- HTML File Paths
- Absolute File Paths
- Example of an absolute file path:
- Relative File Paths
- Example of a relative file path:
- HTML File Paths
- File Path Examples
- HTML File Paths
- Absolute File Paths
- Example
- Relative File Paths
- Example
- Example
- Example
- Best Practice
- File Paths on the Web
- Working with File Paths
- Referencing a File in the Same Directory
- Referencing a File in a Parent Directory
- Referencing a File in a Child Directory
- Referencing a File in a Directory Somewhere Else
- Working from the Root
- The Absolute Path Way
- The Fully Qualified Absolute Path Way
- Conclusion
- The KIRUPA Newsletter
- HTML File Paths
- HTML File Paths Example :-
- Absolute File Paths
- Relative File Paths
- Best Practice
HTML File Paths
A file path defines the location of a file in a web site’s folder structure.
A file path is used when we link to such external files like:
There exist absolute and relative file paths.
Absolute File Paths
An absolute file path is the URL to access an internet file.
Example of an absolute file path:
html> html> head> title>Title of the document title> head> body> h2>Absolute File Path Example h2> img src="https://www.slrlounge.com/wp-content/uploads/2019/11/Sea-Thru-Underwater-Photography-Algorithm-SLR-Lounge_0001-1000x675.jpg" alt="Sea" style="width:300px"> body> html>Relative File Paths
A relative file path mentions a file that is relative to the current page. In the example below, the file path points out a file in the images folder that is located at the root of the current web:
Example of a relative file path:
html> html> head> title>Title of the document title> head> body> h2>Relative File Path Example h2> img src="/build/images/smile-small.jpg" alt="Smile" width="290" height="260"> body> html>HTML File Paths
A file path describes the location of a file in a web site’s folder structure.
File Path Examples
| Path | Description |
|---|---|
| The «picture.jpg» file is located in the same folder as the current page | |
 | The «picture.jpg» file is located in the images folder in the current folder |
 | The «picture.jpg» file is located in the images folder at the root of the current web |
 | The «picture.jpg» file is located in the folder one level up from the current folder |
HTML File Paths
A file path describes the location of a file in a web site’s folder structure.
File paths are used when linking to external files, like:
Absolute File Paths
An absolute file path is the full URL to a file:
Example
The tag is explained in the chapter: HTML Images.
Relative File Paths
A relative file path points to a file relative to the current page.
In the following example, the file path points to a file in the images folder located at the root of the current web:
Example
In the following example, the file path points to a file in the images folder located in the current folder:
Example
In the following example, the file path points to a file in the images folder located in the folder one level up from the current folder:
Example
Best Practice
It is best practice to use relative file paths (if possible).
When using relative file paths, your web pages will not be bound to your current base URL. All links will work on your own computer (localhost) as well as on your current public domain and your future public domains.
File Paths on the Web
Learn about the various ways you have for defining a file path to reference some resource in your HTML/CSS/JavaScript documents.
- Pointing to a script document
- Displaying an image
- Loading a CSS file
- Linking to a different page
- Setting the background-image property inside a CSS style rule to an actual image
- Loading another page into an iframe
- . and a whole bunch more!
There is a generic name for all the stuff we reference such as images, code files, and so on. That generic name is resources. Key to making resources work is something known as a file path:
Specifying file paths isn’t hard, but we need to specify them correctly. Our browser uses the file path to figure out where to go and grab a resource from. To ensure we never lead our browser down the wrong path, there are a handful of very unremarkable cases that we need to be aware of when constructing a file path. To help us with this, we have this equally unremarkable tutorial.
Working with File Paths
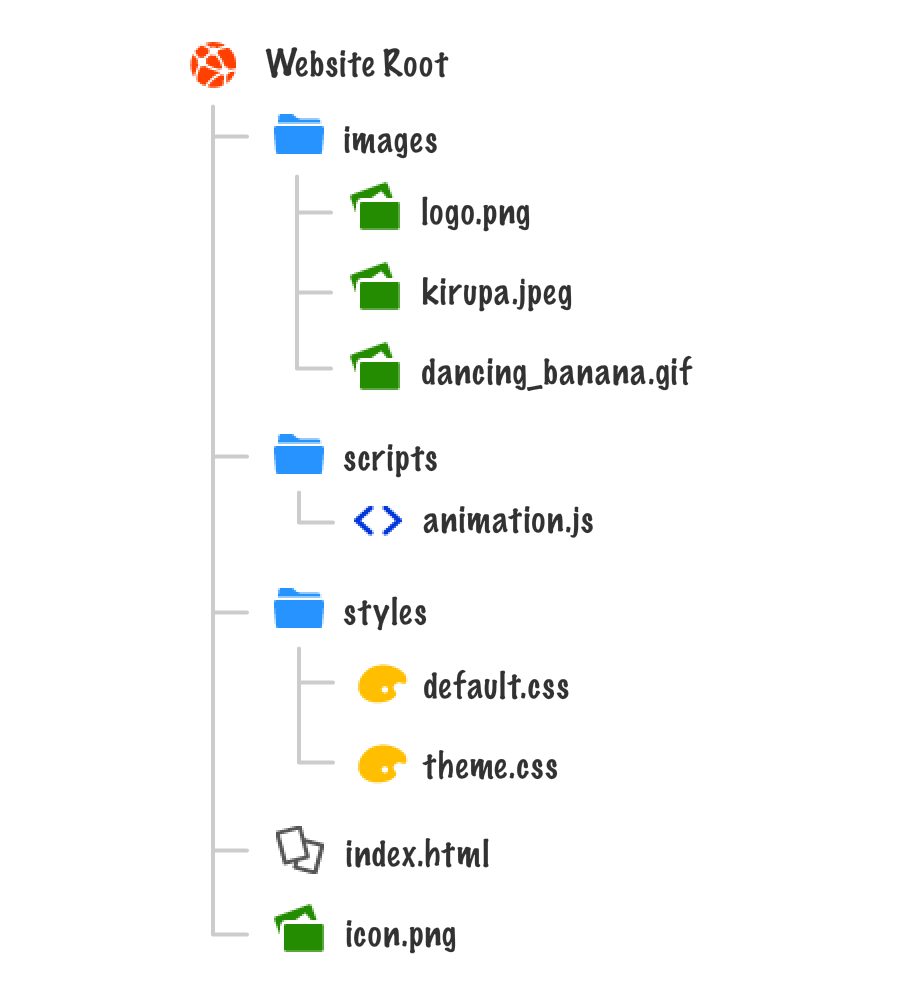
The easiest way to understand how to work with file paths is to look at a small boatload of examples that cover the various cases we will run into. To help visualize this, we’ll refer to the following file and folder structure:
The root of our web site contains three folders called images, scripts, and styles. It also contains two files called index.html and icon.png. Each of our three folders contains some files inside them as well. You can totally see all of this in the diagram above.
With that, it’s time for looking at the various cases and how to adjust what our path would look like.
Referencing a File in the Same Directory
Let’s say you are in index.html and want to reference icon.png:
Both of these files are in the same directory. They are peers. The way you reference a file in this case is by just calling it by name without any extra fuss:
See. this is pretty simple!
Referencing a File in a Parent Directory
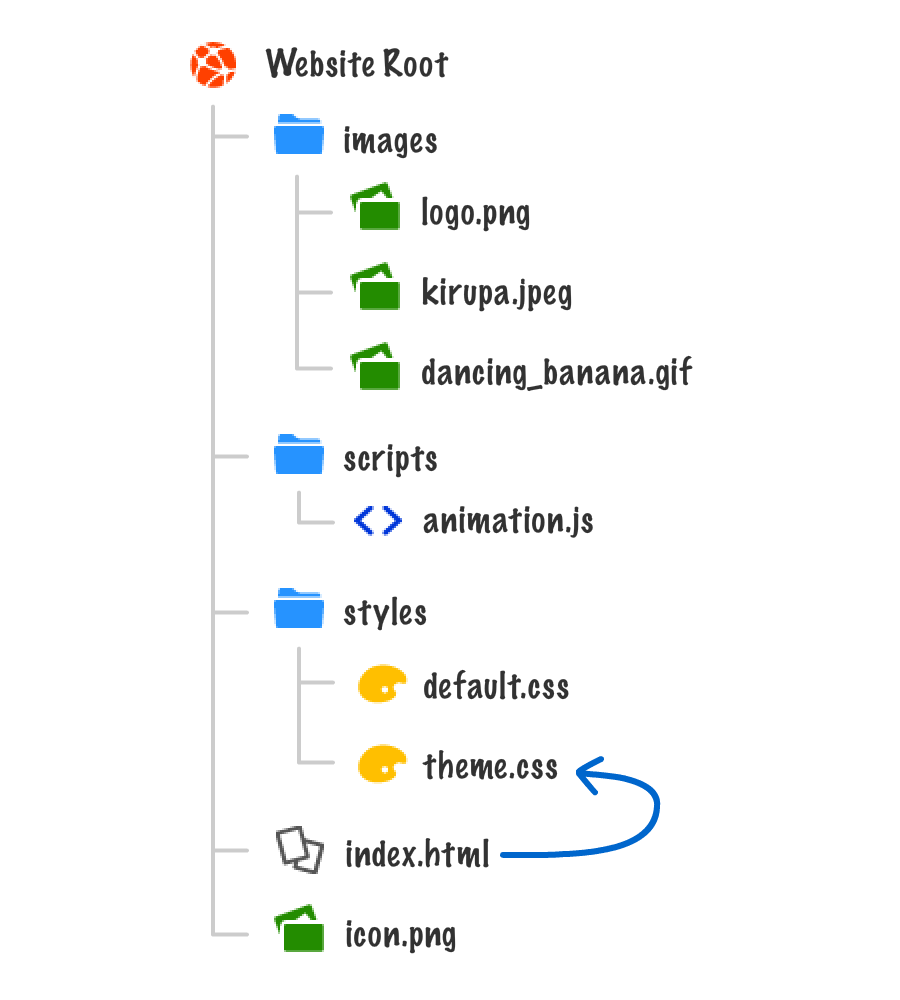
Now, things are going to get a little interesting. In this case, you are in index.html and want to reference theme.css:
The HTML for this would look as follows:
Notice that the path contains the name of the folder, followed by a slash, and then the name of the file. To generalize this, referencing files up the hierarchy is basically made up of a series of folder names separated by a slash until you reach the file you are interested in: folder1/folder2/folder3/file_i_want.gif
Referencing a File in a Child Directory
Just like you can reference up, you can also reference down through the children. For example, in this case, you are in default.css and you are specifying icon.png as a background image inside a style rule:
The path inside this style rule would look as follows:
To go down your hierarchy by one folder, you specify the ../ characters. The more of these you string together, the further back you go: ../../../someFile.png .
Referencing a File in a Directory Somewhere Else
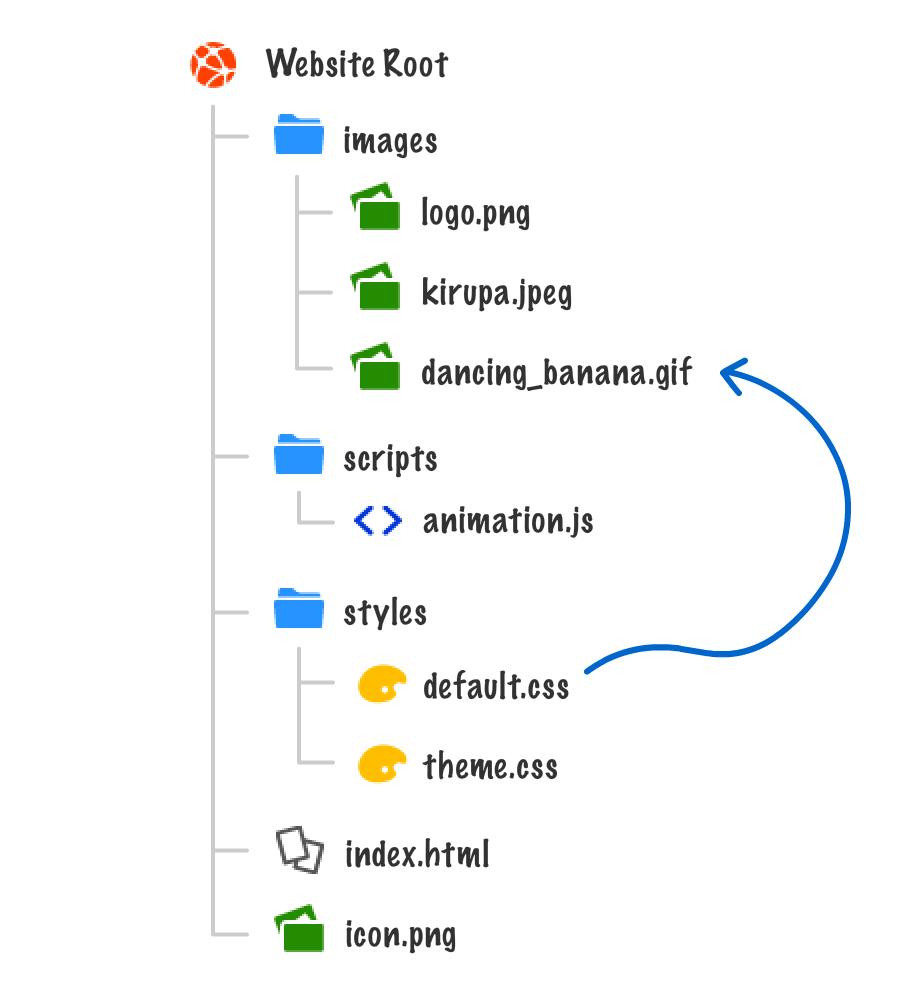
At this point, you’ve learned how to use some basic approaches for accessing files using the folderName/ and ../ syntax. Let’s put that to the test by seeing what it will take to have default.css have a style property that references dancing_banana.gif under the images folder:
While this looks tricky, it is nothing more than you going down the tree and going back up:
The ../ takes you outside of the styles folder and back to the root. At this point, you just walk back up to where you need to go. This approach is simply a combination of both of the approaches you’ve seen so far.
Working from the Root
All of the approaches we’ve seen so far reference files using what is known as a relative path. They are called that way because the file path you specify depends entirely on where your HTML or CSS document lives. If you move your HTML or CSS document around, you will more than likely need to update the number of ../ or folderName/ entries your file path contains to reflect the new co-ordinates.
An alternate way to access files is to specify a file path that always starts from the root of your site. This way doesn’t care about where the file path will live. The path always starts from the root. It sounds crazy, but it’s pretty easy to implement. Let’s go back to default.css and access the dancing_banana.gif image using a root-based approach that you just saw me talk about. There are two ways to access files from the root, and we’ll look at both of them.
The Absolute Path Way
One way you can start from the root is by prefexing your path with a / character. This character tells your browser to go to very beginning, and our file path using this approach will look as follows:
By going with this approach, it doesn’t matter where default.css lives or where it gets moved to. The path to dancing_banana.gif will remain unchanged. There is a name for a path that always starts from the root, and that is an absolute path. No matter where in your project structure your HTML or CSS files live, your reference to resources from inside them will always start at the root and never change.
The Fully Qualified Absolute Path Way
Now, you can specify an absolute path in a different way. You can specify the domain name as part of the resource you are accessing:
The end result is identical to what you had using just the / character, but this approach allows you to reference files located outside of your own site should you need to.
Conclusion
There are volumes on the internet that discuss whether you should use an absolute path variant or a relative path variant when referencing resources from inside your HTML and CSS documents. For the most part, it doesn’t really matter.
- If the resource I want to reference lives on a different domain, the only option is to use a fully qualified absolute path (ie: https://www.kirupa.com/logo.png ).
- If the resource I want to reference lives inside a server-side include or template, predicting where the file path will show up can be tricky. In these times, I use a normal absolute path (ie: /images/foo.png ).
- For all other cases, just use a relative path. Or don’t. As long as your page loads and works fine, you are in pretty good shape.
You also have some other weirder and lesser-used variants like ./ that you may run into, but we are going to pretend like those variants don’t exist and focus on the more mainstream ones you’ve seen here.
Just a final word before we wrap up. If you have a question and/or want to be part of a friendly, collaborative community of over 220k other developers like yourself, post on the forums for a quick response!
- Arrays From Noob to Ninja
- BUY
- JavaScript Absolute Beginner’s Guide
- BUY
- Learning React:
A Hands-on Guide- BUY
- Creating Web Animations
- BUY
The KIRUPA Newsletter
Thought provoking content that lives at the intersection of design 🎨, development 🤖, and business 💰 — delivered weekly to over a bazillion subscribers!
Serving you freshly baked content since 1998!
Killer hosting by GoDaddy
HTML File Paths
The position of a file in the folder structure of a website is described by its file path.
A file path indicates the file location in the folder structure of the website.
When connecting to external files, file paths like :
You can also search for these topics, html file paths explained, html file paths not working, root link, browse absolute path, default, html file paths display, find, found.
HTML File Paths Example :-
| Path | Description |
|---|---|
| «picture.jpg» | The file «picture.jpg» is in the same directory as the current page. |
| «images/picture.jpg» | The «pictures.jpg» is in the images folder in the current directory. |
| «/images/picture.jpg» | The file «picture.jpg» can be found in the folder of images at the root of the website. |
| «../picture.jpg» | In the one level folder up of the current file is stored the «picture.jpg» file. |
Related Links
You can also search for these topics, html file path examples advantages and disadvantages, absolute path vs relative path, create simple path, definition, from input.
Absolute File Paths
The entire URL in a file is an absolute file path:
The above example contains three types of filepaths, which is:
Related Links
You can also search for these topics, html absolute file paths location, html local file absolute paths, how to get and find html absolute file paths load.
Relative File Paths
On the current page, a relative path for the file points to a file.
<img decoding="async" src="data:image/svg+xml,%3Csvg%20xmlns='http://www.w3.org/2000/svg'%20viewBox='0%200%200%200'%3E%3C/svg%3E" alt="Mountain" style="width:300px" data-lazy-src="https://www.simmanchith.com/tutorial/html/html-resources/img-computer.jpg"><noscript><img decoding="async" src="https://www.simmanchith.com/tutorial/html/html-resources/img-computer.jpg" alt="Mountain" style="width:300px"></noscript> <img decoding="async" src="data:image/svg+xml,%3Csvg%20xmlns='http://www.w3.org/2000/svg'%20viewBox='0%200%200%200'%3E%3C/svg%3E" alt="Mountain" style="width:300px" data-lazy-src="https://www.simmanchith.com/tutorial/html/html-resources/img-computer.jpg"><noscript><img decoding="async" src="https://www.simmanchith.com/tutorial/html/html-resources/img-computer.jpg" alt="Mountain" style="width:300px"></noscript>Php Tutorial <img decoding="async" src="data:image/svg+xml,%3Csvg%20xmlns='http://www.w3.org/2000/svg'%20viewBox='0%200%200%200'%3E%3C/svg%3E" alt="icon" data-lazy-src="https://www.simmanchith.com/favicon.png"><noscript><img decoding="async" src="https://www.simmanchith.com/favicon.png" alt="icon"></noscript> The above example contains four types of filepaths, which is:
- The file path shows a file within the html-resources folder of the web’s root folder
- The file path shows a file within the html-resources folder of the current document
- The file path in the following example points to a file, which is one level up from the current folder
- The file path in the following example points to a file in the root folder, which is two level up from the current folder
You can also search for these topics, html ralative file paths example, ralative filepaths not working, basic, browser, definition, found, find, html relative file paths folders up one level, html realtive file paths give.
Best Practice
Use relative file paths whenever possible (if possible).
Your websites are not linked to your current basic URL when you use relative file paths. All links will work on your own computer (localhost), your public domain, and future domains.
© 2012 Sri Sivam Technologies. All rights reserved.