Позиционирование элементов
Позиционированием называется положение элемента в системе координат. Различают четыре типа позиционирования: нормальное, абсолютное, фиксированное и относительное. В зависимости от типа, который устанавливается через свойство position , изменяется и система координат.
Благодаря комбинации свойств position , left , top , right и bottom элемент можно накладывать один на другой, выводить в точке с определёнными координатами, фиксировать в указанном месте, определить положение одного элемента относительно другого и др. Подобно другим свойствам CSS управление позиционированием доступно через скрипты. Таким образом, можно динамически изменять положение элементов без перезагрузки страницы, создавая анимацию и различные эффекты.
Нормальное позиционирование
Если для элемента свойство position не задано или его значение static , элемент выводится в потоке документа как обычно. Иными словами, элементы отображаются на странице в том порядке, как они идут в исходном коде HTML.
Свойства left , top , right , bottom если определены, игнорируются.
Абсолютное позиционирование
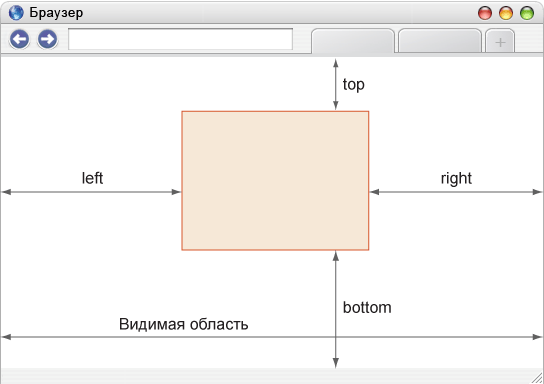
При абсолютном позиционировании элемент не существует в потоке документа и его положение задаётся относительно краёв браузера. Задать этот тип можно через значение absolute свойства position . Координаты указываются относительно краёв окна браузера, называемого «видимой областью» (рис. 3.42).
Рис. 3.42. Значения свойств left, right, top и bottom при абсолютном позиционировании
Для режима характерны следующие особенности.
- Ширина слоя, если она не задана явно, равна ширине контента плюс значения полей, границ и отступов.
- Слой не меняет своё исходное положение, если у него нет свойств right , left , top и bottom .
- Свойства left и top имеют более высокий приоритет по сравнению с right и bottom . Если left и right противоречат друг другу, то значение right игнорируется. То же самое касается и bottom .
- Если left задать отрицательное значение, то слой уйдёт за левый край браузера, полосы прокрутки при этом не возникнет. Это один из способов спрятать элемент от просмотра. То же относится и к свойству top , только слой уйдёт за верхний край.
- Если left задать значение больше ширины видимой области или указать right с отрицательным значением, появится горизонтальная полоса прокрутки. Подобное правило работает и с top , только речь пойдёт о вертикальной полосе прокрутки.
- Одновременно указанные свойства left и right формируют ширину слоя, но только если width не указано. Стоит добавить свойство width и значение right будет проигнорировано. Аналогично произойдёт и с высотой слоя, только уже участвуют свойства top , bottom и height .
- Элемент с абсолютным позиционированием перемещается вместе с документом при его прокрутке.
Свойство position со значением absolute можно использовать для создания эффекта фреймов. Кроме абсолютного позиционирования для элементов необходимо назначить свойство overflow со значением auto . Тогда при превышении контентом высоты видимой области появится полоса прокрутки. Высота и ширина «фреймов» формируется автоматически путём одновременного использования свойств left , right для ширины и top , bottom для высоты (пример 3.31).
Пример 3.31. Создание аналога фреймов
XHTML 1.0 CSS 2.1 IE Cr Op Sa Fx
Плов по-ферганскиПлов узбекский
Плов сибирский
Плов итальянский
Плов эстонский
Плов по-американски
Плов по-индейски
Плов по-фергански Положить в казан нарезанное кусочками мясо и поджарить его до образования корочки. Нашинкованный кольцами лук жарить вместе с мясом до красноватого цвета, затем добавить морковь, нарезанную соломкой. Положить половину соли, всё перемешать и жарить, пока морковь не приобретёт золотисто-коричневый цвет. После этого налить половину необходимого количества воды и дать закипеть.
Засыпать ровным слоем рис, усилить огонь и тотчас налить воду, чтобы она накрыла рис на 1–1,5 см. Как только вода выпарится, плов при помощи шумовки собрать к середине горкой, проколоть палочкой в нескольких местах так, чтобы вода, находящаяся на поверхности, прошла на дно. Затем накрыть плов и дать ему упреть 20–25 мин.
Тщательно перемешайте готовый плов, переложите в большое блюдо, сверху разложите мясо.
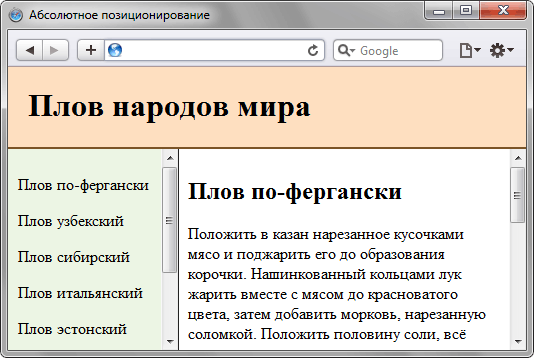
Результат данного примера показан на рис. 3.43. Слой header выводится в потоке как обычно, а для слоёв sidebar и content установлено абсолютное позиционирование.
Рис. 3.43. Применение абсолютного позиционирования
В браузере IE6 для абсолютно позиционированных элементов нельзя одновременно задать свойства left , right и top , bottom .
Абсолютное позиционирование также применяется для создания различных эффектов, например, всплывающей подсказки к фотографиям. В отличие от атрибута title тега который также выводит текст подсказки, через стили можно управлять видом текста выводимого с помощью скрипта.
Для начала создадим пустой слой с идентификатором floatTip и определим его стиль. Обязательными должны быть три стилевых свойства — position со значением absolute , display со значением none скрывает слой и width задаёт ширину слоя с подсказкой. Остальные свойства используются по желанию разработчика и предназначены для изменения оформления слоя (пример 3.32).
Пример 3.32. Стиль для всплывающей подсказки
Сам скрипт состоит из двух функций — moveTip() отслеживает движение мыши и в соответствии с координатами курсора меняет положение слоя, и toolTip() управляет видимостью слоя и выводит в нём желаемый текст (пример 3.33).
Пример 3.33. Скрипт для вывода слоя
document.onmousemove = moveTip; function moveTip(e) < floatTipStyle = document.getElementById("floatTip").style; w = 250; // Ширина слоя // Для браузера IE if (document.all) < x = event.x + document.body.scrollLeft; y = event.y + document.body.scrollTop; // Для остальных браузеров >else < x = e.pageX; // Координата X курсора y = e.pageY; // Координата Y курсора >// Показывать слой справа от курсора if ((x + w + 10) < document.body.clientWidth) < floatTipStyle.left = x + 'px'; // Показывать слой слева от курсора >else < floatTipStyle.left = x - w + 'px'; >// Положение от верхнего края окна браузера floatTipStyle.top = y + 20 + 'px'; > function toolTip(msg) < floatTipStyle = document.getElementById("floatTip").style; if (msg) < // Выводим текст подсказки document.getElementById("floatTip").innerHTML = msg; floatTipStyle.display = "block"; // Показываем слой >else < floatTipStyle.display = "none"; // Прячем слой >>Для удобства и универсальности скрипт следует вынести в отдельный файл и подключать его через атрибут src тега . Окончательный код показан в примере 3.34.
Пример 3.34. Создание всплывающей подсказки
XHTML 1.0 CSS 2.1 CSS 3 IE 7+ IE 9+ Cr Op Sa Fx
 ' + 'Объектив: Canon EF 24-105 f/4L IS USM
' + 'Объектив: Canon EF 24-105 f/4L IS USM
' + 'Вспышка: Canon Speedlite 580 EX
' + 'Выдержка: 1/125
Диафрагма: 5.6')" onmouseout="toolTip()" />
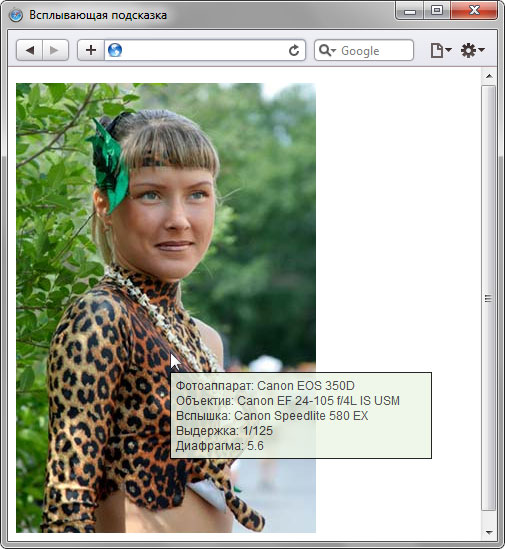
Результат данного примера показан на рис. 3.44. Обратите внимание, что переносы текста при вызове функции toolTip() сделаны для удобства восприятия и имеют синтаксис JavaScript. В Safari скрипт иногда не работает при переносе текста, в этом случае текст следует записать в одну строку. К стилям добавлено свойство CSS3 opacity , которое добавляет для слоя небольшую прозрачность. В IE до версии 9.0 это свойство не поддерживается.
Рис. 3.44. Всплывающая подсказка, выводимая с помощью JavaScript
Фиксированное положение
Фиксированное положение слоя задаётся значением fixed свойства position и по своему действию похоже на абсолютное позиционирование. Но в отличие от него привязывается к указанной свойствами left , top , right и bottom точке на экране и не меняет своего положения при прокрутке веб-страницы. Ещё одна разница от absolute заключается в том, что при выходе фиксированного слоя за пределы видимой области справа или снизу от неё, не возникает полос прокрутки.
Применяется такой тип позиционирования для создания меню, вкладок, заголовков, в общем, любых элементов, которые должны быть закреплены на странице и всегда видны посетителю. В примере 3.35 показано добавление подвала, который остаётся на одном месте независимо от объёма информации на сайте.
Пример 3.35. Фиксированный подвал
XHTML 1.0 CSS 2.1 IE Cr Op Sa Fx
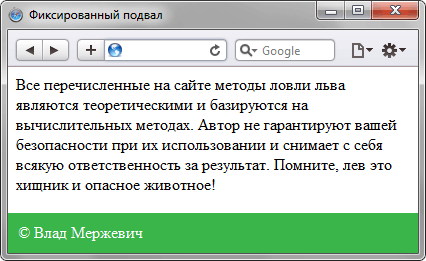
Результат примера показан на рис. 3.45. Поскольку фиксированный подвал накладывается на текст и скрывает его, добавлен отступ снизу для селектора BODY . Браузер IE6 не поддерживает значение fixed , поэтому в нём данный пример будет работать некорректно.

Рис. 3.45. Подвал внизу страницы
Относительное позиционирование
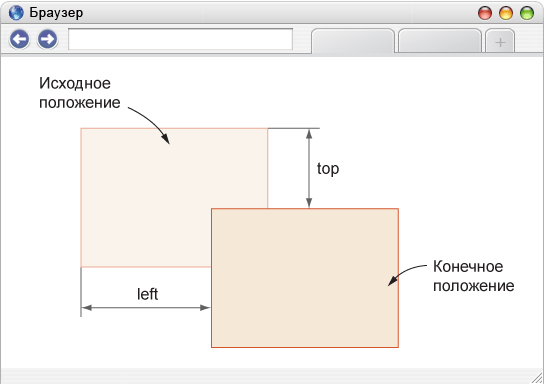
Если задать значение relative свойства position , то положение элемента устанавливается относительно его исходного места. Добавление свойств left , top , right и bottom изменяет позицию элемента и сдвигает его в ту или иную сторону от первоначального расположения. Положительное значение left определяет сдвиг вправо от левой границы элемента, отрицательное — сдвиг влево. Положительное значение top задаёт сдвиг элемента вниз (рис. 3.46), отрицательное — сдвиг вверх.

Рис. 3.46. Значения свойств left и top при относительном позиционировании
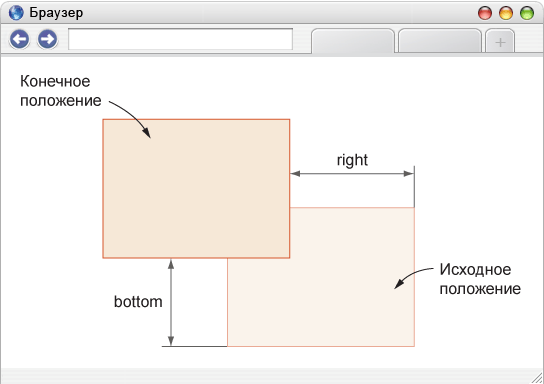
Свойства bottom и right производят обратный эффект. При положительном значении right сдвигает элемент влево от его правого края, при отрицательном — сдвигает вправо (рис. 3.47). При положительном значении bottom элемент поднимается вверх, при отрицательном опускается вниз.

Рис. 3.47. Значения свойств right и bottom при относительном позиционировании
Для относительного позиционирования характерны следующие особенности.
- Этот тип позиционирования не применим к элементам таблицы вроде ячеек, строк, колонок и др.
- При смещении элемента относительно исходного положения, место, которое занимал элемент, остаётся пустым и не заполняется ниже или вышележащими элементами.
В примере 3.36 показан сдвиг текста заголовка вниз для придания ему особого стиля написания.
Пример 3.36. Заголовок текста
XHTML 1.0 CSS 2.1 IE Cr Op Sa Fx
Аз и буки шрифтовой науки
Шрифт это средство выражения дизайна, а не какого-то банального чтения.
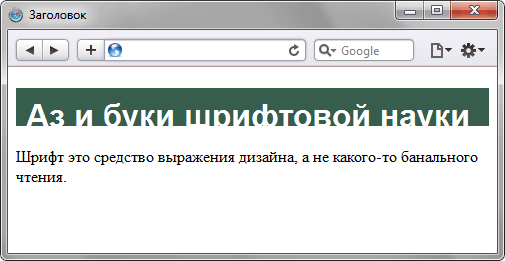
Результат данного примера показан на рис. 3.48.

Рис. 3.48. Сдвиг текста относительно исходного положения
Вложенные слои
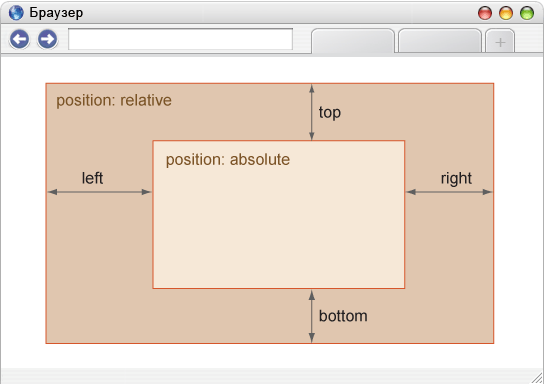
Обычно относительное позиционирование само по себе применяется не часто, поскольку есть ряд свойств выполняющих фактически ту же роль, к примеру, тот же margin . Но сочетание разных типов позиционирования для вложенных слоёв является одним из удобных и практичных приёмов вёрстки. Если для родительского элемента задать relative , а для дочернего absolute , то произойдёт смена системы координат и положение дочернего элемента при этом указывается относительно его родителя (рис. 3.49).

Рис. 3.49. Значения свойств left, right, top и bottom во вложенных слоях
Отсчёт координат ведётся от внутреннего края границы, значения полей не учитываются. В следующем примере текст располагается в правом нижнем углу слоя возле границы, игнорируя свойство padding .
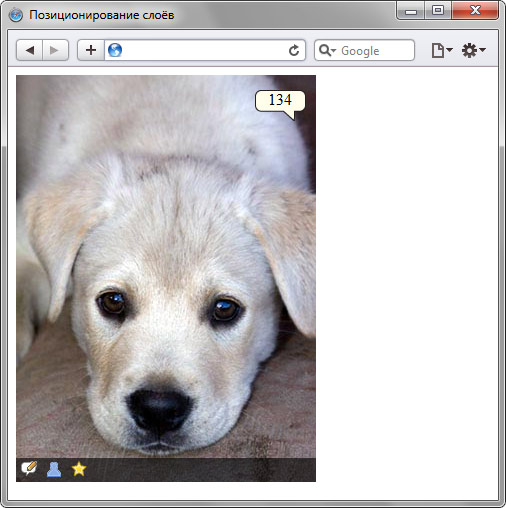
Благодаря использованию четырёх свойств left , right , top , bottom для управления положением внутреннего слоя, размеры родительского слоя знать не обязательно. Это расширяет сферу применения позиционирования, поэтому position довольно активно применяется при вёрстке различных элементов. В качестве примера возьмём наложение на фотографию разной информации: количество комментариев к ней, ссылки «Добавить комментарий», «Информация об авторе» и «Добавить в избранное». В целом, результат должен быть примерно таким, как на рис. 3.50.

Рис. 3.50. Фотография с наложенными элементами
Сам код приведён в примере 3.37. Для слоя photo установлено относительное позиционирование, а для внутренних слоёв img (вывод фотографии), comment (число комментариев) и tool (ссылки внизу фотографии) задано абсолютное позиционирование.
Пример 3.37. Позиционирование слоёв
XHTML 1.0 CSS 2.1 CSS 3 IE 7+ IE 9+ Cr Op Sa Fx
.photo < width: 300px; height: 407px; position: relative; >.img, .comment, .tool < position: absolute; >.comment < background: url(images/comment_num.png) no-repeat; width: 51px; height: 31px; /* Размеры слоя */ text-align: center; /* Выравнивание по центру */ right: 10px; top: 15px; /* Положение от правого верхнего угла */ >.tool < background: #000; /* Для IE */ background-color: rgba(0,0,0,0.6); /* Чёрный полупрозрачный фон */ padding: 3px 0 0; bottom: 0; /* Положение от нижнего края */ width: 100%; /* Ширина слоя */ >.tool img
134