- Абсолютные и относительные ссылки
- Ссылки относительно текущего документа
- Ссылки относительно корня сайта
- Популярные рецепты
- Популярные задачи
- HTML Ссылки
- HTML Ссылки — Гиперссылки
- HTML Ссылки — синтаксис
- Пример
- HTML Ссылки — атрибут target
- Пример
- Абсолютные и относительные ссылки
- Пример
- Абсолютные URLы
- Относительные URLы
- HTML Ссылки — использование изображения в качестве ссылки
- Пример
- Ссылка на адрес электронной почты
- Пример
- Кнопка как ссылка
- Пример
- Названия ссылок
- Пример
- Подробнее об абсолютных и относительных URL-адресах
- Пример
- Пример
- Пример
- Краткое содержание главы
- HTML Упражнения
- HTML Ссылки теги
- Сообщить об ошибке
- Ваше предложение:
- Спасибо Вам за то, что помогаете!
- Работа со ссылками на HTML
- Ссылки на страницы вашего сайта
- страница index
- страница page
Абсолютные и относительные ссылки
Адрес ссылки может быть как абсолютным, так и относительным. Абсолютные адреса должны начинаться с указания протокола (обычно http://) и содержать имя сайта. Относительные ссылки ведут отсчет от корня сайта или текущего документа.
В примере 8.2 показано создание абсолютной ссылки на другой сайт.
Пример 8.2. Использование абсолютных ссылок
Изучение HTML
При указании в качестве ссылки каталога сайта (например, http://htmlbook.ru/css/), отображается индексный файл . Это файл, который загружается по умолчанию при обращении к каталогу без явного указания имени файла. Обычно в качестве индексного файла выступает документ с именем index.html .
Абсолютные ссылки обычно применяются для указания документа на другом сетевом ресурсе, впрочем, допустимо делать абсолютные ссылки и внутри текущего сайта. Однако подобное практикуется нечасто, поскольку такие ссылки достаточно длинные и громоздкие. Поэтому внутри сайта преимущественно используются относительные ссылки.
Ссылки относительно текущего документа
При создании относительных ссылок надо понимать, какое значение для атрибута href следует указывать, поскольку оно зависит от исходного расположения файлов. Рассмотрим несколько типичных вариантов.
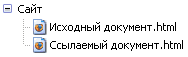
1. Файлы располагаются в одной папке (рис. 8.4).
Необходимо сделать ссылку из исходного документа на ссылаемый. В таком случае код будет следующий.
Подобное имя файла взято только для образца, на сайте в именах файлов не следует использовать русские символы с пробелами, да еще и в разном регистре.
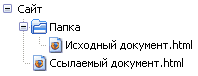
2. Файлы размещаются в разных папках (рис. 8.5).
Когда исходный документ хранится в одной папке, а ссылаемый в корне сайта, то перед именем файла в адресе ссылки следует поставить две точки и слэш (/), как показано ниже.
Две точки в данном случае означают выйти из текущей папки на уровень выше.
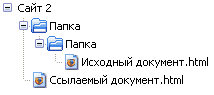
3. Файлы размещаются в разных папках (рис. 8.6).
Теперь исходный файл находится в двух вложенных папках, и чтобы сослаться на документ в корне сайта, требуется повторить написание предыдущего примера два раза.
Аналогично обстоит дело с любым числом вложенных папок.
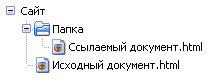
4. Файлы размещаются в разных папках (рис. 8.7).
Теперь ситуация меняется, исходный файл располагается в корне сайта, а файл, на который необходимо сделать ссылку — в папке. В этом случае путь к файлу будет следующий.
Заметьте, что никаких дополнительных точек и слэшей перед именем папки нет. Если файл находится внутри не одной, а двух папок, то путь к нему записывается так.
Ссылки относительно корня сайта
Иногда можно встретить путь к файлу относительно корня сайта, он выглядит как «/Папка/Имя файла» со слэшем вначале. Так, запись Курсы означает, что ссылка ведет в папку с именем course, которая располагается в корне сайта, а в ней необходимо загрузить индексный файл.
Учтите, что такая форма записи не работает на локальном компьютере, а только под управлением веб-сервера.
Не выкладывайте свой код напрямую в комментариях, он отображается некорректно. Воспользуйтесь сервисом cssdeck.com или jsfiddle.net, сохраните код и в комментариях дайте на него ссылку. Так и результат сразу увидят.
Популярные рецепты
Как добавить картинку на веб-страницу?
Как добавить иконку сайта в адресную строку браузера?
Как добавить фоновый рисунок на веб-страницу?
Как сделать обтекание картинки текстом?
Как растянуть фон на всю ширину окна?
Как выровнять фотографию по центру веб-страницы?
Как разместить элементы списка горизонтально?
Как убрать подчеркивание у ссылок?
Как убрать маркеры в маркированном списке?
Как изменить расстояние между строками текста?
Как сделать, чтобы картинка менялась при наведении на нее курсора мыши?
Как открыть ссылку в новом окне?
Популярные задачи
- TEX
- Отступы между блоков
- Андроид в тени
- Ссылка как кнопка
- Вложенные списки
- Форма регистрации
- Объединение ячеек таблицы
- Обязательные поля формы
- Цвет и фон в таблице
- Асуанская плотина
- Батарейка
- Заголовки
HTML Ссылки
Ссылки встречаются почти на всех веб страницах. Ссылки позволяют пользователям переходить со страницы на страницу.
HTML Ссылки — Гиперссылки
HTML ссылки — это гиперссылки.
Вы можете нажать на ссылку и перейти к другому документу.
Когда вы наведете курсор мыши на ссылку, стрелка мыши превратится в маленькую руку.
Примечание: Ссылка не обязательно должна быть текстовой. Ссылка может быть изображением или любым другим HTML элементом!
HTML Ссылки — синтаксис
Текст ссылки это та часть, которая будет видна читателю.
Нажав на текст ссылки, читатель отправится на указанный URL-адрес.
Пример
В этом примере показано, как создать ссылку на Schoolsw3.com:
По индексу ссылки будут отображаться следующим образом во всех браузерах:
- Не посещенная ссылка подчеркнута синим цветом
- Посещенная ссылка подчеркнута и окрашена в фиолетовый цвет
- Активная ссылка подчеркнута красным цветом
Совет: Ссылки, конечно, можно стилизовать с помощью CSS, чтобы получить другой вид!
HTML Ссылки — атрибут target
По индексу связанная страница будет отображаться в текущем окне браузера. Чтобы изменить это, необходимо указать другой целевой объект для ссылки.
Атрибут target указывает, где открыть связанный документ.
Атрибут target может иметь одно из следующих значений:
- _self — По умолчанию. Открывает документ в том же окне / вкладке, в котором он был нажат
- _blank — Открывает документ в новом окне или вкладке
- _parent — Открывает документ в родительском фрейме
- _top — Открывает документ во всем теле окна
Пример
Используйте target=»_blank» , чтобы открыть связанный документ в новом окне браузера или на новой вкладке:
Абсолютные и относительные ссылки
В обоих приведенных выше примерах используется абсолютный URL (полный веб-адрес) в атрибуте href .
Локальная ссылка (ссылка на страницу внутри того же веб-сайта) указывается с помощью относительного URL (без «https://www») :
Пример
Абсолютные URLы
sw3C
Относительные URLы
HTML Изображения
CSS Учебник
HTML Ссылки — использование изображения в качестве ссылки
Чтобы использовать изображение в качестве ссылки, просто поместите тег внутри тега :
Пример
Ссылка на адрес электронной почты
Используйте mailto: внутри атрибута href , чтобы создать ссылку, которая открывает пользователя программы электронной почты (чтобы позволить им отправить новое сообщение электронной почты):
Пример
Кнопка как ссылка
Чтобы использовать HTML кнопку в качестве ссылки, вы должны добавить некоторый код JavaScript.
JavaScript позволяет указать, что происходит при определенных событиях, таких как нажатие кнопки:
Пример
Совет: Узнайте больше о JavaScript в разделе JavaScript Учебник.
Названия ссылок
Атрибут title задает дополнительную информацию об элементе. Эта информация чаще всего отображается в виде текста всплывающей подсказки при наведении курсора мыши на элемент.
Пример
Подробнее об абсолютных и относительных URL-адресах
Пример
Используйте полный URL-адрес для ссылки на веб страницу:
Пример
Ссылка на страницу, расположенную в папке html на текущем веб сайте:
Пример
Ссылка на страницу, расположенную в той же папке, что и текущая страница:
Подробнее о путях к файлам вы можете прочитать в этой главе HTML Пути к файлам.
Краткое содержание главы
HTML Упражнения
HTML Ссылки теги
Для получения полного списка всех доступных HTML тегов посетите HTML Справочник тегов.
Мы только что запустили
SchoolsW3 видео
Сообщить об ошибке
Если вы хотите сообщить об ошибке или внести предложение, не стесняйтесь отправлять на электронное письмо:
Ваше предложение:
Спасибо Вам за то, что помогаете!
Ваше сообщение было отправлено в SchoolsW3.
ТОП Учебники
ТОП Справочники
ТОП Примеры
SchoolsW3 оптимизирован для бесплатного обучения, проверки и подготовки знаний. Примеры в редакторе упрощают и улучшают чтение и базовое понимание. Учебники, ссылки, примеры постоянно пересматриваются, чтобы избежать ошибок, но не возможно гарантировать полную правильность всего содержания. Некоторые страницы сайта могут быть не переведены на РУССКИЙ язык, можно отправить страницу как ошибку, так же можете самостоятельно заняться переводом. Используя данный сайт, вы соглашаетесь прочитать и принять Условия к использованию, Cookies и политика конфиденциальности.
Работа со ссылками на HTML
Сейчас мы с вами будем разбираться со . Ссылки являются теми элементами, которые делают из интернета интернет. Нажимая на ссылки, мы можем переходить с одной страницы сайта на другую. Если бы их не было — интернет был бы просто набором страниц, никак не связанных друг с другом.
Давайте для примера сделаем ссылку на гугл. Для этого нужно открыть этот сайт в браузере, скопировать адрес страницы из адресной строки и вставить в атрибут href ссылки:
Сделайте на вашей странице ссылку на сайт code.mu, ссылку на яндекс и ссылку на ютуб.
Ссылки на страницы вашего сайта
Выше мы делали ссылки на страницы чужих сайтов, копируя их адрес из адресной строки браузера. Пусть теперь вы хотите связать ссылками страницы своего сайта.
В таком случае копировать их адреса из адресной строки нельзя. Дело в том, что такие адреса будут содержать полный путь к вашей странице от корневого диска вашего компьютера, и при переносе в другую папку такие ссылки просто сломаются.
Для страниц своего сайта следует практиковать другой подход. Изучим его на примере. Пусть в корневой папке вашего сайта расположен файл index.html и файл page.html . Свяжем эти файлы ссылками. Для этого в атрибуте href ссылок следует просто написать имена этих файлов (с их расширением). Давайте сделаем это.
На странице index.html сделаем ссылку на страницу page.html :
страница index
ссылка на page
А на странице page.html сделаем ссылку на страницу index.html :
страница page
ссылка на index
Сделайте три HTML страницы в корне вашего сайта. Назовите их 1.html , 2.html , 3.html . Свяжите эти страницы ссылками друг с другом.
Сделайте также страницу index.html . Разместите на ней ссылки на страницы 1.html , 2.html , 3.html .
Модифицируйте предыдущую задачу так, чтобы ссылки располагались в списке ul .




 Как добавить картинку на веб-страницу?
Как добавить картинку на веб-страницу? Как добавить иконку сайта в адресную строку браузера?
Как добавить иконку сайта в адресную строку браузера? Как добавить фоновый рисунок на веб-страницу?
Как добавить фоновый рисунок на веб-страницу? Как сделать обтекание картинки текстом?
Как сделать обтекание картинки текстом? Как разместить элементы списка горизонтально?
Как разместить элементы списка горизонтально? Как убрать подчеркивание у ссылок?
Как убрать подчеркивание у ссылок? Как убрать маркеры в маркированном списке?
Как убрать маркеры в маркированном списке? Как изменить расстояние между строками текста?
Как изменить расстояние между строками текста? Как сделать, чтобы картинка менялась при наведении на нее курсора мыши?
Как сделать, чтобы картинка менялась при наведении на нее курсора мыши?