- Абсолютные и относительные ссылки
- Абсолютные ссылки
- Относительные ссылки
- Ссылка на файл в той же папке
- Ссылка на файл в папке ниже текущей
- Ссылка относительно корня сайта
- Ссылка на папку выше текущей
- Комбинированная ссылка
- ID-ссылки (якорные ссылки)
- Что будет, если ошибиться
- Ссылки—сила:
- Абсолютные и относительные ссылки
- Ссылки относительно текущего документа
- Ссылки относительно корня сайта
- Популярные рецепты
- Популярные задачи
- HTML Путь к файлу
- Примеры пути к файлам
- Пути к HTML файлам
- Абсолютные пути к файлам
- Пример
- Относительные пути к файлам
- Пример
- Пример
- Пример
- Практика HTML лучше всего
- Сообщить об ошибке
- Ваше предложение:
- Спасибо Вам за то, что помогаете!
- Как прописать путь к файлу в HTML?
- Навигация по статье:
- Что такое абсолютный путь к файлу?
- Как определить абсолютный путь к файлу у себя на хостинге?
Абсолютные и относительные ссылки
Это короткая шпаргалка о том, как правильно ставить ссылки и не теряться в адресах.
Абсолютные ссылки
Абсолютная ссылка — это адрес ресурса целиком. Обычно такие ссылки ставят на сторонние ресурсы и надеются, что адрес не изменится.
https://htmlacademy.ru https://htmlacademy.ru/blog/boost/tools/chrome-devtools-2 Не забывайте — если вы используете абсолютные ссылки на сайте, то при смене структуры папок или перемещении файлов большинство ссылок могут сломаться.
Относительные ссылки
То, куда ведут относительные ссылки, зависит от расположения текущей страницы. Посмотрим на примере:
Предположим, мы загрузили страницу по такому адресу:
https://htmlacademy.ru/blog/frontend/html/index.html Во всех примерах ниже приведены относительная ссылка и полный путь, в который браузер расшифровывает ссылку.
Ссылка на файл в той же папке
1.html https://htmlacademy.ru/blog/frontend/html/1.html Файл расположен в той же папке, где и текущая страница. Пишется без дополнительных знаков.
Ссылка на файл в папке ниже текущей
directory/3.html https://htmlacademy.ru/blog/frontend/html/directory/3.html Файл в дочерней папке относительно текущей. Перед именем файла через / пишем название папки.
dir1/dir2/5.html https://htmlacademy.ru/blog/frontend/html/dir1/dir2/5.html Страница находится на две папки ниже текущей.
Ссылка относительно корня сайта
/2.html https://htmlacademy.ru/2.html Файл расположен в корневой папке сайта. Для ссылки относительно корня используется / . Такая ссылка сработает только на веб-сервере — с локальными файлами на компьютере это не сработает.
/dir1/dir2/4.png https://htmlacademy.ru/dir1/dir2/4.png Файл на два уровня ниже корня сайта.
Ссылка на папку выше текущей
../6.html https://htmlacademy.ru/blog/frontend/6.html На одну папку «вверх» относительно текущей. Для «подъёма» используется синтаксис ../ .
../../7.html https://htmlacademy.ru/blog/7.html На две папки вверх. Синтаксис ../ может повторяться сколько угодно раз, главное, чтобы все папки «по пути» существовали.
Комбинированная ссылка
../../../dir1/dir2/8.html https://htmlacademy.ru/dir1/dir2/8.html На три папки вверх и на две папки вниз относительно текущей — поднялись до корня и последовательно спустились в папки dir1 и dir2 .
Все приведённые примеры одной картинкой:
ID-ссылки (якорные ссылки)
Якорные ссылки пригодятся, если нужно сослаться на определенное место документа — например, на заголовок. Для этого заголовку нужно установить определенный атрибут id , а в ссылке через # дописать этот атрибут в конце.
Ставим якорную ссылку на той же странице:
Ставим якорную ссылку на другую страницу:
Пройдите интерактивный тренажёр по якорным ссылкам, чтобы узнать наверняка, как это делается.
Что будет, если ошибиться
Файл, на который вы ссылаетесь, не загрузится — появится ошибка 404. Если так случилось, можно посмотреть через Chrome DevTools, что с адресом.
Ещё можно по незнанию поставить ссылку на файл на своём компьютере, а потом удивляться, почему не грузятся картинки. Такое в 1998 произошло на сайте Microsoft Game Studios. Разработчики оставили ссылку на файл на диске H:/ .
Сейчас, конечно, такого никто в больших компаниях не допустит — но если вы сначала делаете страничку на своём компьютере, могут быть нюансы. Поэтому пользуйтесь нашей шпаргалкой, чтобы избежать ошибок.
Ссылки—сила:
«Доктайп» — журнал о фронтенде. Читайте, слушайте и учитесь с нами.
Абсолютные и относительные ссылки
Адрес ссылки может быть как абсолютным, так и относительным. Абсолютные адреса должны начинаться с указания протокола (обычно http://) и содержать имя сайта. Относительные ссылки ведут отсчет от корня сайта или текущего документа.
В примере 8.2 показано создание абсолютной ссылки на другой сайт.
Пример 8.2. Использование абсолютных ссылок
Изучение HTML
При указании в качестве ссылки каталога сайта (например, http://htmlbook.ru/css/), отображается индексный файл . Это файл, который загружается по умолчанию при обращении к каталогу без явного указания имени файла. Обычно в качестве индексного файла выступает документ с именем index.html .
Абсолютные ссылки обычно применяются для указания документа на другом сетевом ресурсе, впрочем, допустимо делать абсолютные ссылки и внутри текущего сайта. Однако подобное практикуется нечасто, поскольку такие ссылки достаточно длинные и громоздкие. Поэтому внутри сайта преимущественно используются относительные ссылки.
Ссылки относительно текущего документа
При создании относительных ссылок надо понимать, какое значение для атрибута href следует указывать, поскольку оно зависит от исходного расположения файлов. Рассмотрим несколько типичных вариантов.
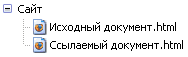
1. Файлы располагаются в одной папке (рис. 8.4).
Необходимо сделать ссылку из исходного документа на ссылаемый. В таком случае код будет следующий.
Подобное имя файла взято только для образца, на сайте в именах файлов не следует использовать русские символы с пробелами, да еще и в разном регистре.
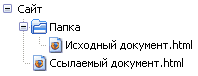
2. Файлы размещаются в разных папках (рис. 8.5).
Когда исходный документ хранится в одной папке, а ссылаемый в корне сайта, то перед именем файла в адресе ссылки следует поставить две точки и слэш (/), как показано ниже.
Две точки в данном случае означают выйти из текущей папки на уровень выше.
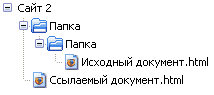
3. Файлы размещаются в разных папках (рис. 8.6).
Теперь исходный файл находится в двух вложенных папках, и чтобы сослаться на документ в корне сайта, требуется повторить написание предыдущего примера два раза.
Аналогично обстоит дело с любым числом вложенных папок.
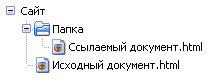
4. Файлы размещаются в разных папках (рис. 8.7).
Теперь ситуация меняется, исходный файл располагается в корне сайта, а файл, на который необходимо сделать ссылку — в папке. В этом случае путь к файлу будет следующий.
Заметьте, что никаких дополнительных точек и слэшей перед именем папки нет. Если файл находится внутри не одной, а двух папок, то путь к нему записывается так.
Ссылки относительно корня сайта
Иногда можно встретить путь к файлу относительно корня сайта, он выглядит как «/Папка/Имя файла» со слэшем вначале. Так, запись Курсы означает, что ссылка ведет в папку с именем course, которая располагается в корне сайта, а в ней необходимо загрузить индексный файл.
Учтите, что такая форма записи не работает на локальном компьютере, а только под управлением веб-сервера.
Не выкладывайте свой код напрямую в комментариях, он отображается некорректно. Воспользуйтесь сервисом cssdeck.com или jsfiddle.net, сохраните код и в комментариях дайте на него ссылку. Так и результат сразу увидят.
Популярные рецепты
Как добавить картинку на веб-страницу?
Как добавить иконку сайта в адресную строку браузера?
Как добавить фоновый рисунок на веб-страницу?
Как сделать обтекание картинки текстом?
Как растянуть фон на всю ширину окна?
Как выровнять фотографию по центру веб-страницы?
Как разместить элементы списка горизонтально?
Как убрать подчеркивание у ссылок?
Как убрать маркеры в маркированном списке?
Как изменить расстояние между строками текста?
Как сделать, чтобы картинка менялась при наведении на нее курсора мыши?
Как открыть ссылку в новом окне?
Популярные задачи
- TEX
- Отступы между блоков
- Андроид в тени
- Ссылка как кнопка
- Вложенные списки
- Форма регистрации
- Объединение ячеек таблицы
- Обязательные поля формы
- Цвет и фон в таблице
- Асуанская плотина
- Батарейка
- Заголовки
HTML Путь к файлу
Путь к файлу описывает расположение файла в структуре папок веб сайта.
Примеры пути к файлам
| Путь | Описание |
|---|---|
| picture.jpg находится в той же папке, что и текущая страница | |
 | picture.jpg находится в папке images в текущей папке |
 | picture.jpg находится в папке images в корне текущего веб-сайта |
 | picture.jpg находится в папке на один уровень выше текущей папки |
Пути к HTML файлам
Путь к файлу описывает расположение файла в структуре папок вебсайта.
Пути к файлам используются при связывании с внешними файлами, например:
Абсолютные пути к файлам
Абсолютный путь к файлу — это полный URL адрес файла:
Пример
Теги и атрибуты src и alt описаны в главе HTML Изображения.
Относительные пути к файлам
Относительный путь к файлу указывает на файл относительно текущей страницы.
В этом примере путь к файлу указывает на файл в папке images, расположенной в корне текущего веб-сайт:
Пример
В этом примере путь к файлу указывает на файл в папке images находятся в текущей папке:
Пример
В этом примере путь к файлу указывает на файл в папке images находятся в папке на один уровень выше текущей папки:
Пример
Практика HTML лучше всего
Рекомендуется использовать относительные пути к файлам (если возможно).
При использовании относительных путей к файлам, веб-страницы не будут привязаны к вашему текущему базовому URL-адрес. Все ссылки будут работать на вашем собственном компьютере (localhost), а также на вашем текущем общественном домене и вашем будущем публичном домене.
Мы только что запустили
SchoolsW3 видео
Сообщить об ошибке
Если вы хотите сообщить об ошибке или внести предложение, не стесняйтесь отправлять на электронное письмо:
Ваше предложение:
Спасибо Вам за то, что помогаете!
Ваше сообщение было отправлено в SchoolsW3.
ТОП Учебники
ТОП Справочники
ТОП Примеры
SchoolsW3 оптимизирован для бесплатного обучения, проверки и подготовки знаний. Примеры в редакторе упрощают и улучшают чтение и базовое понимание. Учебники, ссылки, примеры постоянно пересматриваются, чтобы избежать ошибок, но не возможно гарантировать полную правильность всего содержания. Некоторые страницы сайта могут быть не переведены на РУССКИЙ язык, можно отправить страницу как ошибку, так же можете самостоятельно заняться переводом. Используя данный сайт, вы соглашаетесь прочитать и принять Условия к использованию, Cookies и политика конфиденциальности.
Как прописать путь к файлу в HTML?
Наверняка вы уже сталкивались с необходимостью вставки на своём сайте изображений, видео или какого-то файла для скачивания. При решении этой задачи много проблем возникает именно из-за неправильно прописанного пути к файлу. Давайте разбираться как же правильно прописать путь к файлу.
Навигация по статье:
Путь к файлу это своего рода его адрес содержащий в себе цепочку (последовательность) папок, внутри которых он находится. Путь может быть абсолютным и относительным.
Что такое абсолютный путь к файлу?
Если говорить простым языком, то это полный путь к файлу, который содержит в себе название сайта, протокол http или https, название папок, внутри которых он находится, а так же его имя и расширение.
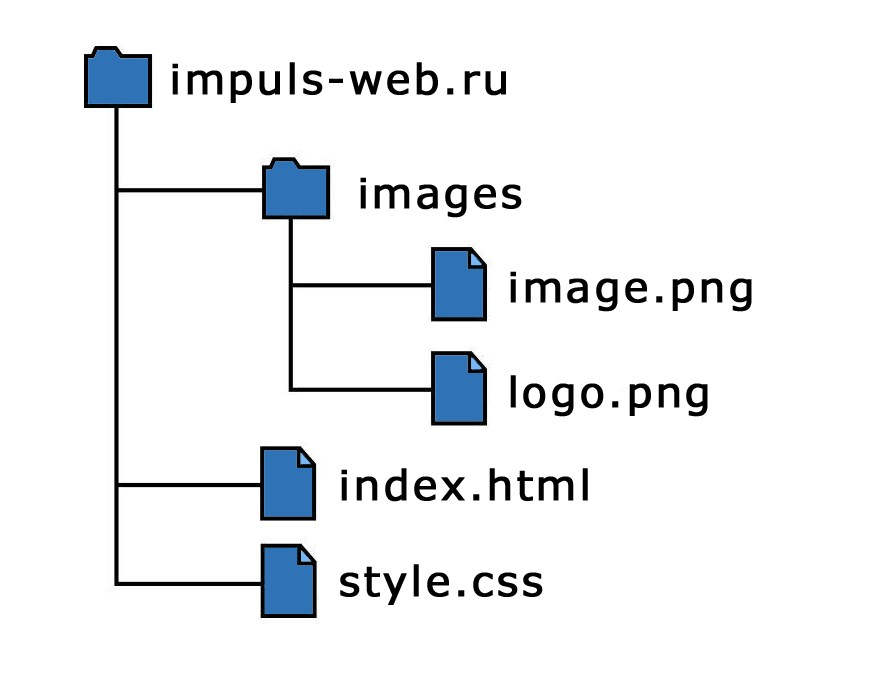
Например, для картинки image.png, которая лежит в папке images на вашем хостинге абсолютный путь будет выглядеть так:
Чтобы проверить правильность написания абсолютного пути вы можете вставить его в адресную строку браузера и нажать Enter на клавиатуре. Если путь правильный, то у вас в браузере откроется этот файл. Если браузер не сможет его прочитать, то он предложит его скачать или открыть другой программой. Если путь не правильный то высветится ошибка.
Когда вы создаёте HTML страницу на компьютере у вас абсолютный путь будет начинаться не с HTTPS, а с названия диска, на котором этот файл находится. Затем будет идти последовательность папок внутри которых он лежит, а уже потом имя файл и его расширение.
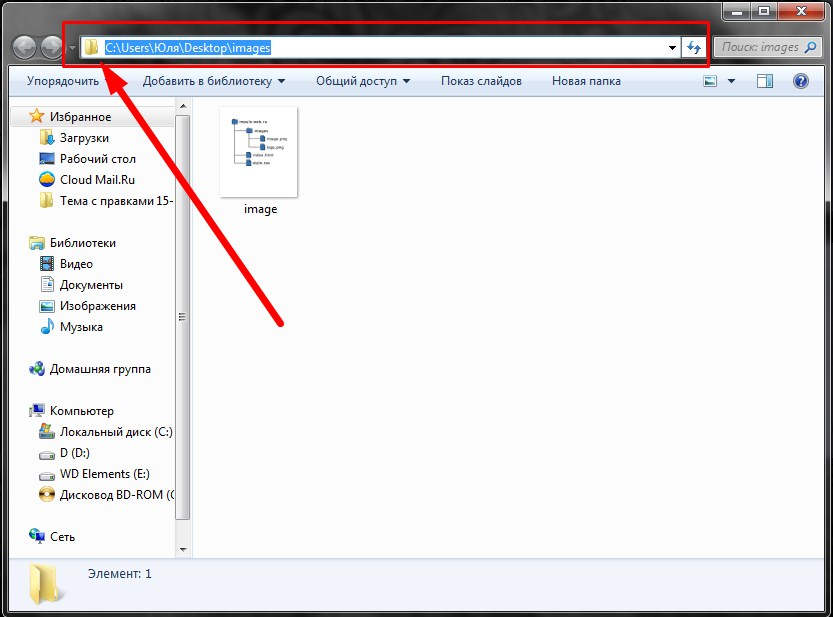
Посмотреть этот путь можно в адресной строке:
Если изначально у вас путь к файлу в этой строке не отображается, то нужно кликнуть на значок папки, показанный на скриншоте выше.
Как определить абсолютный путь к файлу у себя на хостинге?
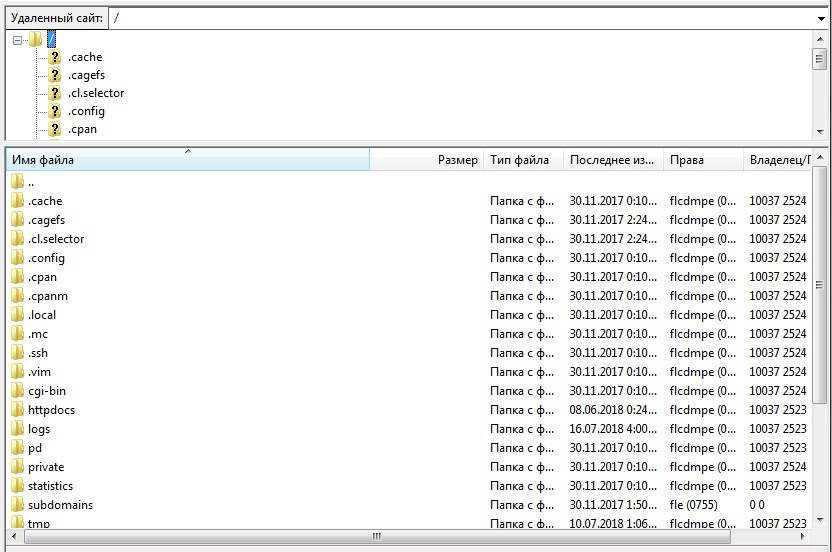
Часто при подключению к сайту по FTP или файловый менеджер на хостинге у вас открывается корневая папка, в которой находится куча других папок и не всегда понятно где находится сама папка с доменом, куда загружать файл и какие папки указывать в абсолютном пути.
- 1. Найти папку, в которой лежат файлы сайта.
Например, в случае с CMS WordPress в ней должны находиться папки «wp-admin», «wp-content» и так далее.






 Как добавить картинку на веб-страницу?
Как добавить картинку на веб-страницу? Как добавить иконку сайта в адресную строку браузера?
Как добавить иконку сайта в адресную строку браузера? Как добавить фоновый рисунок на веб-страницу?
Как добавить фоновый рисунок на веб-страницу? Как сделать обтекание картинки текстом?
Как сделать обтекание картинки текстом? Как разместить элементы списка горизонтально?
Как разместить элементы списка горизонтально? Как убрать подчеркивание у ссылок?
Как убрать подчеркивание у ссылок? Как убрать маркеры в маркированном списке?
Как убрать маркеры в маркированном списке? Как изменить расстояние между строками текста?
Как изменить расстояние между строками текста? Как сделать, чтобы картинка менялась при наведении на нее курсора мыши?
Как сделать, чтобы картинка менялась при наведении на нее курсора мыши?