- 45 CSS 3D Examples
- Related Articles
- Author
- Links
- Made with
- About a code
- Santa in 3D-Pixel Grid
- Author
- Links
- Made with
- About a code
- 3D Chimneys Field Tessellated Pattern
- Author
- Links
- Made with
- About a code
- Impossible Waterfall Illusion — Pure CSS
- Author
- Links
- Made with
- About a code
- Advent Calendar 3D
- Author
- Links
- Made with
- About a code
- 3D Fractured Pyramid
- Author
- Links
- Made with
- About a code
- 3D-pixel Grid
- Author
- Links
- Made with
- About a code
- 3D Sphere with Filling Animation
- Author
- Links
- Made with
- About a code
- 3D Ice Cream Truck
- Author
- Links
- Made with
- About a code
- EAT SLEEP RAVE — 3D ROTATE
- Author
- Links
- Made with
- About a code
- 3D Cute Lion
- Author
- Links
- Made with
- About a code
- Animated 3D Jedi
- Author
- Links
- Made with
- About a code
- Animated 3D Bee
- Author
- Links
- Made with
- About a code
- 3D CSS: Interactive SNES Controller
- Author
- Links
- Made with
- About a code
- Cards Carousel on 3D Cube — CSS Only
- Author
- Links
- Made with
- About a code
- Spirited Away Bathhouse — 3D CSS
- Author
- Links
- Made with
- About a code
- The Gift of CSS
- Author
- Links
- Made with
- About a code
- Extra Touches
- Author
- Links
- Made with
- About a code
- 150ml of vanilla CSS
- Author
- Links
- Made with
- About a code
- 3D Ice Cream Parlor in CSS
- Author
- Links
- Made with
- About a code
- CSS in 3D in CSS
- Author
- Links
- Made with
- About a code
- Bubbly
- Author
- Links
- Made with
- About a code
- 3D iMac — CSS Only
- Author
- Links
- Made with
- About a code
- Great Pyramid of Giza — 3D Model — Pure CSS
- Author
- Links
- Made with
- About a code
- Explode A Node: 3D Box Model
- Author
- Links
- Made with
- About a code
- Pure CSS 3D Shaded Rotating Golden
- Author
- Links
- Made with
- About a code
- CSS 3D Guitar with 5 Texture Variation
- Author
- Links
- Made with
- About a code
- 3D Room — Pure CSS
- Author
- Links
- Made with
- About a code
- 3D Modern House — Pure CSS
- Author
- Links
- Made with
- About a code
- CSS Cab
- Author
- Links
- Made with
- About a code
- 3D Printer
- Author
- Links
- Made with
- About a code
- CasioPT-1.css
- Author
- Links
- Made with
- About a code
- Town
- Author
- Add 3D Model to WebSite in 5 Minutes – Three.js Tutorial
- The Model
- Basic Setup
- The Lighting
- Loading Model
- 360 Degrees Viewer
- Source Code
- HTML
- CSS
45 CSS 3D Examples
Collection of free HTML and CSS 3D code examples from Codepen, GitHub and other resources. Update of March 2022 collection. 16 new items.
Related Articles
- jQuery 3D Effects
Author
Links
Made with
About a code
Santa in 3D-Pixel Grid
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Author
Links
Made with
About a code
3D Chimneys Field Tessellated Pattern
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Author
Links
Made with
About a code
Impossible Waterfall Illusion — Pure CSS
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Author
Links
Made with
About a code
Advent Calendar 3D
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Author
Links
Made with
About a code
3D Fractured Pyramid
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Author
Links
Made with
About a code
3D-pixel Grid
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Author
Links
Made with
About a code
3D Sphere with Filling Animation
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Author
Links
Made with
About a code
3D Ice Cream Truck
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Author
Links
Made with
About a code
EAT SLEEP RAVE — 3D ROTATE
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Author
Links
Made with
About a code
3D Cute Lion
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Author
Links
Made with
About a code
Animated 3D Jedi
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Author
Links
Made with
About a code
Animated 3D Bee
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Author
Links
Made with
About a code
3D CSS: Interactive SNES Controller
An interactive Super Nintendo Entertainment System (SNES) controller coded in HTML and CSS.
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Author
Links
Made with
About a code
Cards Carousel on 3D Cube — CSS Only
3D cube with cards on each face. CSS only checkbox hack for rotations.
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Author
Links
Made with
About a code
Spirited Away Bathhouse — 3D CSS
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Author
Links
Made with
About a code
The Gift of CSS
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Author
Links
Made with
About a code
Extra Touches
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Author
Links
Made with
About a code
150ml of vanilla CSS
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Author
Links
Made with
About a code
3D Ice Cream Parlor in CSS
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Author
Links
Made with
About a code
CSS in 3D in CSS
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Author
Links
Made with
About a code
Bubbly
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Author
Links
Made with
About a code
3D iMac — CSS Only
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Author
Links
Made with
About a code
Great Pyramid of Giza — 3D Model — Pure CSS
3D model of the Egyptian Great Pyramid of Cheops in Giza. Discovering the possibilities of 3D modeling with CSS.
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Author
Links
Made with
About a code
Explode A Node: 3D Box Model
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Author
Links
Made with
About a code
Pure CSS 3D Shaded Rotating Golden
Make your own by changing var s on 1st line of Pug.
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Author
Links
Made with
About a code
CSS 3D Guitar with 5 Texture Variation
CSS 3D Guitar is a guitar model, made possible using mask-image , background-image and transform properties. The design is created with elements and is completely customizable through CSS Variables. Camera simulation and Control panel synchronization powered by a few lines of JavaScript.
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Author
Links
Made with
About a code
3D Room — Pure CSS
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Author
Links
Made with
About a code
3D Modern House — Pure CSS
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Author
Links
Made with
About a code
CSS Cab
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Author
Links
Made with
About a code
3D Printer
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Author
Links
Made with
About a code
CasioPT-1.css
Vintage Casio PT-1 keyboard drawn entirely with HTML and CSS; using div s, gradient s and box-shadow s.
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Author
Links
Made with
About a code
Town
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Author
Add 3D Model to WebSite in 5 Minutes – Three.js Tutorial
In this tutorial, we’re going to show you how to put a 3D model on your website with 360 degrees viewer using Three.js and JavaScript in just a few minutes.
The Model
First of all, we’ll need to find a suitable 3D model. There are lots of free models available on the internet. However, Three.js recommended to use a model with glTF format due to small file size and efficiency. So I’m going to download the one that already in glTF format. But if you already have a model in other formats, three.js is also support FBX and obj file as well.
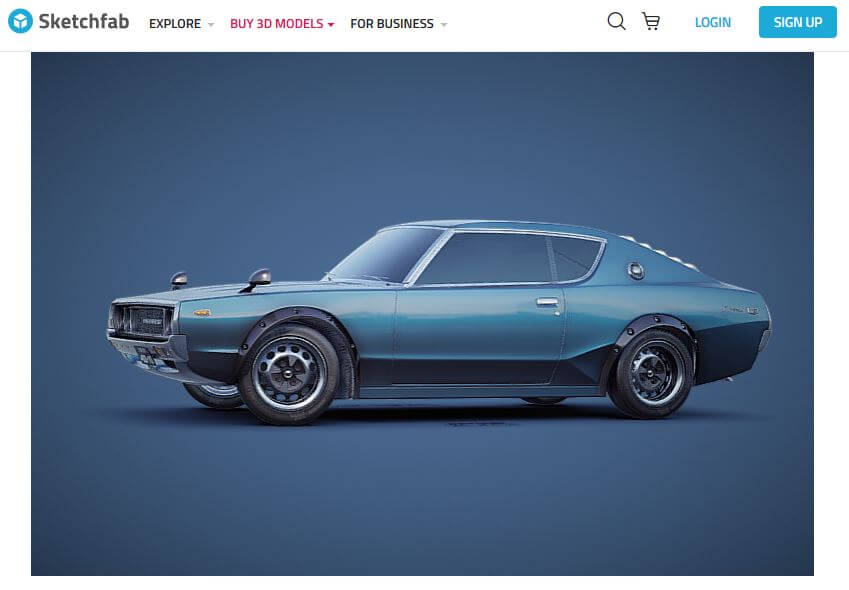
Here is the free Datson car model from Sketchfab
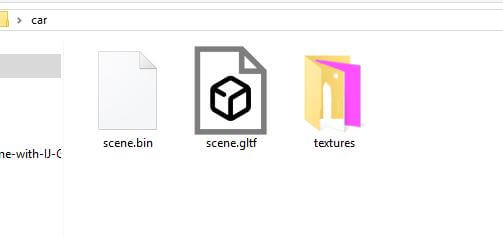
Once model was downloaded, put all files (and folders if any) in the web directory.
Basic Setup
Let’s work on the JavaScript. First include the latest version of Three.js to your page.
Next create a scene, camera and renderer. I’m going to place the camera in front of the car and rotate them by 45 degrees. Then, to scale down the car, we’ll get our car model inside the callback function and use scale.set. I’m going to reduce the size by half.
scene = new THREE.Scene(); scene.background = new THREE.Color(0xdddddd); camera = new THREE.PerspectiveCamera(40,window.innerWidth/window.innerHeight,1,5000); camera.rotation.y = 45/180*Math.PI; camera.position.x = 800; camera.position.y = 100; camera.position.z = 1000; renderer = new THREE.WebGLRenderer(); renderer.setSize(window.innerWidth,window.innerHeight); document.body.appendChild(renderer.domElement);
The basic setup is completed. Next, we’ll add the lighting and load our model.
The Lighting
Then I’ll add a soft white ambient light to illuminate the scene globally.
Then add directional light from above. I’m going to set the castShadow property to true then add it to the scene. I’m going to also add 4 point lights and place them around the car. Point light is similar to the light bulb in the real world and It automatically cast shadow.
hlight = new THREE.AmbientLight (0x404040,100); scene.add(hlight); directionalLight = new THREE.DirectionalLight(0xffffff,100); directionalLight.position.set(0,1,0); directionalLight.castShadow = true; scene.add(directionalLight); light = new THREE.PointLight(0xc4c4c4,10); light.position.set(0,300,500); scene.add(light); light2 = new THREE.PointLight(0xc4c4c4,10); light2.position.set(500,100,0); scene.add(light2); light3 = new THREE.PointLight(0xc4c4c4,10); light3.position.set(0,100,-500); scene.add(light3); light4 = new THREE.PointLight(0xc4c4c4,10); light4.position.set(-500,300,500); scene.add(light4);
Loading Model
We’ll use GLTFLoader class. Then use load method to load our model file. Also the model is too big for our scene so let’s scale down the car by 50%
let loader = new THREE.GLTFLoader(); loader.load('scene.gltf', function(gltf)< car = gltf.scene.children[0]; car.scale.set(0.5,0.5,0.5); scene.add(gltf.scene); animate(); >); 360 Degrees Viewer
We’ll use three.js OrbitControl plugin to add a 360 degrees viewer that let the users rotate the camera. Get the OrbitControls.js from github and include it to the page.
Then create the control object from our camera and add change event listener to track the mouse control.
let controls = new THREE.OrbitControls(camera); controls.addEventListener('change', renderer); We’ll need to create an animation loop to update the scene when users rotate the camera.
Check the final result in the video below
And that’s it. You can get the full source code below. Hope you guys enjoy. Don’t forget to like our Facebook and subscribe our Youtube Channel to stay connected. See you next time Bye!
Source Code
HTML
CSS
TK Engineer, Web Developer, Ex-Mutual Funds Software Developer. He founded Red Stapler in 2015 to share useful resources for everyone interested in web design, web development and programming. Subscribe his YouTube Channel or Twitter for weekly tips and tutorials.