- Как сделать ссылку
- Примеры относительных адресов
- Ссылки
- Самое важное о ссылках в HTML
- Цвет ссылки
- Абсолютная ссылка
- Относительная ссылка
- Ссылка на файл
- Открытие ссылки
- Ссылка на телефон
- Ссылка на почту
- Ссылка якорь
- Как кнопку сделать ссылкой?
- Активная ссылка
- Ссылка при наведении
- Ссылка на изображение
- Комментарии ( 0 ):
Как сделать ссылку
Для создания ссылки необходимо сообщить браузеру, что является ссылкой, а также указать адрес документа, на который следует сделать ссылку. Оба действия выполняются с помощью тега , который имеет единственный обязательный атрибут href . В качестве значения используется адрес документа (URL).
Адрес ссылки может быть абсолютным и относительным. Абсолютные адреса работают везде и всюду независимо от имени сайта или веб-страницы, где прописана ссылка. Начинаются они с указания протокола передачи данных. Так, для веб-страниц это обычно HTTP (HyperText Transfer Protocol, протокол передачи гипертекста), соответственно, абсолютные ссылки начинаются с ключевого слова http:// (пример 1).
Пример 1. Использование абсолютных ссылок
Поисковая система Яндекс
Относительные ссылки, как следует из их названия, построены относительно текущего документа или адреса.
Примеры относительных адресов
/
/demo/ Эти две ссылки называются неполные и указывают веб-серверу загружать файл index.html (или default.html), который находится в корне сайта или папке demo. Если файл index.html отсутствует, браузер, как правило, показывает список файлов, находящихся в данном каталоге.
/images/pic.gif Слэш перед адресом говорит о том, что адресация начинается от корня сайта. Ссылка ведет на рисунок pic.gif, который находится в папке images. А та в свою очередь размещена в корне сайта.
../help/me.html Две точки перед именем указывают браузеру перейти на уровень выше в списке каталогов сайта.
manual/info.html Если перед именем папки нет никаких дополнительных символов, вроде точек, то она размещена внутри текущего каталога (пример 2).
Пример 2. Использование относительных ссылок
Посмотрите на мою фотографию!
Как сделать такое же фото?
Иногда можно встретить в адресе ссылки путь в виде ./file/doc.html . Точка со слэшем (символ /) означает, что отсчет ведется от текущей папки. Подобная запись избыточна и ее можно сократить до file/doc.html .
Ссылки
Ссылки являются основой гипертекстовых документов и позволяют переходить с одной веб-страницы на другую. Особенность их состоит в том, что сама ссылка может вести не только на HTML-файлы, но и на файл любого типа, причем этот файл может размещаться совсем на другом сайте. Главное, чтобы к документу, на который делается ссылка, был доступ. Иными словами, если путь к файлу можно указать в адресной строке браузера, и файл при этом будет открыт, то на него можно сделать ссылку.
Для создания ссылки необходимо сообщить браузеру, что является ссылкой, а также указать адрес документа, на который следует сделать ссылку. Оба действия выполняются с помощью тега . Общий синтаксис создания ссылок следующий.
Атрибут href определяет URL (Universal Resource Locator, универсальный указатель ресурса), иными словами, адрес документа, на который следует перейти, а содержимое контейнера является ссылкой. Текст, расположенный между тегами и , по умолчанию становится синего цвета и подчеркивается. В примере 8.1 показано создание нескольких ссылок на разные веб-страницы.
Пример 8.1. Добавление ссылок
Собаки
Кошки
В данном примере создаются две ссылки с разными текстами. При щелчке по тексту «Собаки» в окне браузера откроется документ dog.html, а при щелчке на «Кошки» — файл cat.html.
Результат примера показан на рис. 8.1. Обратите внимание, что при наведении курсора мыши на ссылку, в строке состояния браузера отображается полный путь к ссылаемому файлу.
Рис. 8.1. Вид ссылок на странице
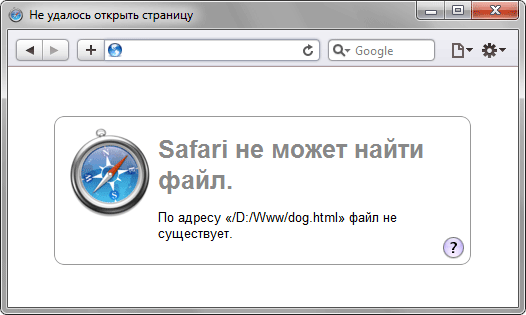
Если указана ссылка на файл, которого не существует, например, его имя в атрибуте href набрано с ошибкой, то такая ссылка называется битая . Битых ссылок следует категорически избегать, поскольку они вводят посетителей сайта в заблуждение. Так, при щелчке по ссылке из примера 8.1 в браузере Safari откроется не сам документ, а окно с предупреждением (рис. 8.2).
Рис. 8.2. Результат при открытии битой ссылки
Естественно, подобное сообщение будет различаться в браузерах, но смысл остается один — документ, на который ведет ссылка, не может быть открыт. Чтобы не возникало подобных ошибок, тестируйте все ссылки на их работоспособность и сразу же устраняйте имеющиеся погрешности.
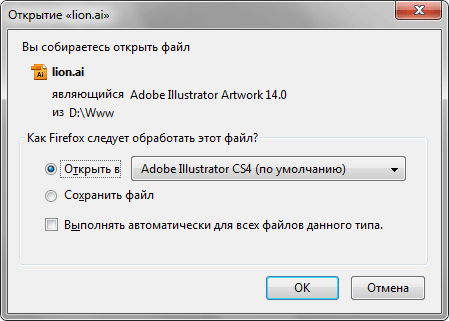
Файл по ссылке открывается в окне браузера только в тех случаях, когда браузер знает тип документа. Но поскольку ссылку можно сделать на файл любого типа, то браузер не всегда может отобразить документ. При этом выводится сообщение, как следует обработать файл — открыть его или сохранить в указанную папку. Например, в браузере Firefox выводится следующее окно (рис. 8.3).
Рис. 8.3. Окно для выбора действия с файлом в Firefox
Самое важное о ссылках в HTML
Для добавления ссылки в HTML документ, используют тег a (anсhor) вместе с атрибутом href. В данном атрибуте прописывается адрес, ведущий на внешний ресурс или внутреннюю страницу сайта. При клике на ссылку, пользователь будет перенаправлен по указанному адресу.
Цвет ссылки
По умолчанию браузеры отображают ссылки подчеркнутыми и синего цвета, а посещенные ссылки окрашивают в фиолетовый цвет.
Абсолютная ссылка
Абсолютная ссылка указывает полный путь до HTML страницы или до файла. На практике их используют, когда нужно сослаться на внешний ресурс.
Относительная ссылка
Относительные ссылки, как правило используют в пределах одного сайта и указывают путь от корня сайта или от текущего документа.
Ссылка на файл
Кроме основной задачи (переадресации), с помощью ссылки запускается механизм на скачивание файлов. В атрибуте href указывается путь до файла и атрибут download. Наличие данного атрибута, предлагает браузеру не переходить по адресу, а скачать файл, указанный в адресе ссылки.
Открытие ссылки
По умолчанию ссылка открывается (осуществляется переход пользователя) на другую страницу или сайт в том же окне браузера. Открытие ссылки в текущем окне в пределах одного сайта не является проблемой. Но все меняется, если мы имеем дело с ссылкой на внешний ресурс. Пользователь уходит по ссылке на другой сайт и не всегда потом может вернуться назад. Поэтому удобнее, когда внешняя ссылка открывается в новом окне. Для этого существует атрибут target. С помощью него можно указать, как будет открываться страница, на которую осуществляется переход. Значение _blank у атрибута target открывает страницу в новой вкладке.
Ссылка на телефон
Одно нажатие по ссылке на телефон сработает (произойдет вызов номера) при заходе на сайт с мобильного телефона. Пользователю не нужно копировать или куда-то записывать номер телефона. Достаточно в атрибуте tel прописать номер телефона в международном формате.
Ссылка на почту
Кликнув по ссылке на адрес электронной почты, в браузере откроется программа для отправки писем с адресом получателя.
Ссылка якорь
Ссылка якорь нужна для навигации в пределах одной страницы. Обычно якоря используют на длинных одностраничниках и размещают в верхней панели навигации. Пользователь кликает на пункт меню и поисходит автоматический скролл до выбранной секции.
Пользователь кликает на ссылку-якорь в навигационной панели.
и его перебрасывает в footer.
Как кнопку сделать ссылкой?
Тег button не может быть ссылкой, если он не находится внутри формы. Кроме того расположение ссылки как внутри тега button, так и снаружи не валидно.
Так что же делать? Отказаться от тега button и стилизовать класс, как у обычной ссылки.
.btn display: inline-block; /* Строчно-блочный элемент */
background: #d81b6b; /* Красный цвет фона */
color: #fff; /* Белый цвет текста */
>
Активная ссылка
Ссылка, на которую нажал пользователь, является активной. Чтобы как-то её выделить среди остальных ссылок, можно в CSS стилях задать ей другой цвет через псевдокласс active.
Ссылка при наведении
Чтобы изменить внешний вид ссылки (как правило цвет), при наведении на неё курсора, следует задать ей псевдокласс hover.
Ссылка на изображение
Если поместить изображение внутри ссылки, то оно само станет ссылкой.
В сайтостроении, как и в большинстве темах, теория не работает без практики. Лучше всего смотреть, как делают верстку профессионалы и повторять за ними. Мой видеокурс «Вёрстка сайта с нуля 2.0» нацелен именно на такой формат обучения.
Создано 28.02.2020 10:07:22
Копирование материалов разрешается только с указанием автора (Михаил Русаков) и индексируемой прямой ссылкой на сайт (http://myrusakov.ru)!
Добавляйтесь ко мне в друзья ВКонтакте: http://vk.com/myrusakov.
Если Вы хотите дать оценку мне и моей работе, то напишите её в моей группе: http://vk.com/rusakovmy.
Если Вы не хотите пропустить новые материалы на сайте,
то Вы можете подписаться на обновления: Подписаться на обновления
Если у Вас остались какие-либо вопросы, либо у Вас есть желание высказаться по поводу этой статьи, то Вы можете оставить свой комментарий внизу страницы.
Порекомендуйте эту статью друзьям:
Если Вам понравился сайт, то разместите ссылку на него (у себя на сайте, на форуме, в контакте):
- Кнопка:
Она выглядит вот так: - Текстовая ссылка:
Она выглядит вот так: Как создать свой сайт - BB-код ссылки для форумов (например, можете поставить её в подписи):
Комментарии ( 0 ):
Для добавления комментариев надо войти в систему.
Если Вы ещё не зарегистрированы на сайте, то сначала зарегистрируйтесь.
Copyright © 2010-2023 Русаков Михаил Юрьевич. Все права защищены.