- Что такое HTML (и почему это важно)
- Как это работает
- Это заголовок
- Зачем нужен HTML
- — Но я не обмениваюсь документами!
- Зачем знать HTML
- Основные теги
- .
- .
- Нужно ли это учить?
- Язык HTML: что это такое и как он работает
- Консультант: Кристина Трапезникова
- Из чего состоит HTML-код
- Как HTML работает на сайтах
- Что можно и нельзя сделать на HTML
- HTML — язык программирования?
- Сколько времени нужно, чтобы освоить HTML
Что такое HTML (и почему это важно)
HTML — основа всего, что происходит внутри вашего браузера. Если вы знаете HTML, то можете сами создавать сайты, красиво оформлять статьи и документы в интернете и даже устроиться на работу веб-разработчиком. Давайте копнём.
Как это работает
HTML — это язык гипертекстовой разметки документов (HyperText Markup Language). По-русски: это набор команд, которые говорят нашим браузерам, как рисовать сайты. Например:
Слова внутри угловых скобок называются тегами: ,
и т. д. Теги говорят браузеру, как именно нужно отобразить тот или иной текст, где разместить картинку или какую сделать кнопку.
Сохраним наш фрагмент как текстовый файл и откроем его в браузере. Браузер прочитает каждый тег и покажет нам страницу уже без них, но будет помнить, что они означают. Браузеры на компьютерах и смартфонах понимают эти команды примерно одинаково, поэтому в большинстве браузеров страница тоже будет смотреться одинаково. Например, написанный выше код будет выглядеть как-то так:
Это заголовок
В мире есть много подобных языков: текстовые редакторы Microsoft Word и Apple Pages тоже используют собственные языки разметки, чтобы сохранить информацию об оформлении документа. Даже когда вы в них пишете простой текст, эти редакторы добавляют в документ невидимую информацию о внешнем виде текста.
Зачем нужен HTML
HTML — главный язык в интернете, на котором написано большинство документов. Каждый абзац текста в интернете, скорее всего, завёрнут в теги
.
и каждая ссылка, на которую вы нажимали, точно была завёрнута в теги . . Короче: это язык, на котором написан весь интернет.
Если бы не было HTML, нам бы пришлось придумать какой-то другой формат для обмена документами в Сети, поэтому в любом случае мы бы получили тот же HTML.
— Но я не обмениваюсь документами!
Тут есть терминологическая тонкость. Каждый раз, когда вы ходите по интернету через Chrome, может показаться, что вы переходите с одной страницы на другую. Но на самом деле вы их скачиваете. Вот как это работает:
- Вы набираете yandex.ru в адресной строке браузера или печатаете прямо там свой поисковый запрос.
- Какие-то серверы, принадлежащие Яндексу, создают для вас новый документ — главную страницу yandex.ru или страницу с результатами поиска. Этот документ отправляется на ваш компьютер.
- Ваш браузер получает этот документ, он написан на языке HTML. Браузер читает все теги и инструкции и показывает результат на экране в виде пикселей. Вам может показаться, что это вы пришли в Яндекс, но на самом деле это Яндекс отправил вам документ с результатами поиска.
- Вы нажимаете на ссылку в этом документе, и ваш браузер запрашивает новый документ с другого сервера. В ответ вам снова приходит HTML-документ.
- Браузер открывает полученный документ в новой вкладке.
- Кажется, что вы перешли на новый сайт, но на самом деле вы скачали с этого сайта документ, который выглядит как страница.
По-простому, в интернете вы никуда не «ходите». Скорее вы скачиваете документы, которые для вас формируют серверы разных компаний. Эти документы написаны на HTML.
Зачем знать HTML
Если вы знаете основные HTML-теги, то вы можете:
- создавать свои и редактировать чужие страницы и целые сайты; настраивать готовые сайты и шаблоны;
- контролировать внешний вид своих материалов при их публикации на разных сайтах;
- стащить чей-то макет или фрагменты кода и использовать их в своих сайтах;
- обходить некоторые пейволы и блокировки доступа к закрытому контенту.
Основные теги
Вот основные теги, которые используются в HTML:
. — служебная область на странице, которая не показывается в браузере, но влияет на страницу в целом.— находится внутри . Текст, который написан внутри этого тега, отображается в названии вкладки и в закладках браузера.
. — видимая часть страницы. Всё, что вы видите, происходит внутри этих тегов..
,
.
и так далее — заголовки разного уровня.
. — гиперссылка. Свойство «href» отвечает за адрес ссылки.
— картинка. Свойство «src» отвечает за адрес, по которому лежит изображение, чтобы браузер мог запросить её оттуда, скачать и показать на экране.
— универсальный блок внутри страницы. Его можно настроить, чтобы содержимое выглядело и работало как угодно, от назойливой всплывашки до кнопки подтверждения.
. — с помощью этого тега можно менять внешний вид выбранного текста. Например, выделить его жёлтым, как маркером на бумаге.
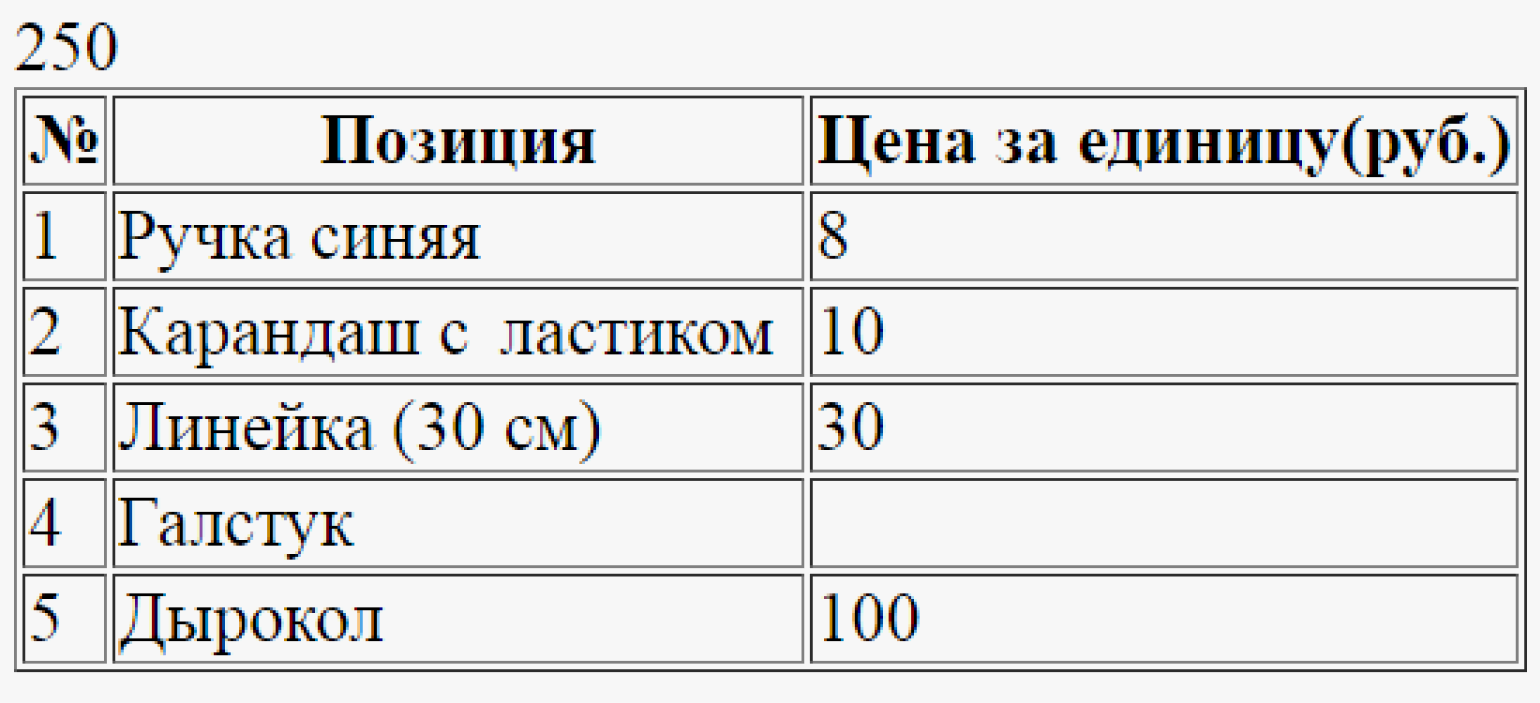
| . | . |
— минимальный набор тегов, чтобы сделать таблицу. TR отвечает за строки в таблице (table row), а TD — за ячейки в этой строке (table division). Мы вкладываем один тег в другой: ячейки живут внутри строк, строки — внутри
, и всё это живёт внутри тега