- HTML Links — Different Colors
- HTML Link Colors
- Example
- Link Buttons
- Example
- HTML Link Tags
- CSS Active Link
- Example 1
- Example 2
- Example 3
- Example 4
- Conclusion
- About the author
- Aqsa Yasin
- How to change the color of links on a web page
- Understanding the different types of hyperlinks
- CSS link color example
- HTML body tag example
- Related information
- Active link color in css
- Learn Latest Tutorials
- Preparation
- Trending Technologies
- B.Tech / MCA
- Javatpoint Services
- Training For College Campus
HTML Links — Different Colors
An HTML link is displayed in a different color depending on whether it has been visited, is unvisited, or is active.
HTML Link Colors
By default, a link will appear like this (in all browsers):
- An unvisited link is underlined and blue
- A visited link is underlined and purple
- An active link is underlined and red
You can change the link state colors, by using CSS:
Example
Here, an unvisited link will be green with no underline. A visited link will be pink with no underline. An active link will be yellow and underlined. In addition, when mousing over a link (a:hover) it will become red and underlined:
a:visited color: pink;
background-color: transparent;
text-decoration: none;
>
a:hover color: red;
background-color: transparent;
text-decoration: underline;
>
a:active color: yellow;
background-color: transparent;
text-decoration: underline;
>
Link Buttons
A link can also be styled as a button, by using CSS:
Example
To learn more about CSS, go to our CSS Tutorial.
HTML Link Tags
For a complete list of all available HTML tags, visit our HTML Tag Reference.
CSS Active Link
A link is active whenever you click on it. When you click on the given link, it will open the linked page. We can create any link in HTML and give style to that link using CSS. CSS contains different properties, such as the “: active” selector for selecting and styling the active links, the “: link” selector for styling the links which are not visited, and the “visited” selector for the styling of the visited page. In this guide, we will describe how to create links in HTML and apply styling to the created links using CSS. We can change the color, background color, font size, or font style of the link using CSS. We will explain all these concepts in this guide.
Example 1
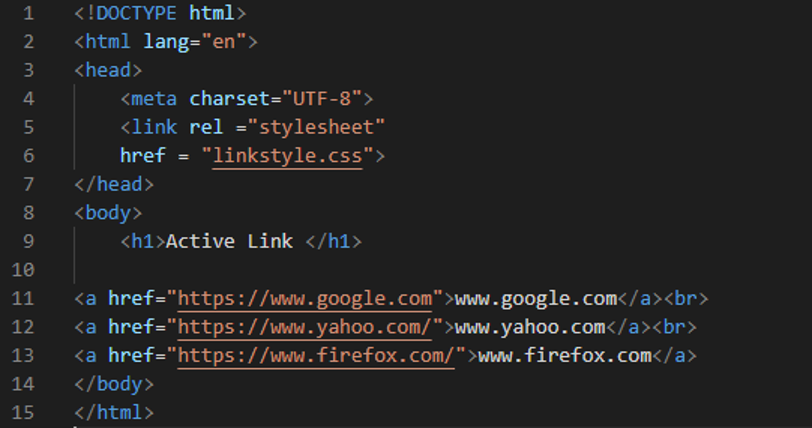
Open your HTML file to create links. For styling these links, we will create our CSS file. We are using the visual code studio to perform these examples. So, we create the HTML file, and the HTML code is also given here. After completing the code, save it with the “.html” extension.
In the previous HTML code, we create three different links. The first link we have created is the “google” link, the second link is the “yahoo” link, and the last link is the “firefox” link. We will also style these links in CSS. This HTML file is here for just creating these links. Now, move to the following CSS file, and see how to style these links.
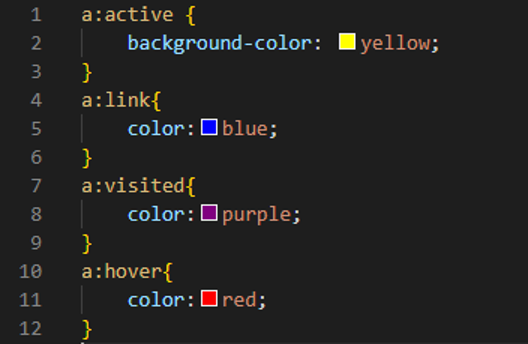
In the previous image, we use the “: active” selector, which we use to give style to that link. When the user presses this link, the link’s background color turns “yellow”. Then we have the “: link” selector, which styles the link that is not visited and changes the color of the unvisited link to “blue”. It will appear “blue” on the screen. After this, we use the “: visited” selector, and this visited selector changes the color of the visited link to “purple”. Finally, we have the “: hover” selector in which we change the color of the link to a “red” color when the cursor moves over the link. When you move your mouse on these links, the color of these links changes to “red”. In this example, we changed the color of the link when you hover on it and visit the link or the color of the unvisited link.
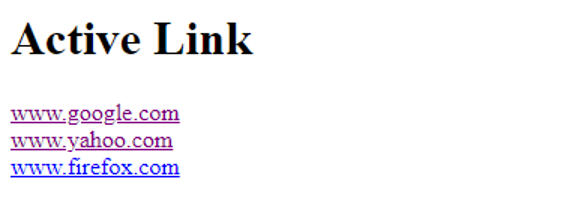
You can see three links in the previous image. The first two links are color “purple”, so it means these two links are visited. The third link’s color is “blue”, meaning this third link is not visited as we set these colors in the CSS code for the visited and unvisited links. When we hover on any link, its color turns to a “red” color. When we click on any link, the color of the link’s background will appear “yellow”. When we click on the first google link, the google page will appear on the screen, as shown in the following image:
Example 2
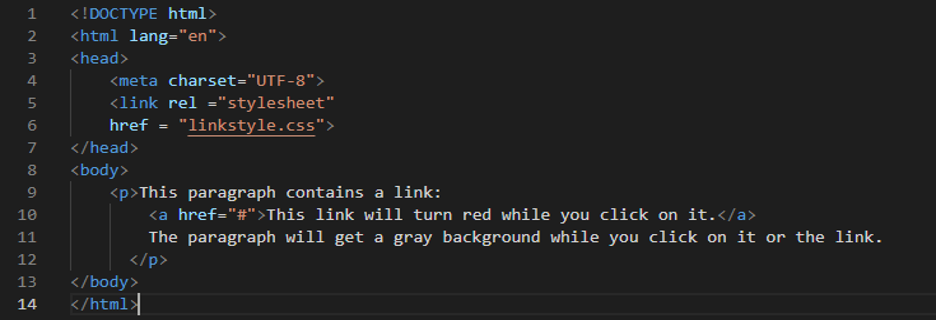
This is another example where we create a link between the paragraph and give styles to this link in CSS. Let’s see how the link is active in between the paragraphs.
In the previous image, you can see that we have created a paragraph using HTML and added a link in between the paragraph. We will use CSS in this example to change the link’s and paragraph’s color.
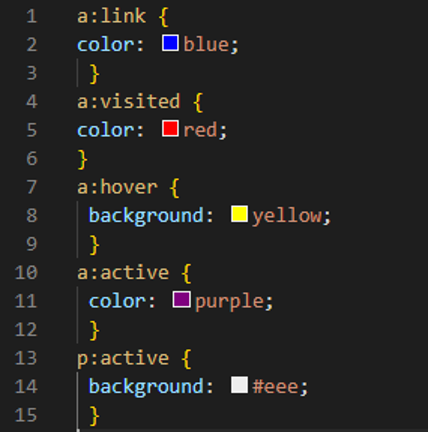
In the previous CSS file, you can see that we changed the color of the link to “blue” inside the curly braces of “: link”, so this link will appear blue between paragraphs. Then, we use a “red” color for the visited link. For “hover”, we select the background color as “yellow”. The “active” color of the link is set as “purple”, and the active paragraph color is designated as “#eee” color. So, when the link is active, it changes the link’s color as well as the background color of the paragraph.
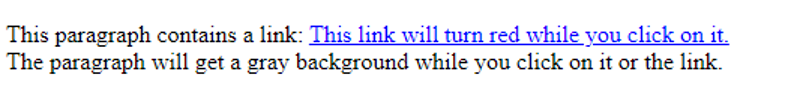
In this first output, you can see that the link’s color in the paragraph appears “blue” as we set it as “blue” in our CSS file.
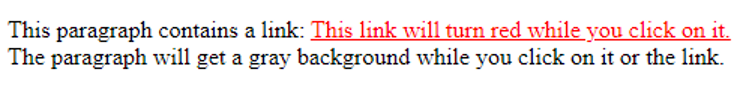
In the second output, the color of the link turns to “red”, which means we have visited the link here, so its color is changed from “blue” to “red”.
Example 3
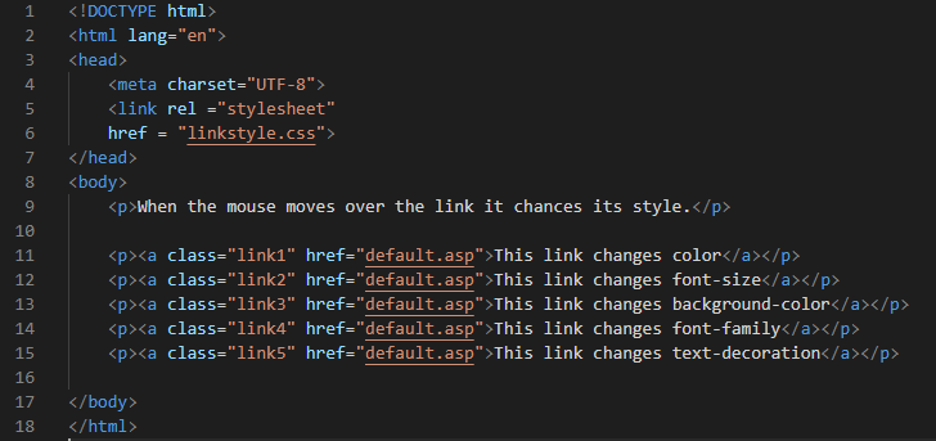
In this third example, we will change the link’s font size, font style, and colors using CSS. For this, we have to create different links in HTML.
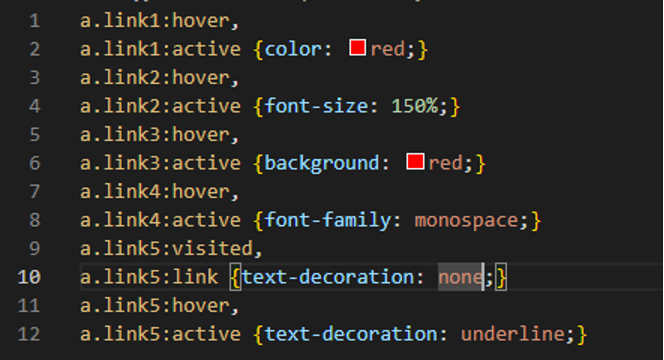
We use the “link1” name of the class and apply the style on this first link. The first link appears “red” when it is “active”. Then, we change the “font-size” of the second link. When we hover over this link, the size of this link increases to “150%”. We set the “background-color” of the third link to “red”, so the background color becomes “red” when we hover over the third link. We change the font style of the fourth link by utilizing the “font-family” property. We use the “text-decoration” in the fifth link and set it to “underline”. The output is shown.
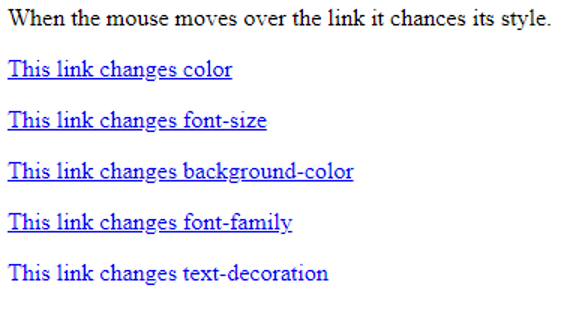
This output changes its color when we hover over the first link. When we hover over the second link, its font size changes. When it comes to the third link, its background color changes. The font style changes to “monospace” when you hover over the fourth link.
Example 4
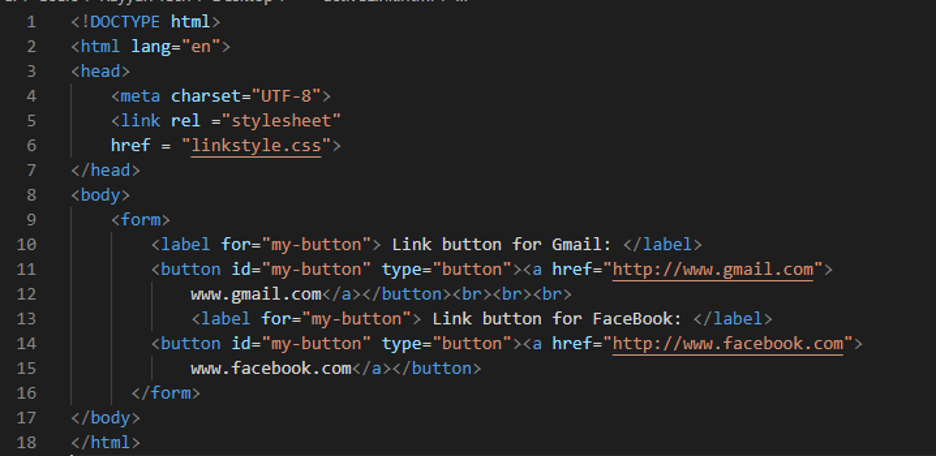
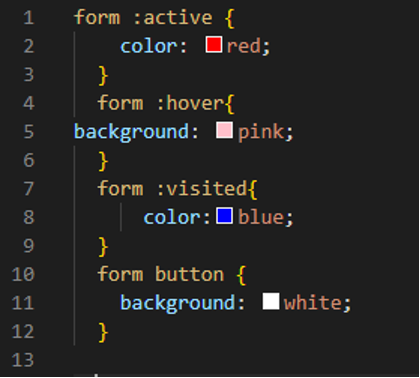
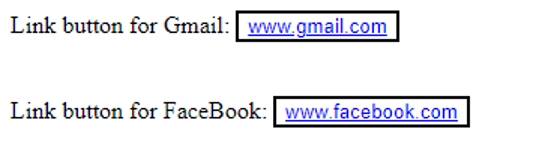
In this example, we will create two link buttons with links inside the buttons. In the first button, we place the link of “Gmail”. Inside the second button, we put the link of “Facebook”. So, when you click on button one, it will open the Gmail page. When you click the second button, it will open the Facebook page. Now, we also want to apply the style of these links.
When this link is active, the color of this link appears “red” as we place the “color: red” inside the curly braces of the “: active” selector. When we hover over this link, which is inside the button, the color of the button turns “pink” as we set this color in the CSS file. After visiting these links, the color will be “blue”, and the color of the button’s background will be “white”.
The previous output shows two link buttons in which we have two different links, and you can see that the color of both links is “blue”, meaning both links are visited.
Conclusion
We have learned about the “Active link” in this guide. We have applied different styling on different links using the CSS properties. We have performed four various examples here as we know that the link is active when pressed. Here, we have changed the style of the active link, the font size of the link when we hover over it, and the color after visiting the link. We used different colors for the visited and unvisited links in this guide. We have learned to style these active links in CSS in detail.
About the author
Aqsa Yasin
I am a self-motivated information technology professional with a passion for writing. I am a technical writer and love to write for all Linux flavors and Windows.
How to change the color of links on a web page
Below are the steps on how you can change the color of the links shown on your web page using HTML and CSS. Although the link colors can be done with the HTML BODY tag, we always recommend doing any styling settings in CSS as shown below.
When defining the color of any web page element, you may need to use HTML color codes. For major colors, you can also specify the names of those colors instead of using the color codes, for example, red, blue, green, and black instead of using their respected color code values.
Understanding the different types of hyperlinks
Hyperlinks are special elements on your page, because they are interactive. To indicate that they are interactive, they are colored differently depending on their state. A hyperlink has three special colors, in addition to its default blue color, which represent three different states:
- Visited link — The color of a visited link. If a hyperlink is this color, the user can expect that clicking the link takes them to a page they’ve already seen. Purple is the default hyperlink color for a visited link.
- Hover link — The color when the mouse is hovering over a link. If a hyperlink is this color, the user can expect that pressing the left mouse button (clicking), then releasing the button, causes the link to be visited. Hover color is the same for both «Active» and «Visited» links.
- Active Link — The color of the link when being clicked. When the user sees this color, they can expect that releasing the mouse button causes the browser to visit the link.
See our hyperlink definition for further information and related questions to hyperlinks.
CSS link color example
In the CSS example below, we are setting the hyperlink colors to resemble what is shown on this page. First, all anchors are set to the #2c87f0 (shade of blue), #636 a shade of purple, and all hover and active links color:#c33 (red). The below code can be added to the CSS style element or in your .css file.
a < color: #2c87f0; >a:visited < color: #636; >a:hover, a:active, a:focus
If your page isn’t using CSS, the steps below show how to do this in the HTML BODY tag. However, as mentioned earlier, we highly recommend using the above CSS code instead of the body tag. You can add the above code into a CSS file and link all your web pages to that CSS file. Then, you could change the background-color values in that one CSS file to instantly change the background color of all pages linking to it.
HTML body tag example
In some very rare situations, it may not be possible to use CSS. For those situations, you can also define the background color, text color, link color, and other values in the HTML body tag as shown below.
Below are the descriptions of each of the HTML attributes in the body tag.
TEXT = The color of text.
LINK = The color of links.
VLINK = Visited link color.
ALINK = Color of the active link or the color the link changes to when clicked.
BGCOLOR = The page background color.
Related information
- How to create multicolor links in HTML.
- How to create an HTML link on a web page.
- How to create a link with no underline in HTML.
- See the CSS, HTML tag, and hyperlink pages for further information.
- See our HTML color code page for a full listing of color codes.
- CSS and HTML color help and support.
Active link color in css
Learn Latest Tutorials
Preparation
Trending Technologies
B.Tech / MCA
Javatpoint Services
JavaTpoint offers too many high quality services. Mail us on h[email protected], to get more information about given services.
- Website Designing
- Website Development
- Java Development
- PHP Development
- WordPress
- Graphic Designing
- Logo
- Digital Marketing
- On Page and Off Page SEO
- PPC
- Content Development
- Corporate Training
- Classroom and Online Training
- Data Entry
Training For College Campus
JavaTpoint offers college campus training on Core Java, Advance Java, .Net, Android, Hadoop, PHP, Web Technology and Python. Please mail your requirement at [email protected].
Duration: 1 week to 2 week
Like/Subscribe us for latest updates or newsletter