- Radio buttons in HTML
- How do you make radio buttons
- Preselected value on the list
- How do you make radio buttons do something?
- Radio Button In HTML: Complete Guide
- HTML Radio Button
- HTML Radio Button Group
- Radio Button Value
- Checked Radio Button
- Radio Button Attributes
- Radio Button Label
- Radio button onclick
- Radio Button Style
- Data Representation Of Radio Group
- Conclusion
Radio buttons in HTML
Radio buttons are small buttons you can click to make a choice between several options. Buttons to click for choosing between options exist in two versions, radio buttons where you can only choose one option and checkboxes with no limit to the number of choices you can select.
How do you make radio buttons
When making an input field, using radio buttons, the first thing you need is a FORM tag, i.e.
Along with this, you need the tag INPUT. How this is written, depends on what you want to do. The code for radio buttons looks like this:
This is insufficient for making radio buttons work properly. INPUT needs to have the attributes NAME and VALUE specified. NAME is the name of the group of values to be chosen from. If that isn’t specified, FORM can’t change between the options. VALUE is the value being returned, when clicking the radio buttin/option. The code for the radio buttons now looks like this:
On the screen, it looks like this:
Preselected value on the list
For several reasons, it can be an advantage to have a preselected/default value on your list. For one thing, you don’t need an error message for no choice if you have a script reading the choice(s). If there is a lot of values to be clicked, you can mark the most popular choices, thereby making it easier for the user, by only having to change values where needed.
The way to do it is simple. You write checked at the INPUT tag you want preselected, e.g. preselection of Option 2 of 5, as shown here:
On the screen, it looks like this:
If, for some reason, you write checked at more than one INPUT tag in the same group, the browser will use the last of the choices on the list.
How do you make radio buttons do something?
When making a choice, e.g. using radio buttons, it is usually because you need the value for something. This can be done in several ways.
The most simple version is a script being executed when clicking the button. It could be something like a small alert, telling what was chosen. For this, the code looks like this:
On the screen, it looks like this:
Notice that no VALUE was specified. Here the value was put in the JavaScript instead. This is a common way of working with JavaScripts. If you have a named function, let’s call it Calculation, where the value is 2, you write ONCLICK=»Calculation(2)» instead of specifying VALUE=»2″ as an attribute and having to retrieve it.
Alerts aren’t recommendable in connection with radio buttons, other than for demonstration purposes like here. Radio buttons are a fine solution, if you have sections on the page to be shown and hidden, depending on choice, e.g. a page about car sales where you click on the manufacturer, you are interested in, and a section with only models from this manufacturer will show. How this is done, will be shown in detail on another page.
If you need multiple groups of choices, this can also be done in one take. Because INPUT looks at NAME for handling of marking/not marking, you can just give your INPUT different NAMEs. It could be something like this:
On screen, it will look like this:
To style it a bit, and make it more readable, you can use some bold text, indents, etc. e.g.:
To have any benefit from clicking the choices, there has to be something that moved things along. That is a button, and for FORM and INPUT, this is also an INPUT, only here TYPE is «submit» instead. For this type of INPUT, VALUE is the text being written on the button. Then it looks like this:
Normally, for a button, you would have an ONCLICK for executing the script, but for this type of buttons, you use an ONSUBMIT in the FORM tag. Here we use a JavaScript called ShowChoices, then it looks like this:
Note: To avoid having to accommodate for no choices selected, when the JavaScript starts, there is a preselection on both categories.
The JavaScript is done as an external script, i.e. as a .js file. In this case a file named GetValues.js in the directory JavaScripts. This is declared in the HEAD tag:
The content of the JavaScript start by declaring the name of the function. By doing it this way, you can have more routines in the same file, e.g. a function named GetValue2 for getting the values from another set of radio buttons on another page. The declaration of ShowChoices looks like this:
frm means that you are referring to a form. From the form, the first thing we need to do is getting the values from SelectionType1 and SelectionType2. This is done by defining two variables, radioArray1 and 2:
We do, however, only need the values being selected, so we get a routine to parse the values from start to end, and if checked, i.e. if (radioArray1[i].checked), a variable, in this case named value1, is specified and given the INPUT’s VALUE. This is done for both NAMEs. Then it looks like this:
var radioArray1 = frm.SelectionType1;
var radioArray2 = frm.SelectionType2;
In this case, i has been set to go from 0 to radioArray1.length, i.e. the number of buttons having NAME=»SelectionType1″. You could also have set the value to 1, equivalent to having 2 items on the list. It is a matter of personal taste whether you want to do one or the other. By using .length you have the advantage of being able to add and remove items, without having to keep track of the length of the list. Had the two lists SelectionType1 and SelectionType2 been of different length, you would obviously use the longest list, otherwise the parsing would stop before reaching the end of the list, and you would risk not finding the selected value.
We now have the two selected values, and can use them as needed. Here we see them collected in an alert. To prevent the script from running after the alert, e.g. and go to the top of the page, you can finish off with a return false. The finished code for the JavaScript then looks like this:
var radioArray1 = frm.SelectionType1;
var radioArray2 = frm.SelectionType2;
for (i=0; i alert(«You have chosen » + value1 + » and » + value2 + «!»);
return false;
>
The panel with the radio buttons will look like this on the page, when it works:
© Michael Pilgaard .
Contact information: If you have comments, questions or corrections, please send them to Michael Pilgaard
Legislation: Copyright, ownership information and cookies- and privacy policy
Radio Button In HTML: Complete Guide
In this article, you will learn everything about the HTML radio button. Its use, how to group it, how to style it using CSS, adding triggering events on it using JavaScript, etc.
You must have filled some online form before and would have interacted with options in a form where you have multiple choices to select but only one can be selected. Example gender selection , blood group selection , etc.
These are called radio buttons . Ideally, only one radio button can be selected for a single choice. For example, you can either select male , female , or transgender for gender selection.
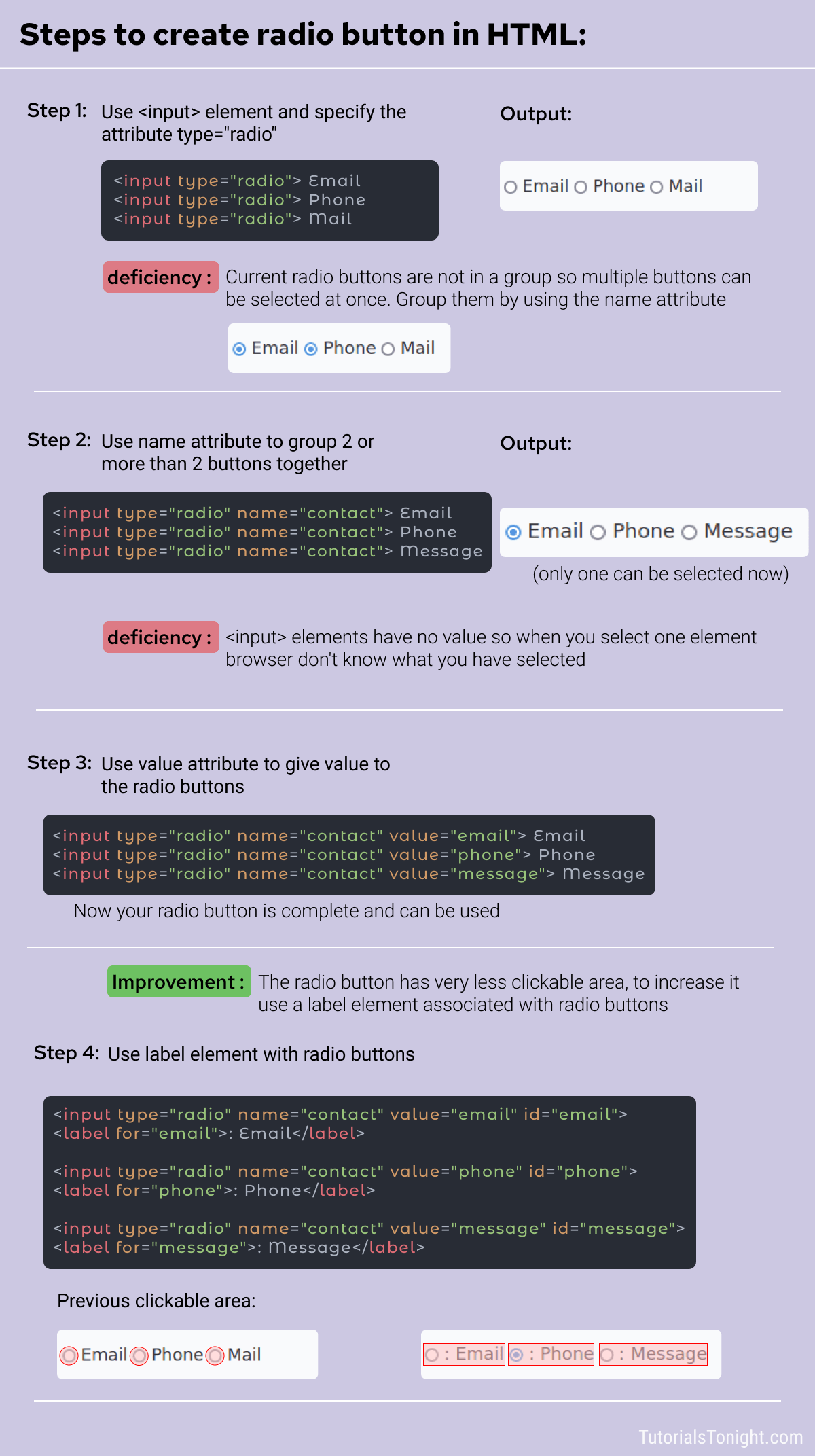
HTML Radio Button
A radio button is an element of type=»radio» which is used to select only one choice among multiple choices.
It is generally used within a form but can be used alone.
To create a radio button give element a type of radio . Example
Here is an example of an HTML radio button:
HTML radio button example
You can check the above output by clicking on the button and you will observe that not only one choice but multiple choices can be selected above. Thinking why? 💭🤔
This is because none of the radio buttons are connected to each other with a common purpose. They are all independent and can be used for different purposes that are multiple of them are selected at a time.
To connect them together give them a common purpose by specifying name attribute.
HTML Radio Button Group
Practically radio buttons are used in group . So that when one button is selected then the other already get unselected if it was previously selected.
In a group of radio buttons, all the radio elements are connected. Only one button can be selected at a time.
Here is an example where radio buttons are not part of a group .
Radio buttons in the above example are not part of any group.
A radio group is defined by the name attribute. When 2 or more radio buttons are in a group they have the same name attribute.
When multiple radio buttons are given the same name then it becomes part of a group and when you select any radio button of that group it automatically deselects any other selected button in that group.
In the above example, all three radio buttons are part of a single group with name=»contact» which put them in a single group.
Radio Button Value
All radio buttons shown above have no value. This means if you select one then they don’t know for what value you want to select it.
Just an option written in front of it doesn’t mean it will take it as input.
To specify value for radio button give it a value attribute. Example
Now if you select any radio button then it will take the value of that radio button as input.
You have done a lot😊 let’s relax for a minute🍸🍹
What we have covered till now:
- Radio button is created using element having type=»radio»
- Radio button must have name attribute to be part of a group.
- Radio button should have value attribute to specify value for that radio button.
Checked Radio Button
It is better to select the most probable radio button by default because if no option is selected while submitting the form then the radio group is not included in the submitted data at all.
You can do it by using the checked attribute.
checked attribute is a boolean attribute. It is either true or false .
Just using checked is same as checked=»true» .
Example: HTML radio button default selected
Radio Button Attributes
Here is a brief description of some frequently used attributes in radio buttons.
| Attribute | description |
|---|---|
| type | It specifies input type, it must be added to create the type of button you want, i.e. radio |
| name | It creates a radio group, 1 or more than one radio buttons with the same name comes under same group |
| value | It delivers the selected button to the server if the radio button is checked |
| checked | It selects a radio button by default |
Radio Button Label
Radio buttons has a very small clickable area, you have to pin-point the small box to click it. But you can increase the clickable area by using a label with a radio button.
Radio button label is created using element.
Radio button label must have a for attribute that targets the radio button.
And the radio button must have an id attribute that with the same value is used in for attribute.
Example: HTML radio button label
Now the clickable area of the radio button is increased. You can select any radio button either by clicking on the label or by clicking on the radio button.

Radio button onclick
You can trigger an event to know which radio button is checked. For this select all radio buttons and add an onclick event to all button.
When the button is checked the event will be triggered and you can alert a message with it.
// selecting radio button const buttons = document.querySelectorAll("input[type='radio']"); // adding event to all radio buttons buttons.forEach(button => < button.onclick = () => < if (button.checked) < alert(button.value + " selected as contact option!"); >> >)Radio Button Style
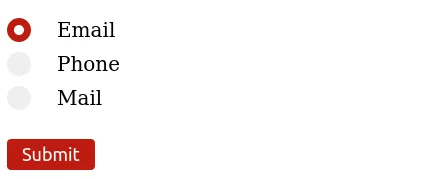
Create your own custom radio button and style it using CSS since the browser’s radio button is styled by the browser itself.
Let the HTML code for the form with radio button be as follows:
Here is complete CSS code to create a custom styled radio button.
label < display: block; position: relative; padding-left: 50px; margin: 10px 0; cursor: pointer; font-size: 20px; >/* Hide the default radio button */ label input < position: absolute; opacity: 0; cursor: pointer; >/* Creating own radio button to style */ .custom-radio-button < position: absolute; top: 0; left: 0; height: 24px; width: 24px; background-color: #eee; border-radius: 50%; >/* hover effect on unchecked buttons */ label:hover input+.custom-radio-button < background: #fdd; >/* button checked */ label input:checked+.custom-radio-button < background-color: #bd1c10; >/* White dot on checked radio button (hidden) */ label .custom-radio-button::after < content: ""; display: none; position: absolute; width: 10px; height: 10px; border-radius: 50%; background: white; top: 50%; left: 50%; transform: translate(-50%, -50%); >/* Show the dot on checked button */ label input:checked+.custom-radio-button::after < display: block; >input[type="submit"]
Data Representation Of Radio Group
When a form is submitted with a radio button then the form’s data include an entry in the form name=value , here in the above case, one option could be contact=email .
If there is no value attribute in a radio button then data related to the radio button is not reported to the server.
Conclusion
You learned about radio buttons. Creating a group of radio buttons. Different types of attributes in it. Triggering an event when the button is checked and learned to style radio buttons.
You can also style the radio buttons using CSS.