- CSS Box Model
- Example
- Width and Height of an Element
- Example
- Блоковая модель (боксовая модель, box model)
- Стандарты
- Смотрите также
- Свойства блочной модели CSS. Объяснение с примерами
- Оглавление
- Зачем изучать блочную модель CSS?
- Как использовать свойства блочной модели CSS
- Структура блочной модели CSS
- 1 слой блочной модели: Content
- 2 слой блочной модели: Padding
- 3 слой блочной модели: Border
- 4 слой блочной модели: Margin
- Как настроить проект
- HTML
- CSS
- Свойство Padding
- Как использовать свойство padding в CSS
- Свойство Border
- Как использовать свойство границы в CSS
- Свойство Margin
- Как использовать свойство margin в CSS
- Свойство box-sizing
- Примечание:
- В чем разница между content-box и border-box в CSS?
- Заключение
CSS Box Model
In CSS, the term «box model» is used when talking about design and layout.
The CSS box model is essentially a box that wraps around every HTML element. It consists of: margins, borders, padding, and the actual content. The image below illustrates the box model:
Explanation of the different parts:
- Content — The content of the box, where text and images appear
- Padding — Clears an area around the content. The padding is transparent
- Border — A border that goes around the padding and content
- Margin — Clears an area outside the border. The margin is transparent
The box model allows us to add a border around elements, and to define space between elements.
Example
Demonstration of the box model:
Width and Height of an Element
In order to set the width and height of an element correctly in all browsers, you need to know how the box model works.
Important: When you set the width and height properties of an element with CSS, you just set the width and height of the content area. To calculate the full size of an element, you must also add padding, borders and margins.
Example
This element will have a total width of 350px:
320px (width)
+ 20px (left + right padding)
+ 10px (left + right border)
+ 0px (left + right margin)
= 350px
The total width of an element should be calculated like this:
Total element width = width + left padding + right padding + left border + right border + left margin + right margin
The total height of an element should be calculated like this:
Total element height = height + top padding + bottom padding + top border + bottom border + top margin + bottom margin
Блоковая модель (боксовая модель, box model)
В HTML-документе каждому элементу на странице соответствует прямоугольная область (бокс или блок). Движок рендеринга в браузере определяет размеры и положение боксов на странице, а также их свойства вроде цвета, фоновой картинки для того, чтобы отобразить их на экране.
В языке CSS есть специальная боксовая модель (также блоковая модель или блочная модель, англ. box model), которая описывает, из чего состоит бокс и какие свойства влияют на его размеры. В ней у каждого бокса есть 4 области: margin (внешние отступы), border (рамка), padding (внутренние поля), и content (контент или содержимое).
Внутренняя область элемента (content area) содержит текст и другие элементы, расположенные внутри (контент или содержимое). У неё часто бывает фон, цвет или изображение (в таком порядке: фоновый цвет скрывается под непрозрачным изображением), и она находится внутри content edge; её размеры называются ширина контента (content width или content-box width), и высота контента (content height или content-box height). Иногда ещё говорят «внутренняя ширина/высота элемента»
По умолчанию, если CSS-свойство box-sizing не задано, размер внутренней области с содержимым задаётся свойствами width , min-width , max-width , height , min-height и max-height . Если же свойство box-sizing задано, то оно определяет, для какой области указаны размеры.
Поля элемента (padding area) — это пустая область, окружающая контент. Она может быть залита каким-то цветом, покрыта фоновый картинкой, а её границы называются края полей (padding edge).
Область рамки (border area) окружает поля элемента, а её граница называется края рамки (border edge). Ширина рамки задаётся отдельным свойством border-width или в составе свойства border . Размеры элемента с учётом полей и рамки иногда называют внешней шириной/высотой элемента.
Отступы (margin area) добавляют пустое пространство вокруг элемента и определяют расстояние до соседних элементов.
Величина отступов задаётся по отдельности в разных направлениях свойствами margin-top , margin-right , margin-bottom , margin-left или общим свойством margin .
Отступы двух соседних элементов, расположенных друг над другом или вложенных друг в друга, могут накладываться. Это называется схлопывание границ (margin collapsing (en-US) ). Схлопываются только вертикальные отступы.
Для элементов с display : inline (или inline-block, inline-table ) на занимаемое по высоте место также влияет значение свойства line-height .
Стандарты
| Стандарт | Статус | Примечание |
|---|---|---|
| CSS Level 2 (revision 1) | Рекомендация | Though more precisely worded, there is no practical change |
| CSS Level 1 | Рекомендация |
Смотрите также
- Справочник по CSS
- Ключевые концепции CSS
- Синтаксис CSS
- @-правила
- комментарии
- специфичность
- наследование
- блочная модель
- режимы компоновки
- модели визуального форматирования
- Схлопывание отступов
- Значения
- начальные
- вычисленные
- используемые
- действительные
Свойства блочной модели CSS. Объяснение с примерами
Приветствую всех жителей хабравиля! Сегодня я подготовил для вас материал по основам по блочной модели CSS. Безусловно, многие из вас знают о чём идёт речь, но сегодня я постараюсь объяснить прописные истины более понятно и наглядно, что поможет вам создавать веб-сайты, с идеально подходящими друг другу элементами (с точностью до пикселя), и научит более точно использовать свойства размеров, полей, отступов и границ. Итак, всех приглашаю под кат и погнали!
Оглавление
Зачем изучать блочную модель CSS?
Блочная модель CSS состоит из свойств: box-sizing, padding и margin. Если их не использовать, то получим что-то похожее
Но если вы будете правильно использовать свойства блочной модели, ваш сайт будет выглядеть так
Выглядит гораздо более привлекательно, не так ли? Если вы хотите создать свой сайт с точными расчетами, как тот, что указан выше, то вы попали по адресу. Изучение блочной модели CSS — один из многих способов, которые помогут вам сделать веб-сайты, идеальные до пикселя.
В этой статье мы поговорим о том, как использовать эти свойства:
Как использовать свойства блочной модели CSS
Давайте посмотрим на несколько примеров, где мы можем использовать свойства блочной модели CSS. Мы собираемся проанализировать сайт, показанный выше.
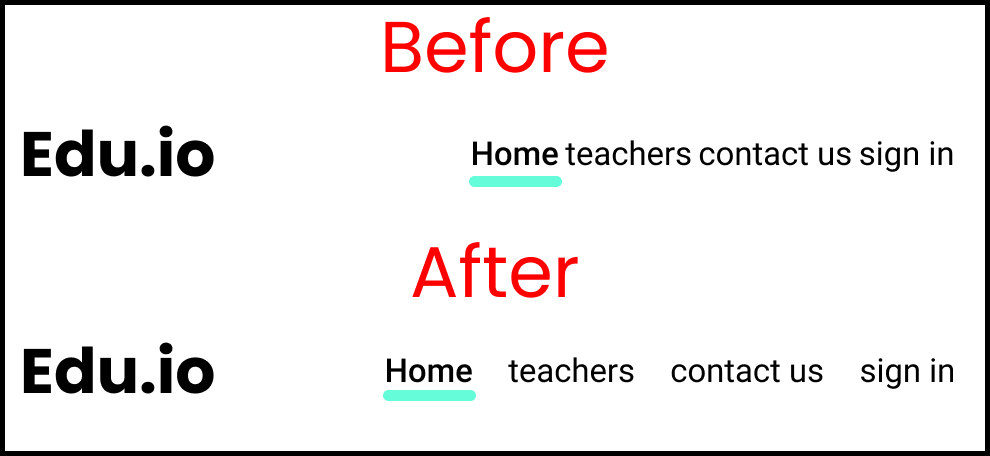
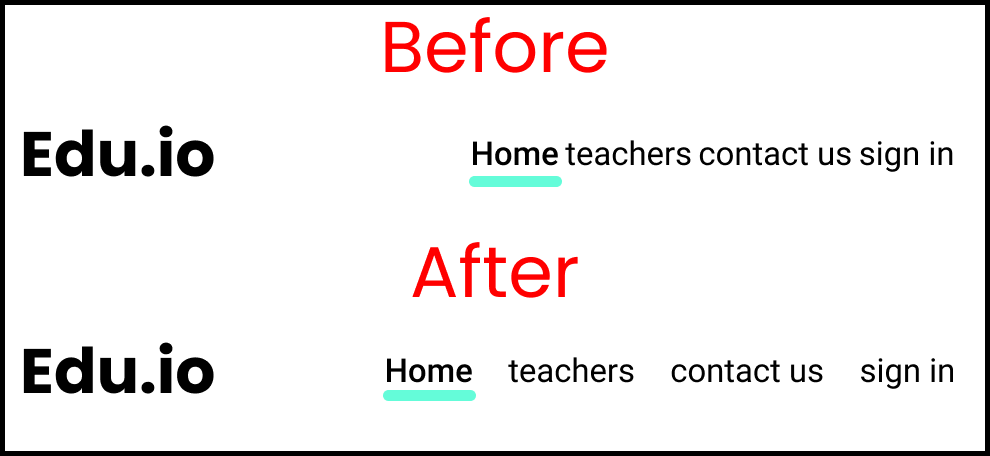
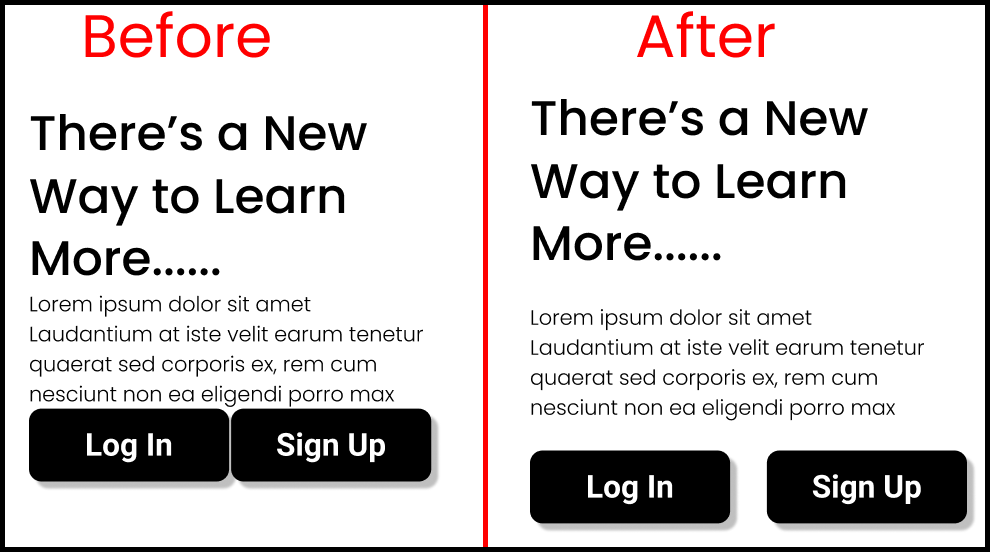
Давайте внимательнее посмотрим на навигационную панель (navbar). Вы можете заметить разницу между примером, в котором используется свойство padding, и примером, в котором его нет:
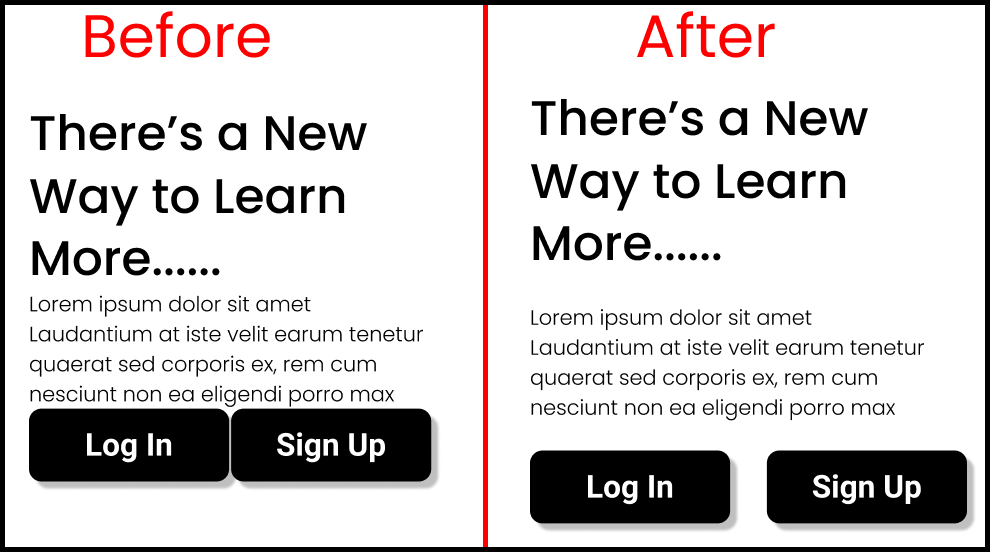
Теперь давайте подробнее рассмотрим раздел содержимого вместе с кнопками. Опять же, вы заметите разницу — на правой картинке также используется свойство padding.
Структура блочной модели CSS
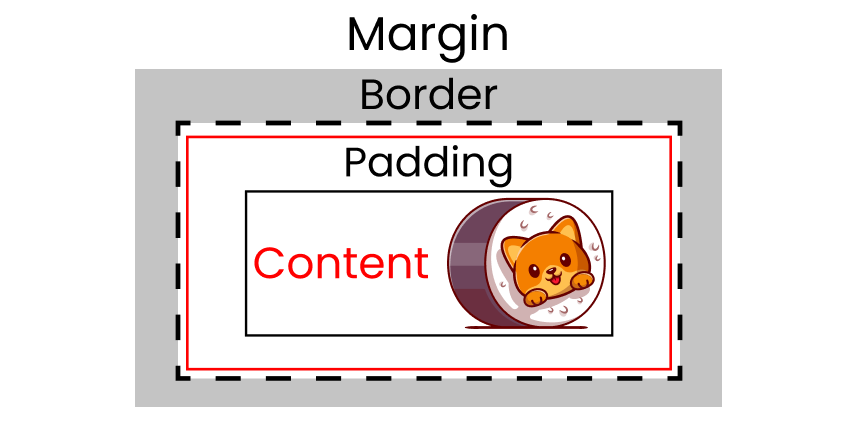
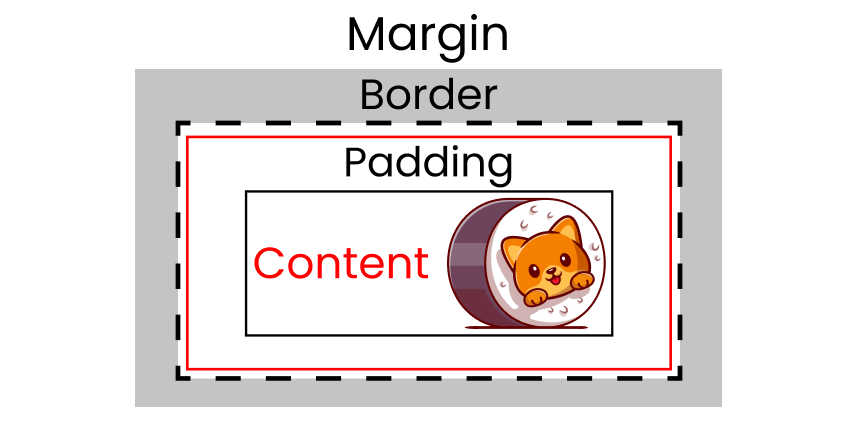
Говоря о блочной модели, стоит воспринимать её как луковицу. И эта «луковица» имеет 4 слоя:
1 слой блочной модели: Content
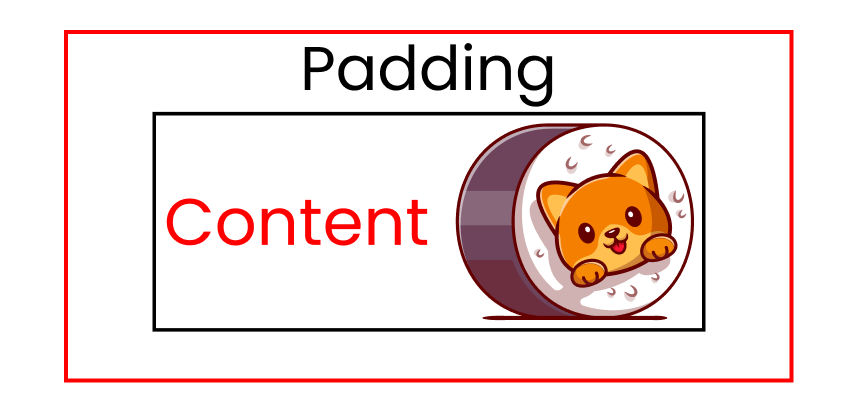
В HTML все ведет себя как ящик с контентом. Давайте вставим контент с изображением котенка.
2 слой блочной модели: Padding
Следующий слой блочной модели CSS — это слой заполнения. Он обертывает наш контент следующим образом
3 слой блочной модели: Border
Следующий слой блочной модели CSS — это пограничный слой. Он обертывает наш контент + отступы следующим образом
4 слой блочной модели: Margin
Следующим и последним слоем блочной модели CSS является слой полей. Он обертывает наш контент + отступ + границу следующим образом
Итак, давайте посмотрим, как эти свойства работают в проекте.
Как настроить проект
Это руководство подходит для всех, в том числе для новичков. Если вы хотите писать код, выполните следующие действия.
HTML
Откройте VS Code или Codepen.io и напишите этот код внутри тега body:
CSS
Очистите стили нашего браузера по умолчанию
Теперь давайте стилизуем наш блок
Все готово, приступим к программированию!
Свойство Padding
Но сначала давайте обсудим практическое использование свойства padding. Затем мы увидим, как использовать это свойство.
Обычно я использую отступы, чтобы оставить пространство между содержимым. Посмотрите на эту навигационную панель
Вот вам еще один пример — посмотрите на содержимое ниже с двумя кнопками
Как использовать свойство padding в CSS
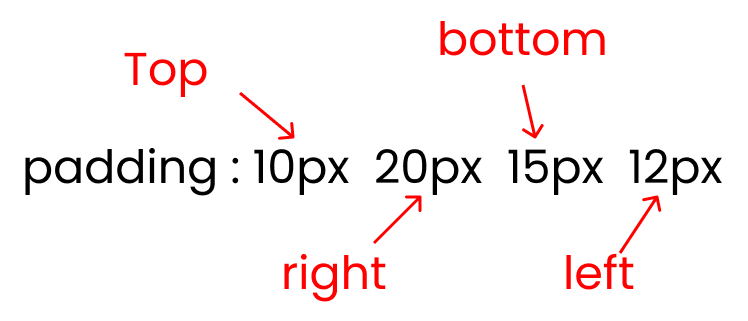
Ниже представлены названия четырех свойств заполнения:
- padding-top
- padding-right
- padding-bottom
- padding-left
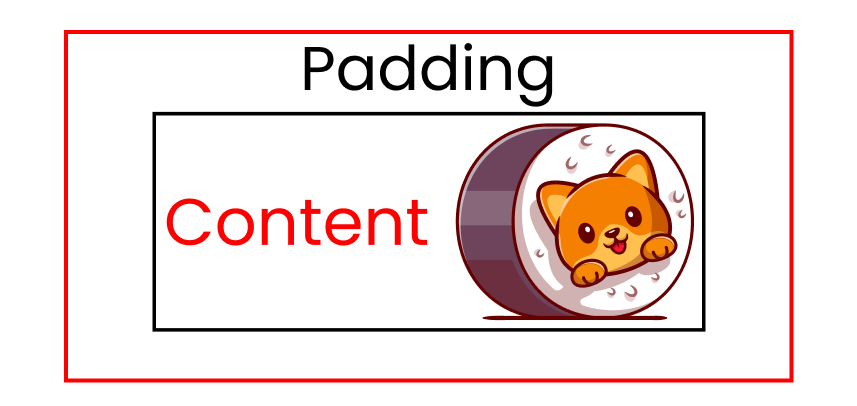
И помните, что отступы — это пространство, которое вы добавляете поверх основного контента:
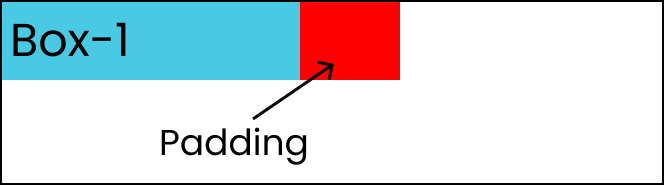
Давайте добавим отступы к нашему контенту. Область красного цвета — это отступ
Чтобы воссоздать результаты, указанные выше, напишите этот код в свой CSS:
// Padding added on top, right, left, bottom of .box-1 .box-1
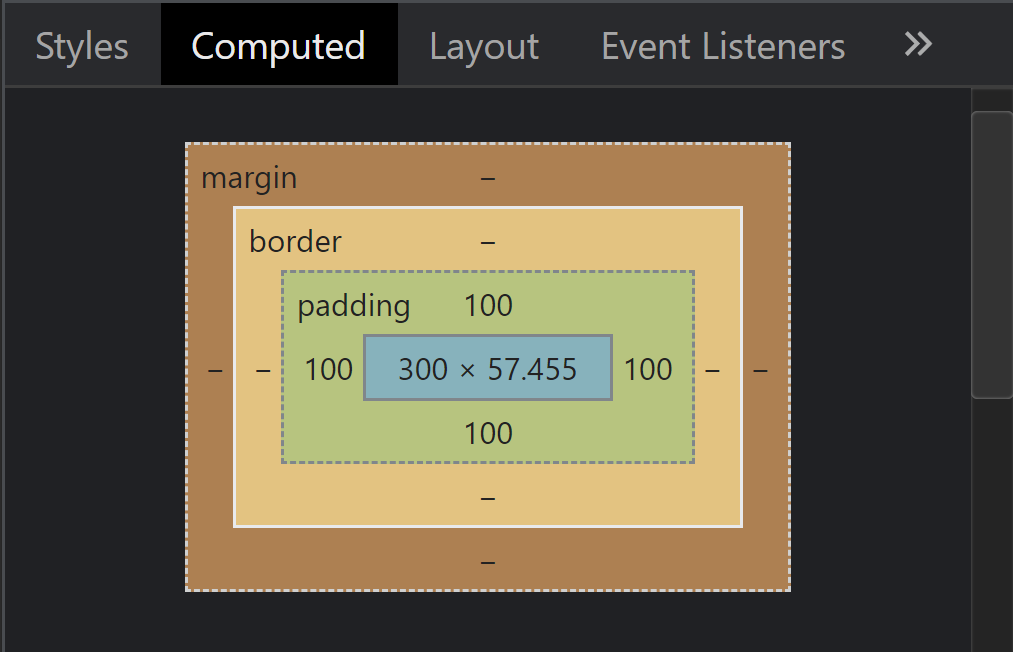
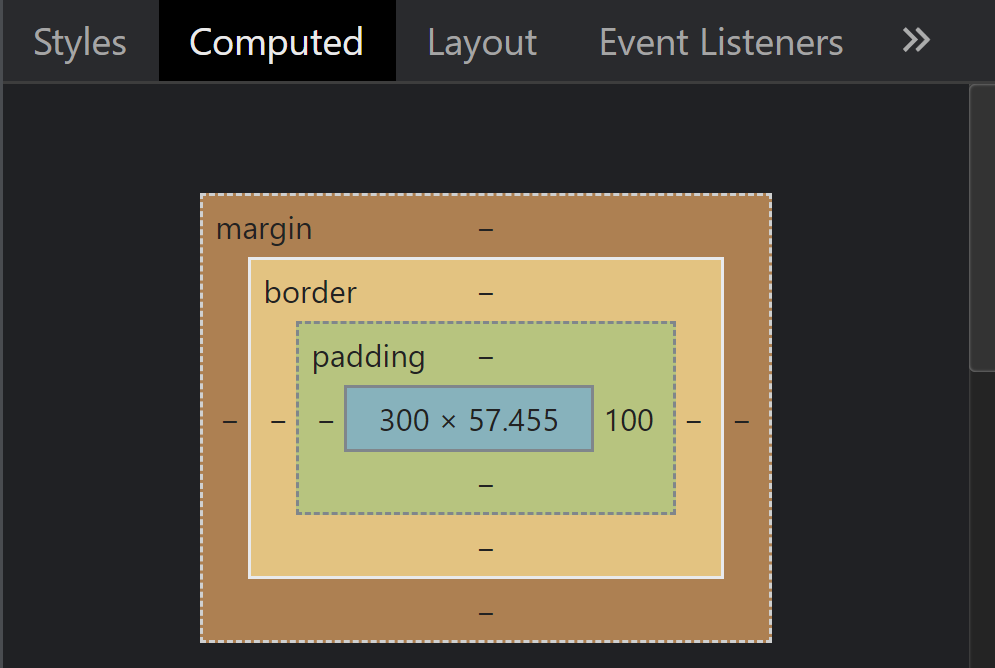
Откроем консоль разработчика и перейдем в вычисляемый раздел:
В самом центре — контент, который 300px в ширину. Посмотрите, вокруг контента мы добавили отступы по 100 пикселей.
Давайте попробуем добавить отступ только к одной стороне нашего контента (только с правой стороны):
Чтобы воссоздать результаты, указанные выше, напишите этот код в свой CSS:
.box-1 < padding: 0 100px 0 0; >// Or you can use .box-1
Теперь откройте вычисляемый раздел в консоли разработчика
Посмотрите — отступ в 100 пикселей был добавлен только с правой стороны нашего контента, как мы указали.
Свойство Border
Обычно вы будете использовать свойство border при создании кнопок. Вот демонстрация GIF
Обратите внимание, как появляется белая рамка вокруг кнопки, когда наводится указатель мыши на кнопку.
Как использовать свойство границы в CSS
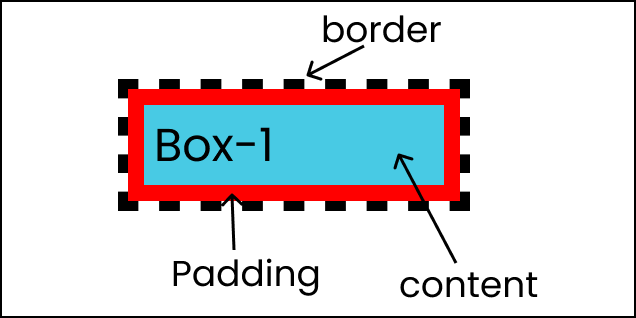
И помните, граница — это пространство, добавленное поверх нашего контента + отступа:
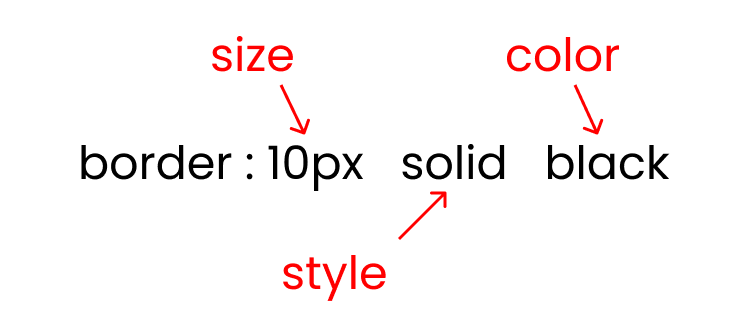
Есть три важных параметра свойства границы:
- border size
- border style: solid (сплошная линия) / dotted («точечная» линия) / dashed (пунктир)
- border color
Как я перечислил выше, существует три стиля свойства границы. В этом примере мы будем использовать пунктирный стиль:
Чтобы воссоздать приведенные выше результаты, напишите этот код в своем CSS:
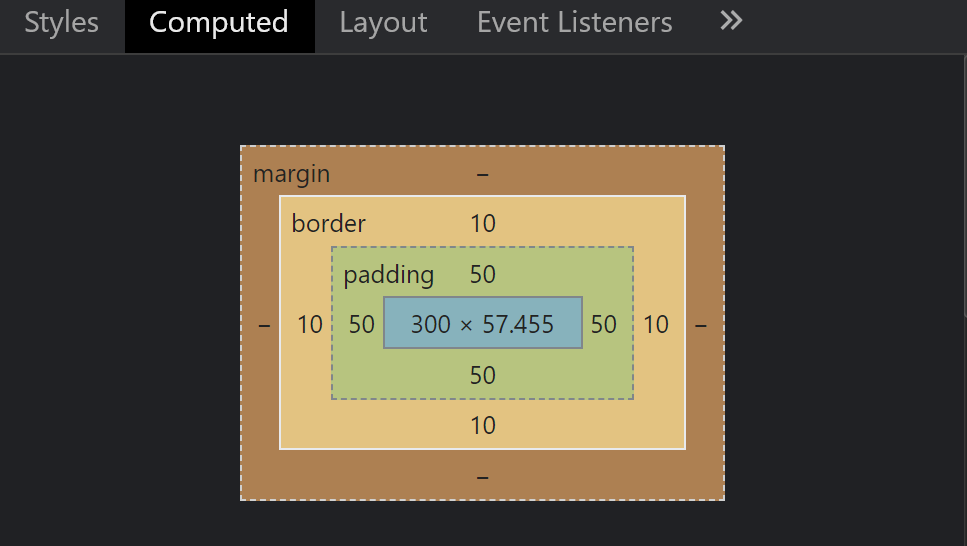
Откроем консоль и посмотрим расчеты блочной модели:
Теперь посмотрите на изображение выше — вокруг нашего контента + отступа добавлена граница 10 пикселей.
Свойство Margin
Обычно я использую свойство margin, чтобы добавить отступ между моим контентом и экраном на макете рабочего стола. Посмотрите на эту гифку:
Обратите внимание, что я добавил поля к левому и правому краям веб-сайта выше
Вот еще один пример использования свойства margin:
Как использовать свойство margin в CSS
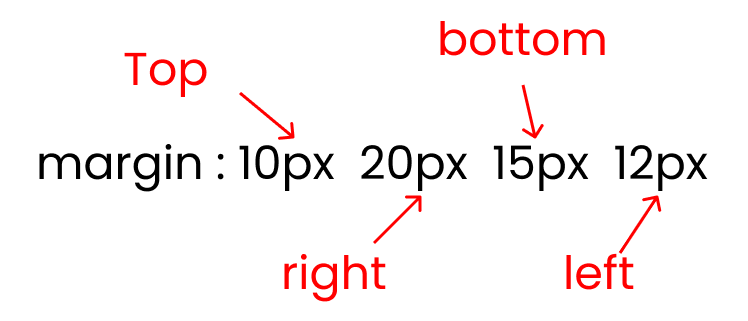
Margin имеет всего четыре свойства поля:
- margin-top
- margin-right
- margin-bottom
- margin-left
И помните, margin — это пространство, добавленное поверх нашего контента + отступы (по padding) + границы:
Давайте добавим отступ к нашему контенту. Весь наш набор смещается из-за margin, как в этом GIF:
Чтобы воссоздать приведенные выше результаты, напишите этот код в своем CSS:
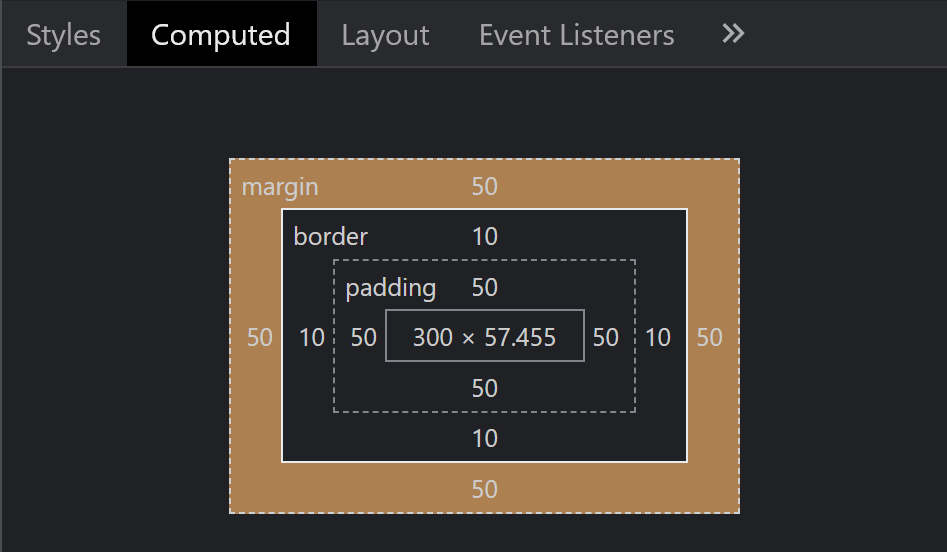
Можем еще раз проверить расчеты:
Посмотрите, вокруг нашего контента + отступов + границы было добавлено поле 50 пикселей .
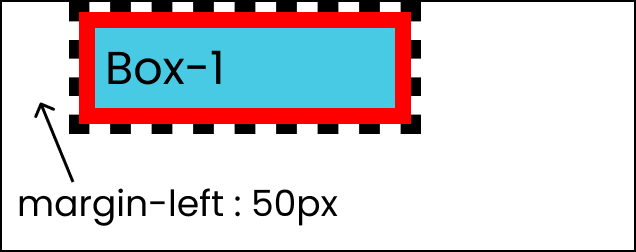
Давайте попробуем добавить поле только к одной стороне нашего контента (только левой стороне):
Чтобы воссоздать результаты выше, напишите этот код в своем CSS
На консоли мы видим, что поле в 50 пикселей применено только к левой стороне
Свойство box-sizing
Это свойство определяет, как будут рассчитываться поля, отступы и границы. Есть три типа вычислений (можно называть их свойствами):
Примечание:
Мы не будем обсуждать padding-box, поскольку его поддерживает только Firefox, и он используется не очень часто.
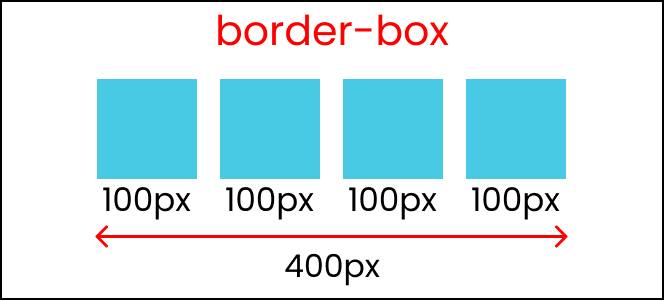
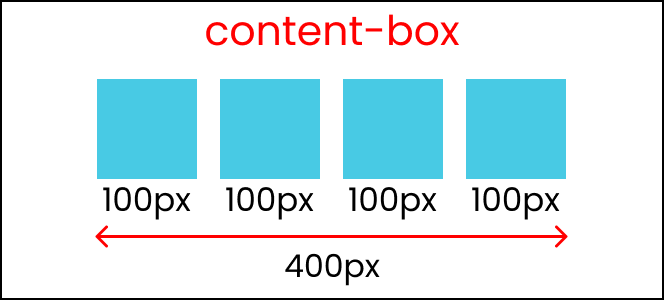
В чем разница между content-box и border-box в CSS?
И border-box, и content-box работают одинаково. Посмотрите на эти изображения:
Итак, в чем здесь главное отличие? Разница заметна, когда мы добавляем поля, границу или отступы к нашим блокам.
Когда мы используем box-sizing: content-box, который является значением по умолчанию, он добавит поля, отступы и границы за пределами поля, например:
Вы также можете увидеть расчеты здесь:
Это означает, что все может выйти из-под контроля, и вы можете получить неожиданный результат. Это означает, что при таком подходе, будет сложно создавать адаптивные веб-сайты. Вместо этого всегда используйте свойство box-sizing: border-box.
Но когда мы используем свойство box-sizing: border-box, оно добавит поля, отступы и границы вовнутрь блока, например:
В box-sizing: border-box абсолютно точные расчеты HTML — элементов, а это значит, что такой способ является идеальным для создания адаптивных веб-сайтов.
Вы также можете поэкспериментировать со значениями — просто используйте этот код:
Заключение
Вот собственно и всё. Для желающих оставлю ссылку на видео-инструкцию к данному уроку от автора (Джоя Шахеба):
.png)