоны) и третьего макета на узких экранах (мобильные телефоны и др.).
Здесь мы возьмём созданный нами ранее макет и добавим к нему медиа-запрос, чтобы он отображался по-другому на небольших устройствах.
В этом примере все элементы должны располагаться друг под другом. Если нет, то вы, вероятно, смотрите на широком экране. В этом случае уменьшите размер окна браузера до тех пор, пока не увидите свёрнутый макет.
В любом случае вот что мы добавили в код.
@media screen and (max-width: 575px) < #main < display: block; >>Всё, что мы здесь сделали, это изменили display: flex на display: block для элемента #main , чтобы его дочерние элементы перестали быть флекс-элементами. Это приводит к тому, что они накладываются друг на друга в исходном порядке.
Но что, если мы не желаем, чтобы элементы отображались в исходном порядке? Если мы хотим, чтобы навигационная панель появилась перед статьей? В этом случае мы можем внести столь же простые изменения.
Вот что мы сделали взамен.
@media screen and (max-width: 575px) < #main < flex-direction: column; >>Итак, теперь у нас идёт навигационная панель, статья, затем боковая панель. Но заметьте, что навигация и боковая панель располагаются выше, чем в предыдущем примере. Это странно!
На самом деле, так происходит из-за этого фрагмента кода.
В частности, код flex: 0 0 20vw устанавливает для flex-base значение 20vw , что составляет 20% от ширины области просмотра. Ранее мы применяли это значение для ширины элементов, но теперь, когда значение flex-direction задано как column , оно используется для высоты.
Если мы хотим, чтобы высота была основана на содержимом, то можем изменить это значение на auto или вообще удалить строку.
Сначала мобильные
Мы могли бы переключить код так, чтобы наш макет стал «сначала мобильные». Это термин применяется для макетов, которые создаются в основном для мобильных устройств, но включают медиа-запрос, который меняет макет для более крупных устройств. Это противоположно тому, что мы делали выше, где наш макет по умолчанию был для больших устройств, а мы добавили медиа-запрос для маленьких устройств.
Таким образом, мы можем взять приведённый выше пример и изменить его следующим образом.
Макет по-прежнему выглядит так же (что хорошо), но наш медиа-запрос теперь другой.
@media screen and (min-width: 576px) < #main < flex-direction: row; >#main > nav, #main > aside < flex: 0 0 20vw; >>А весь остальной код идёт перед ним.
Обратите внимание, что медиа-запрос на этот раз использует min-width, чтобы соответствовать всем устройствам указанной ширины и больше. В предыдущем примере мы использовали max-width, чтобы соответствовать только устройствам, которые были указанной ширины или меньше.
Итак, мы установили для начального макета значение flex-direction как column , а для больших устройств как row. Мы также вернули обратно flex-basis для больших устройств.
См. также
Адаптивная верстка на flex CSS
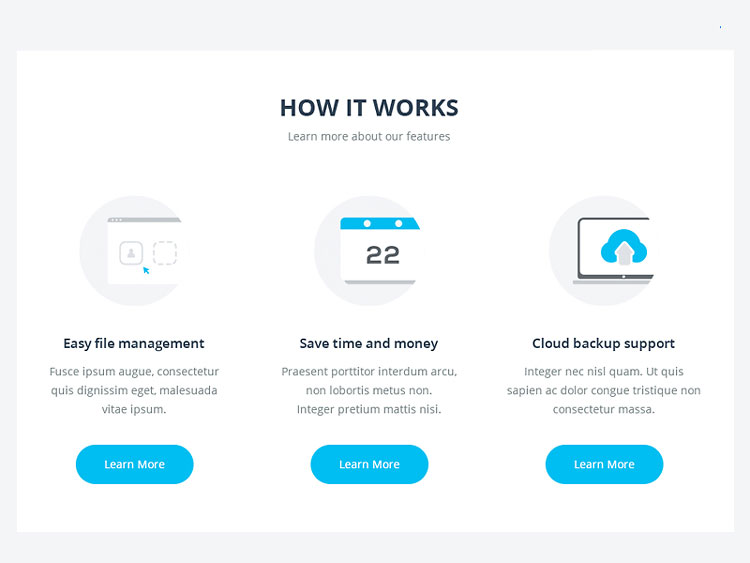
На этом уроке мы сделаем адаптивную верстку на flex CSS всего лишь одной секции по PSD макету.
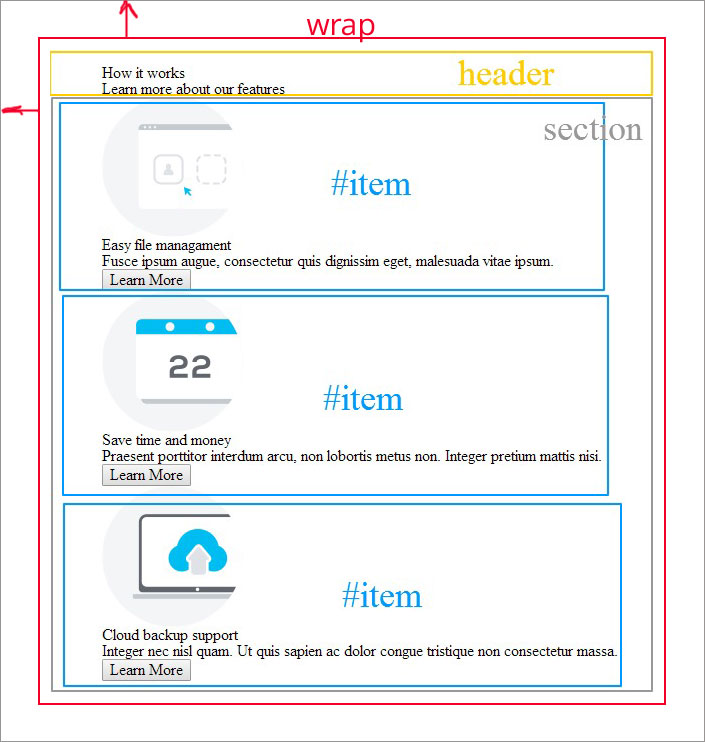
Прежде чем приступить к верстке, надо произвести анализ макета, предварительно открыв его в графическом редакторе, например в Photoshop. Глядя на макет, сразу представляем себе структуру HTML разметки.
Секция состоит из общего контейнера (wrap), выровненного по центру, внутри которого два разных блока. Верхний блок (header) содержит заголовок и слоган, а в нижнем блоке родителя (section) находятся в свою очередь ещё три блока ребенка (div ). В каждом блоке ребенке есть картинка, подзаголовок, текстовый абзац и кнопка. Все три блока идентичны и их содержимое, как и они сами — отцентрировано.
Так выглядит HTML структура без применения стилей:
Зачем надо оборачивать все теги общим контейнером wrapper-ом?
Затем, чтобы задать необходимые отступы от окна браузера для элементов сайта.
Как эти три блока с id #item расположить в ряд?
Очевидно, что метод верстки на flex CSS, будет применяться к блоку родителю, чтобы его трое детей блоков, встали в ряд и держались там до определенного момента (разрешения экрана). Ведь без применения flexbox-ов, непослушные детки блоки, встанут друг под друга, таково их естественное поведение. А вот когда они это сделают, мы решим позже, когда займёмся адаптивностью под планшеты и мобильные телефоны.
Я сознательно не комментирую весь код, эта статья должна максимально раскрыть тему адаптивной верстки на flex-ах CSS, иначе мы закопаемся в дебрях кода и потеряем главную тему.
rel=»stylesheet»>
How it works
Learn more about our features
Easy file managament
Fusce ipsum augue, consectetur quis dignissim
eget, malesuada vitae ipsum. Learn more about.
Save time and money
Praesent porttitor interdum arcu, non lobortis
metus non. Integer pretium mattis nisi.
Cloud backup support
Integer nec nisl quam. Ut quis sapien ac dolor
congue tristique non consectetur massa.
@import url(«reset.css»);
body font-family: ‘Open Sans’, sans-serif;
color: #909b9c;
font-size: 90%;
>
#wrap width: 80%;
margin: 5% auto;
>
header text-align: center;
margin-bottom: 50px;
>
header h1 text-transform: uppercase;
font-weight: 700;
color: #2c3e50;
font-size: 210%;
margin-bottom: 15px;
>
section display: flex;
flex-wrap: nowrap;
justify-content: space-around;
>
section #item width: 28%;
text-align: center;
padding: 15px;
>
#item img max-width: 100%;
>
#item h2 font-weight: 600;
font-size: 120%;
color: #2c3e50;
margin-top: 40px;
margin-bottom: 20px;
>
#item p line-height: 20px;
>
button margin-top: 30px;
background-color: #00bef1;
border-radius: 50px;
padding: 15px 35px;
color: #fff;
border: none;
cursor: pointer;
>
Демонстрация HTML страницы: демо
На следующем уроке сделаем нашу верстку адаптивной на flex CSS и анимируем элементы секции.
Создано 05.04.2018 10:35:45
Копирование материалов разрешается только с указанием автора (Михаил Русаков) и индексируемой прямой ссылкой на сайт (http://myrusakov.ru)!
Добавляйтесь ко мне в друзья ВКонтакте: http://vk.com/myrusakov.
Если Вы хотите дать оценку мне и моей работе, то напишите её в моей группе: http://vk.com/rusakovmy.
Если Вы не хотите пропустить новые материалы на сайте,
то Вы можете подписаться на обновления: Подписаться на обновления
Если у Вас остались какие-либо вопросы, либо у Вас есть желание высказаться по поводу этой статьи, то Вы можете оставить свой комментарий внизу страницы.
Порекомендуйте эту статью друзьям:
Если Вам понравился сайт, то разместите ссылку на него (у себя на сайте, на форуме, в контакте):
- Кнопка:
Она выглядит вот так: - Текстовая ссылка:
Она выглядит вот так: Как создать свой сайт - BB-код ссылки для форумов (например, можете поставить её в подписи):
Комментарии ( 4 ):
Наверняка у каждого на сайте с десяток форм.И давно сами решили как поступить с адаптацией.А как бы вы адаптировали формы, например отправки письма в теге table? Тег td не имеет свойство переноситься вниз.
таблицу обёрнуть в div, с max-width в 100% и overflow: auto. Появится горизонтальная прокрутка, ячейки остаются на своих местах.
А ниче что у вас в коде три элемента с одинаковым «id». это вроде не по феншую?
Да тут половина статей не по-феншую и в CSS забыли указать стиль для мобильного экрана.
Для добавления комментариев надо войти в систему.
Если Вы ещё не зарегистрированы на сайте, то сначала зарегистрируйтесь.
Copyright © 2010-2023 Русаков Михаил Юрьевич. Все права защищены.
CSS Flex Responsive
You learned from the CSS Media Queries chapter that you can use media queries to create different layouts for different screen sizes and devices.
Mobile phones and Tablets:
For example, if you want to create a two-column layout for most screen sizes, and a one-column layout for small screen sizes (such as phones and tablets), you can change the flex-direction from row to column at a specific breakpoint (800px in the example below):
Example
.flex-container <
display: flex;
flex-direction: row;
>
/* Responsive layout — makes a one column layout instead of a two-column layout */
@media (max-width: 800px) .flex-container flex-direction: column;
>
>
Another way is to change the percentage of the flex property of the flex items to create different layouts for different screen sizes. Note that we also have to include flex-wrap: wrap; on the flex container for this example to work:
Example
.flex-container <
display: flex;
flex-wrap: wrap;
>
/* Responsive layout — makes a one column layout instead of a two-column layout */
@media (max-width: 800px) .flex-item-right, .flex-item-left flex: 100%;
>
>
Responsive Image Gallery using Flexbox
Use flexbox to create a responsive image gallery that varies between four, two or full-width images, depending on screen size:
Responsive Website using Flexbox
Use flexbox to create a responsive website, containing a flexible navigation bar and flexible content: