- Create Custom 404 Error Page in PHP and Apache Using .htaccess
- Why is Custom 404 Error Page Needed?
- Let’s Start — Create Custom 404 Error Page
- Put the Custom 404 Error Page into ROOT Directory of Your Website
- Create/Modify the .htaccess File
- Testing the 404 Error Document
- Does Custom 404 Error Page Return 200 OK or 302 response?
- Last Word
- How to Set a Custom 404 Page With .htaccess
- 31 thoughts on “ How to Set a Custom 404 Page With .htaccess ”
- Page not found
Create Custom 404 Error Page in PHP and Apache Using .htaccess
Before creating a custom 404 page not found error page we should understand what is 404 page not found error code? The 404 code is a standard HTTP response code that tells the client browser that the server is communicable but could not find the requested resource. When the requested resource is not found on the server then server sends a 404 code in response of the client’s request. This is also called page not found error. A 404 response simply means the server has not found anything matching the Request-URI. It does not indicate if the requested resource is unavailable temporarily or permanently. This status code is commonly used when the server does not wish to reveal exactly why the request has been refused, or when no other response is applicable.
Why is Custom 404 Error Page Needed?
User is shown a 404 error page when he/she tries to access a non-existent page on a site that has either been moved or deleted or user has mistyped a URL. A 404 error page is just an information for the user that the page requested by him/her is not available. This is site owner’s responsibility to return a meaningful and well formatted 404 error page so that surfer gets useful information when the requested page is not available.
Let’s Start — Create Custom 404 Error Page
To create a PHP version of custom 404 error page open any text editor of your choice and insert the following code and save it as 404page.php or any other name of your choice but the extension must be .php because here 404 error page is being demonstrated with PHP technology.
404 Error - Page Not Found!
Following things you must remember while creating a 404 error page.
- You must specify the 404 HTTP response header in your custom 404 error page else it would be treated as a normal page and 200 OK response will be sent to client browser.
- The header() must be called before any actual output is sent, either by normal HTML tags, blank lines in a file, or from PHP. In above sample error page the header that starts with the string «HTTP/» (case is not significant) will be used to figure out the HTTP status code to send. Here we have configured Apache to use a PHP script to handle requests for missing files (using the ErrorDocument directive — will be explained shortly), we make sure that our script generates the proper status code.
The above page is just for demonstration, you can beautify your custom 404 error page as you like and add more relevant content depending upon how much information you want to convey to your audience.
Put the Custom 404 Error Page into ROOT Directory of Your Website
After having created a custom 404 error page you have to put this page into home or ROOT directory of your website. To do that connect to your website by ftp client or some file manager tool and upload the error page there.
Create/Modify the .htaccess File
Those who are beginners the .htaccess file is a file found in Apache servers that allows you to manipulate the behaviour of the server. A very common use of .htaccess is to create custom error messages for server errors. This article configures error page on Apache web server. If your web host is not running on Apache then this solution may not work for you; and in that situation you will have to find out from your web host what you need to do to enable the server to serve your customized file when a web page is not found.
If your website running Apache web server, the first thing you need to do is to add the following line to a file named .htaccess (note the preceding period). In most instances, no such file will exist, and you can simply create one with a text editor (such as Notepad on Windows). Incidentally, if you are using Notepad on Windows, you will need to enter «.htaccess» (including the opening and closing quotation marks) into the «Save As» dialog box when you create the file, otherwise Notepad will append a «.txt» extension behind your back when it creates the file. And unless you configured Windows to show you the full filename, you won’t even realise that it has done so.
ErrorDocument 404 /404page.php
Now, upload your .htaccess to the root directory of your website. By doing above steps you are done with 404 error page and this is the time to test the error page.
Testing the 404 Error Document
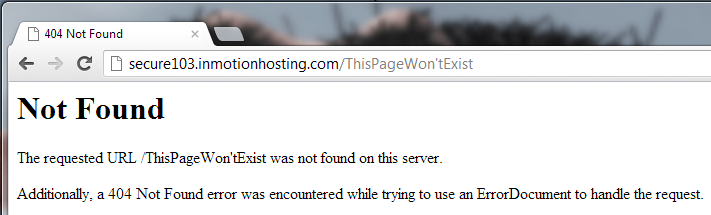
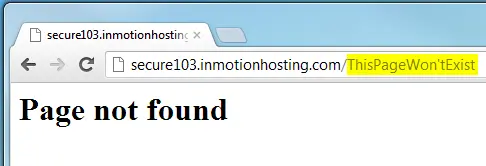
Test your 404 error page by typing a URL that you know does not exist. Your error page should load up. Remember the domain name must be correct followed by a wrong page name. If domain name is not correct the request won’t reach to your website.
For the custom 404 error page you must check if that returns a correct 404 response. If your page still returns 200 OK or 302 response code then something wrong there and your page won’t serve the purpose it was designed for. Chrome’s inspect element and Firefox’s firebug extension may help you in checking response headers for your error page.
Does Custom 404 Error Page Return 200 OK or 302 response?
For custom 404 error page, the path given in .htaccess must be relative to ROOT directory else your page will return a 200 OK response, which will of course won’t serve the desired purpose. This fact applies to almost all servers including both Apache and IIS. For example, see the following entries and accommodate the correct one in your .htaccess file. The second one having absolute URL for error document will return 200 OK response.
ErrorDocument 404 /404page.php #Correct implementation of error page
ErrorDocument 404 http://cs-fundamentals.com/404page.php #WRONG! Results in 200 OK
Last Word
Hope you have enjoyed reading this tutorial on creating custom 404 page not found error page. Please do write us if you have any suggestion/comment or come across any error on this page. Thanks for reading!
How to Set a Custom 404 Page With .htaccess
In this article we’ll show you how to set a custom 404 page via a .htaccess file. This will allow you to set the error message that visitors to your site receive when they request a page that doesn’t exist on the server.
If you read our previous article about 404 error not found pages it was discussed that handling 404 errors dynamically can be problematic if done very frequently. If you’re running WordPress on your website, you might want to think about installing the W3 Total Cache plugin which has the ability to serve static 404 errors for WordPress.
It’s typically recommended to handle 404 errors with a custom static HTML 404 error page instead of handling them dynamically. If you don’t already have one you can learn about creating a custom 404 error page, and if you’re looking to add advanced functionality to your 404 error page you can even learn about using Google’s custom 404 page widget.
The easiest way to modify your .htaccess file would be using cPanel’s file manager with the instructions below, although you can also upload a .htaccess file via FTP as well.
You should now understand how to control how 404 errors are handled for your website, by either setting the error directly or pointing to a custom 404 error page. If you need help on actually creating your custom 404 error page you would want to review our article on creating a custom 404 error page. Check out our Website section for more helpful tutorials to lead you toward success.
Want more performance and power from your website? InMotion Hosting’s VPS Hosting plans provide hyperfast site speeds on high-performance NVMe servers.
Dedicated Resources NVMe SSD Storage High-Availability Ironclad Security Premium Support
John-Paul is an Electronics Engineer that spent most of his career in IT. He has been a Technical Writer for InMotion since 2013.
31 thoughts on “ How to Set a Custom 404 Page With .htaccess ”
I’m confused where the 404.html file has to be. The root folder of the website where index.html is, or the root folder of my name, where .htaccess is itself?
Step 10 provides 2 options, and it sounds like the second one is what you are trying to do. In that example, they use the code “ErrorDocument 404 /404.html” and the 404.html page we’re using is in the document root of the website.
I followed the tips, but google still sends me information that I have a wrongly configured 404 file.I have hosting on ovh
Sorry to hear that you’re running into trouble setting up your 404. As a preface, please keep in mind that we cannot support another hosting company, so this information is provided as general advice for this situation in the hope that it is helpful and not specific advice for your account. First, make sure that you’re trying to do this on an Apache server, as other server types may not use an .htaccess file. Also, are you trying to set up a 404 message, or send visitors to a separate 404 page? If the latter, make sure that the 404.html (or equivalent) page exists and that you are using the correct file path. Lastly, be sure that that this is on its own separate line of code, and is not ‘commented out’ with a pound-sign/hashtag/octothorpe (the # symbol) because that would invalidate it. Hope that helps!
I ghave used this ErrorDocument 404 “
Page not found
” after index.php rewrite but it’s not worked for me please help me with this. thank you
In order to assist you we would need more information, please. Provide the script or account information and the location of the script (if you are an InMotion Hosting customer), then we can see if there’s something wrong with your re-write. If you’re using a rewrite for a redirect, then also check out our tutorial on creating 301 redirects.
hello there, I am not able to access my website’s adminpanel page due to 404 page not found error. I wonder I have made some changes in .htaccess file, after that this problem persist. Could anyone please help me out to get rid of this problem? TIA
I recommend renaming your .htaccess file for example, to .htaccess.old as a test. This will disable any rules you have added and should allow you to regain access to your account. Thank you,
John-Paul
Hi, My 404 page is locale dependant. How do I configure that. e.g. my I have 2 404 pages, /content/aaaaa/en-us/404.html and /content/aaaa/fr-fr/404.html. I tried doing pattern matching and putting if-else conditions but it is giving me a 400 error. Could you please help
This is a specific coding issue for the site, so we can’t really provide specific coding support for it. However, you may have find some solutions in this support site post.
Hello, if I follow this method, I still get a 200 status code instead of 404. What should I do in order to accomplish that?
Where do you see the 200 code? I would recommend you check to make sure your website is pointed to the server you are making the changes to the .htaccess from and also that the .htaccess file is in the website’s document root directory.
I do not have the option to show hidden files under Settings. The only option is “ Disable Character Encoding Verification Dialogs”.
This is not a setting under how to set 404 via .htaccess. Please keep your comments in the appropriate article. See How to show hidden files (htaccess) when using cPanel’s File Manager.