- Взаимодействие: alert, prompt, confirm
- alert
- prompt
- confirm
- Итого
- Взаимодействие с пользователем: alert, prompt, confirm
- alert
- prompt
- confirm
- Особенности встроенных функций
- Резюме
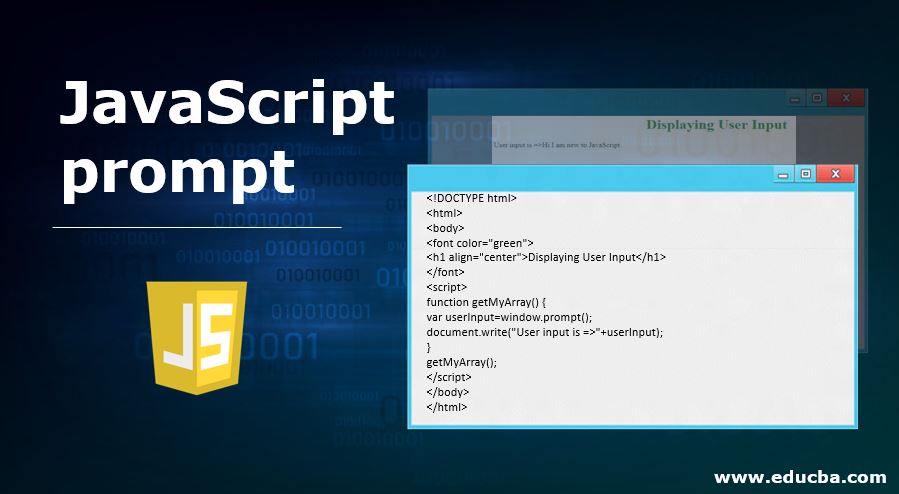
- JavaScript prompt
- Example #5 – Display habit by corresponding user input
- Conclusion
- Recommended Articles
- JavaScript prompt
- Introduction to JavaScript prompt() method
- JavaScript prompt() examples
- 1) Display a prompt dialog
- 2) Convert a user input to a number
- Summary
Взаимодействие: alert, prompt, confirm
Так как мы будем использовать браузер как демо-среду, нам нужно познакомиться с несколькими функциями его интерфейса, а именно: alert , prompt и confirm .
alert
С этой функцией мы уже знакомы. Она показывает сообщение и ждёт, пока пользователь нажмёт кнопку «ОК».
Это небольшое окно с сообщением называется модальным окном. Понятие модальное означает, что пользователь не может взаимодействовать с интерфейсом остальной части страницы, нажимать на другие кнопки и т.д. до тех пор, пока взаимодействует с окном. В данном случае – пока не будет нажата кнопка «OK».
prompt
Функция prompt принимает два аргумента:
result = prompt(title, [default]);Этот код отобразит модальное окно с текстом, полем для ввода текста и кнопками OK/Отмена.
title Текст для отображения в окне. default Необязательный второй параметр, который устанавливает начальное значение в поле для текста в окне.
Квадратные скобки вокруг default в описанном выше синтаксисе означают, что параметр факультативный, необязательный.
Пользователь может напечатать что-либо в поле ввода и нажать OK. Введённый текст будет присвоен переменной result . Пользователь также может отменить ввод нажатием на кнопку «Отмена» или нажав на клавишу Esc . В этом случае значением result станет null .
Вызов prompt возвращает текст, указанный в поле для ввода, или null , если ввод отменён пользователем.
let age = prompt('Сколько тебе лет?', 100); alert(`Тебе $ лет!`); // Тебе 100 лет!Второй параметр является необязательным, но если не указать его, то Internet Explorer вставит строку «undefined» в поле для ввода.
Запустите код в Internet Explorer и посмотрите на результат:
Чтобы prompt хорошо выглядел в IE, рекомендуется всегда указывать второй параметр:
confirm
Функция confirm отображает модальное окно с текстом вопроса question и двумя кнопками: OK и Отмена.
Результат – true , если нажата кнопка OK. В других случаях – false .
let isBoss = confirm("Ты здесь главный?"); alert( isBoss ); // true, если нажата OKИтого
Мы рассмотрели 3 функции браузера для взаимодействия с пользователем:
alert показывает сообщение. prompt показывает сообщение и запрашивает ввод текста от пользователя. Возвращает напечатанный в поле ввода текст или null , если была нажата кнопка «Отмена» или Esc с клавиатуры. confirm показывает сообщение и ждёт, пока пользователь нажмёт OK или Отмена. Возвращает true , если нажата OK, и false , если нажата кнопка «Отмена» или Esc с клавиатуры.
Все эти методы являются модальными: останавливают выполнение скриптов и не позволяют пользователю взаимодействовать с остальной частью страницы до тех пор, пока окно не будет закрыто.
На все указанные методы распространяются два ограничения:
- Расположение окон определяется браузером. Обычно окна находятся в центре.
- Визуальное отображение окон зависит от браузера, и мы не можем изменить их вид.
Такова цена простоты. Есть другие способы показать более приятные глазу окна с богатой функциональностью для взаимодействия с пользователем, но если «навороты» не имеют значения, то данные методы работают отлично.
Взаимодействие с пользователем: alert, prompt, confirm
Материал на этой странице устарел, поэтому скрыт из оглавления сайта.
Более новая информация по этой теме находится на странице https://learn.javascript.ru/alert-prompt-confirm.
В этом разделе мы рассмотрим базовые UI операции: alert , prompt и confirm , которые позволяют работать с данными, полученными от пользователя.
alert
alert выводит на экран окно с сообщением и приостанавливает выполнение скрипта, пока пользователь не нажмёт «ОК».
Окно сообщения, которое выводится, является модальным окном. Слово «модальное» означает, что посетитель не может взаимодействовать со страницей, нажимать другие кнопки и т.п., пока не разберётся с окном. В данном случае – пока не нажмёт на «OK».
prompt
Функция prompt принимает два аргумента:
result = prompt(title, default);Она выводит модальное окно с заголовком title , полем для ввода текста, заполненным строкой по умолчанию default и кнопками OK/CANCEL.
Пользователь должен либо что-то ввести и нажать OK, либо отменить ввод кликом на CANCEL или нажатием Esc на клавиатуре.
Вызов prompt возвращает то, что ввёл посетитель – строку или специальное значение null , если ввод отменён.
Единственный браузер, который не возвращает null при отмене ввода – это Safari. При отсутствии ввода он возвращает пустую строку. Предположительно, это ошибка в браузере.
Если нам важен этот браузер, то пустую строку нужно обрабатывать точно так же, как и null , т.е. считать отменой ввода.
Как и в случае с alert , окно prompt модальное.
var years = prompt('Сколько вам лет?', 100); alert('Вам ' + years + ' лет!')Второй параметр может отсутствовать. Однако при этом IE вставит в диалог значение по умолчанию «undefined» .
Запустите этот код в IE, чтобы понять о чём речь:
Поэтому рекомендуется всегда указывать второй аргумент:
confirm
confirm выводит окно с вопросом question с двумя кнопками: OK и CANCEL.
Результатом будет true при нажатии OK и false – при CANCEL( Esc ).
var isAdmin = confirm("Вы - администратор?"); alert( isAdmin );Особенности встроенных функций
Конкретное место, где выводится модальное окно с вопросом – обычно это центр браузера, и внешний вид окна выбирает браузер. Разработчик не может на это влиять.
С одной стороны – это недостаток, так как нельзя вывести окно в своём, особо красивом, дизайне.
С другой стороны, преимущество этих функций по сравнению с другими, более сложными методами взаимодействия, которые мы изучим в дальнейшем – как раз в том, что они очень просты.
Это самый простой способ вывести сообщение или получить информацию от посетителя. Поэтому их используют в тех случаях, когда простота важна, а всякие «красивости» особой роли не играют.
Резюме
- alert выводит сообщение.
- prompt выводит сообщение и ждёт, пока пользователь введёт текст, а затем возвращает введённое значение или null , если ввод отменён (CANCEL/ Esc ).
- confirm выводит сообщение и ждёт, пока пользователь нажмёт «OK» или «CANCEL» и возвращает true/false .
JavaScript prompt
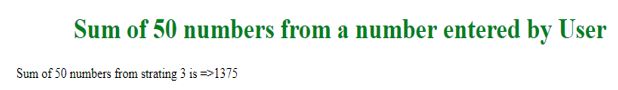
After entering input-Output:
Explanation:
- The code automatically parses the user’s input and converts it into a string.
- You have seen that prompt can also be taken without a default value.
- In the temp variable, stored value 50 for 50 iterations of the while loop.
- In the sum variable stored value 0
- The initial variable stored user-entered value because we could take the value as a tease in the output display.
- The while loop checks temp>0 or not every time. If true, while executed.
50>0 so Sum=0+a; Here a=3 so sum=3 a++=>4 temp--=>49Sum=3+a; Here a=4 so sum=7 a++=>5 temp--=>48Sum=7+a; Here a=5 so sum=12 a++=>6 temp--=>47- So, on so forth until while loop false (0>0).
- After the entire execution of while, output prints as 1375 sum starting from 3.
Example #5 – Display habit by corresponding user input
Display your habit based on Choosen color
Before entering input-Output:
After entering input-Output:
Explanation:
- The above code passes input from the getMyHobby() function.
- The case will be the corresponding hobby when the user enters any color based on the color switch.
- The output will show in the alert box and console, respectively.
Conclusion
The prompt is used to enter values from the user explicitly. The prompt () function can be used with a message and default text or empty prompt ()
Recommended Articles
This has been a guide to JavaScript prompt. Here we discuss the working and different examples of JavaScript prompt. You may also have a look at the following articles to learn more –
500+ Hours of HD Videos
15 Learning Paths
120+ Courses
Verifiable Certificate of Completion
Lifetime Access
1000+ Hours of HD Videos
43 Learning Paths
250+ Courses
Verifiable Certificate of Completion
Lifetime Access
1500+ Hour of HD Videos
80 Learning Paths
360+ Courses
Verifiable Certificate of Completion
Lifetime Access
3000+ Hours of HD Videos
149 Learning Paths
600+ Courses
Verifiable Certificate of Completion
Lifetime Access
All in One Software Development Bundle 3000+ Hours of HD Videos | 149 Learning Paths | 600+ Courses | Verifiable Certificate of Completion | Lifetime Access
Financial Analyst Masters Training Program 1000+ Hours of HD Videos | 43 Learning Paths | 250+ Courses | Verifiable Certificate of Completion | Lifetime Access
JavaScript prompt
Summary: in this tutorial, you will learn how to use the JavaScript prompt() method to display a dialog with a message prompting for user input.
Introduction to JavaScript prompt() method
The prompt() is a method of the window object. The prompt() method instructs the web browser to display a dialog with a text, text input field, and two buttons OK and Cancel .
The dialog prompts the user to enter some text and wait until the user either submits or cancels it. The following illustrates the syntax of the prompt() method:
let result = window.prompt(message, default); Code language: JavaScript (javascript)- The message is a string to display. If you omit it, nothing will display on the dialog.
- The default is a string containing the default value of the text input field.
The result is a string that contains the text entered by the user or null .
Like alert() and confirm() , the prompt() is modal and synchronous. In other words, the code execution stops when the dialog is displayed and resumes after the dialog has been dismissed.
JavaScript prompt() examples
Let’s take some examples to see how the prompt() works.
1) Display a prompt dialog
The following example uses the prompt() to display a dialog that prompts users for their favorite programming languages:
let lang = prompt('What is your favorite programming language?'); let feedback = lang.toLowerCase() === 'javascript' ? `It's great!` : `It's $ `; alert(feedback);Code language: JavaScript (javascript)2) Convert a user input to a number
The result of the prompt() is a string. If you want to get the answer as a number, you should always cast the string into a number.
The following example uses prompt() to display a dialog that asks users for their ages. If users are 16 years old or above, they are eligible to join. Otherwise, they will not be.
let ageStr = prompt('How old are you?'); let age = Number(ageStr); let feedback = age >= 16 ? 'You're eligible to join.' : 'You must be at least 16 year old to join.'; alert(feedback);Code language: PHP (php)Summary
- The prompt() is a method of the window object.
- The prompt() shows a dialog that prompts the user to enter a text and wait until the user submit or cancel the dialog.
- The prompt() returns a string containing a string entered by the user or null if the user did not enter anything.